
 どうもlhaplusです。
どうもlhaplusです。
今回は僕の使っているプラグインで、WordPressブログの運営を効率化してくれるものを8個紹介していきたいと思います。
僕もそうですが、文章があまり上手い方ではなので、どうしても書くのに時間かかってしまいます。なので、少しでも作業の時間を減らして、ストレスを減らしたい。
そんなときに、便利なプラグインはたくさんあるんです。WordPressを使い慣れている方なら、知っている方も多いと思いますが、WordPress初心者の方は是非参考にしてみてくださいね!
紹介するvプラグインについて※今回は記事を出費つする上での負担を軽減してくれる優良プラグインに絞って紹介しています。良いものがあれば、どんどん更新していきたいと思います。
目次
基本的なプラグインのインストール方法
 基本的には、管理メニューの「プラグイン」→「新規追加」より、検索ボックスにキーワードを入力して、プラグインを探します。検索結果に表示されたら、「インストール」をクリックし、「有効化」をクリックして完了です。
基本的には、管理メニューの「プラグイン」→「新規追加」より、検索ボックスにキーワードを入力して、プラグインを探します。検索結果に表示されたら、「インストール」をクリックし、「有効化」をクリックして完了です。
しかし、「WordPress.org」に登録されていないプラグインでは、検索結果に表示されません。例えば、個人配布されているものや、優良のプラグインなどが挙げられます。
効率化プラグイン①:WP Pixabay
 このプラグインは、無料画像ダウンロードサイト「pixabay」から、直接ダウンロードして、エディターに挿入することができます。普通ならまず「pixabay」にアクセスして、画像を選んで、パソコンに画像ダウンロードして、WordPressにアップロードという流れになると思いますが、パソコンにダウンロードする必要がなくなります。
このプラグインは、無料画像ダウンロードサイト「pixabay」から、直接ダウンロードして、エディターに挿入することができます。普通ならまず「pixabay」にアクセスして、画像を選んで、パソコンに画像ダウンロードして、WordPressにアップロードという流れになると思いますが、パソコンにダウンロードする必要がなくなります。
「WP Pixabay」を使うには、まずPixabayに会員登録を行い、その後APIキーを取得します。
 マイページの画面下にある「API」と書かれたリンクをクリック。
マイページの画面下にある「API」と書かれたリンクをクリック。
 次のページで「Get Started」と書かれたボタンをクリック。
次のページで「Get Started」と書かれたボタンをクリック。
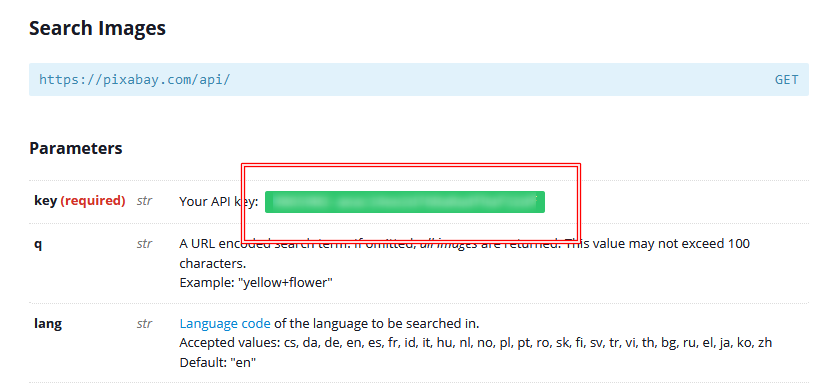
 次のページで、画面を少し下にスクロールすると、「Search Images」という項目があるので、「key (required)」にあるAPIキーをコピーします。
次のページで、画面を少し下にスクロールすると、「Search Images」という項目があるので、「key (required)」にあるAPIキーをコピーします。
 管理メニューの「WP⚡clever」→「WP Pixabay」に進み、「Settings」タグで「Pixabay API Key」の入力欄に、先程コピーしたAPIキーを貼り付け、保存します。これで、「WP Pixabay」が使えるようになります。
管理メニューの「WP⚡clever」→「WP Pixabay」に進み、「Settings」タグで「Pixabay API Key」の入力欄に、先程コピーしたAPIキーを貼り付け、保存します。これで、「WP Pixabay」が使えるようになります。
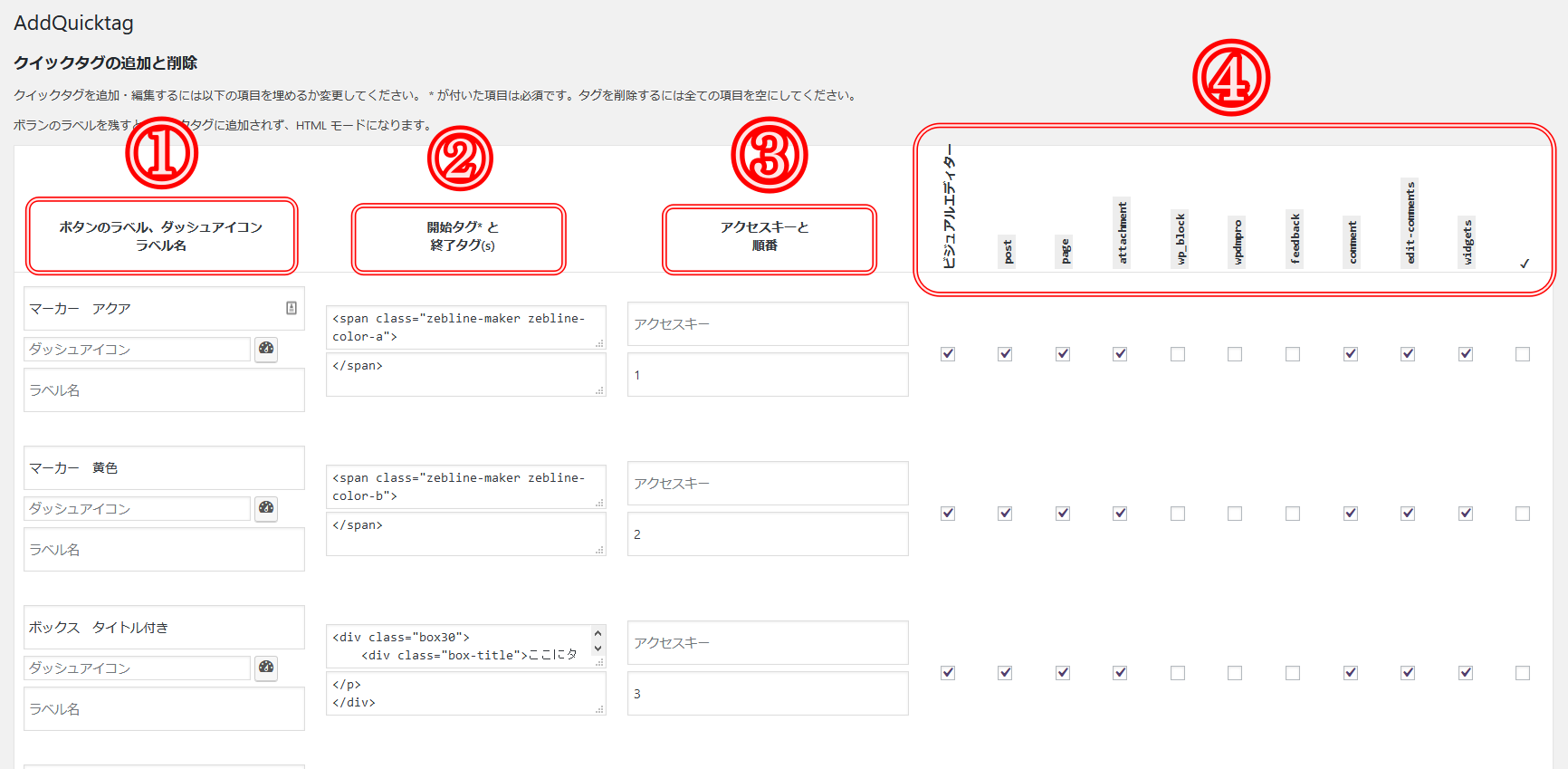
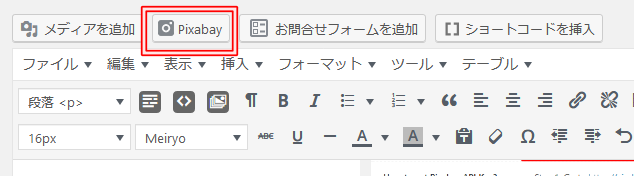
 利用するときは、記事投稿画面のツールエリアにある「Pixabay」ボタンから行ってください。
利用するときは、記事投稿画面のツールエリアにある「Pixabay」ボタンから行ってください。
効率化プラグイン②:AddQuicktag

「AddQuicktag」プラグインは、HTMLコードを自由に登録できるものです。投稿編集画面のテキストエディターにもデフォルトで複数か登録されていますが、ここにオリジナルのタグを登録することができます。
例えば、自分でデザインしたボックス要素や、自分で装飾したテキストタグなどが挙げられますね。毎回「<div class="original_box"></div>」などと売っても良いのですが、打つのが手間ですし、時々使う程度だとクラス名も忘れてしまいます。
そんなときに、「AddQuicktag」プラグインを使えば、ボタン1つで登録したタグを適用できます。
設定は、管理メニューの「設定」→「AddQuicktag」から行います。
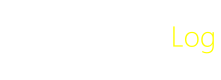
まず、①の「ボタンのラベル(ボタンに表示する際の名前)」、②の「開始タグ」と「終了タグ」(書き方が分からない方は上記画像参照)、③の「順番(自由に並べ替え)」、④でAddQuicktagで表示する投稿タイプタイプ選択します(基本的には一番右の「✔」の部分をチェックします)。
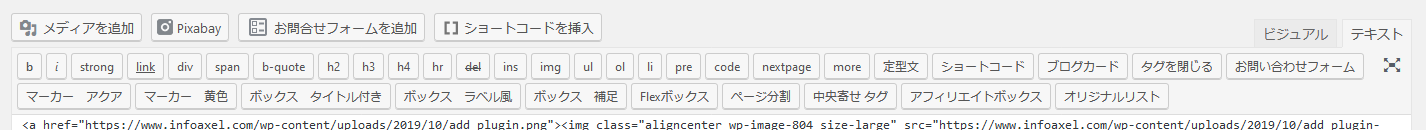
タグを適用するには、適用したいテキストを選択した状態で、ビジュアルエディタなら「Quicktags」から登録したラベルをクリックして、タグを適用することができます。
効率化プラグイン③:TinyMCE Advanced

「TinyMCE Advanced」プラグインを使うと、ビジュアルエディタに様々なツールを追加できるようになります。例えば「Microsoft Word」などのオフィス製品などをイメージしてもらえれば分かると思いますが、ツールバーに様々なアイコンが並んでいると思いますが、そこまで高機能とは行かなくても、追加してとても捗るツールを追加できます。
※WordPress 5.0からブロックエディタになりましたが、「TinyMCE Advanced」はブロックエディタにも対応しています。
僕がよく使うのは、「フォントファミリー選択」と「フォントサイズ」、「テーブル挿入機能」ですね 🙂
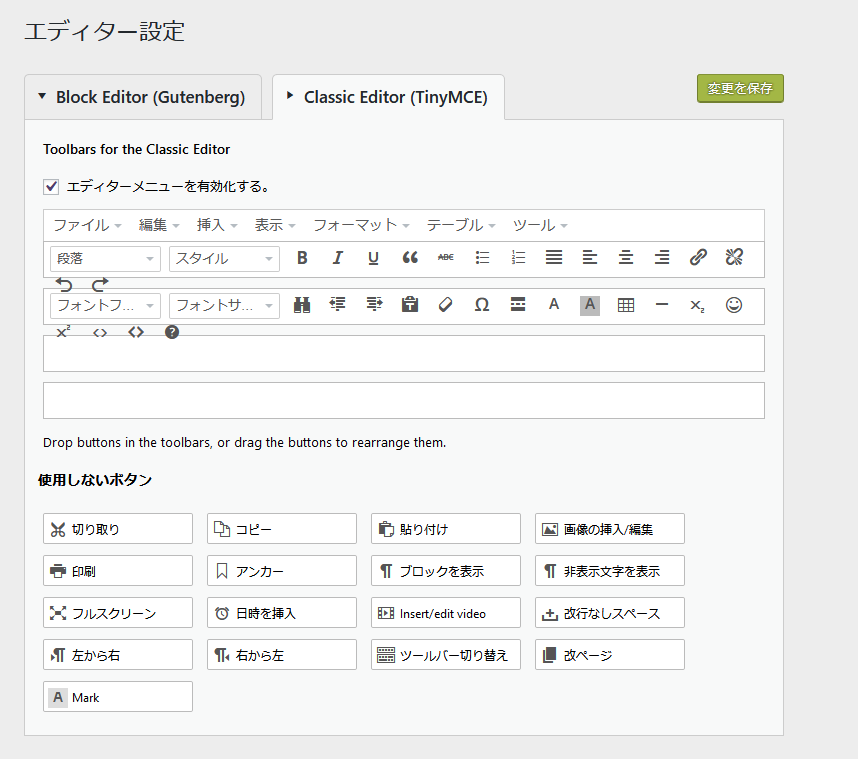
表示するツールアイコンの設定は、管理メニューの「設定」→「TinyMCE Advanced」から、ドラックアンドドロップの操作で、簡単に追加・除去ができます。
 クラシックエディタとブロックエディタのタブでそれぞれ設定できるようになっています。
クラシックエディタとブロックエディタのタブでそれぞれ設定できるようになっています。
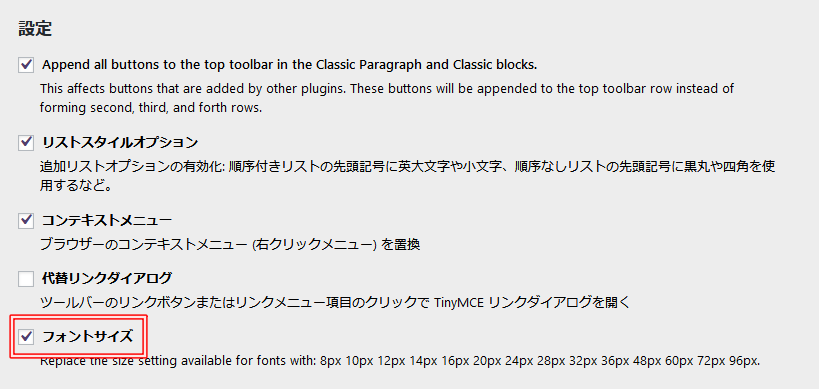
 少し画面したにある「設定」で、「フォントサイズ」にチェックが入っていることを確認してください。ここにチェックが入っていないと、フォントサイズ変更のコンボボックスが表示されません。
少し画面したにある「設定」で、「フォントサイズ」にチェックが入っていることを確認してください。ここにチェックが入っていないと、フォントサイズ変更のコンボボックスが表示されません。
効率化プラグインにも④:Shortcodes Ultimate
 「Shortcodes Ultimate」は、50以上の便利なショートコードを追加するプラグインになります。例えば、コンテンツに美しいアニメーションエフェクトをかけたり、美しいCSSボタンを簡単に適用できたり、コンテンツをタブ分けして表示したりと様々なことが、ショートコードで実現できます。
「Shortcodes Ultimate」は、50以上の便利なショートコードを追加するプラグインになります。例えば、コンテンツに美しいアニメーションエフェクトをかけたり、美しいCSSボタンを簡単に適用できたり、コンテンツをタブ分けして表示したりと様々なことが、ショートコードで実現できます。
※WordPress 5.0からのブロックエディタ対応に対応しています。
基本的には特段設定などは必要なく、インストール後すぐに仕様できます。
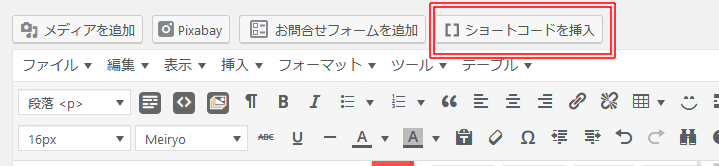
 ビジュアルエディタのツールバーにある「ショートコードを挿入」をクリック。
ビジュアルエディタのツールバーにある「ショートコードを挿入」をクリック。
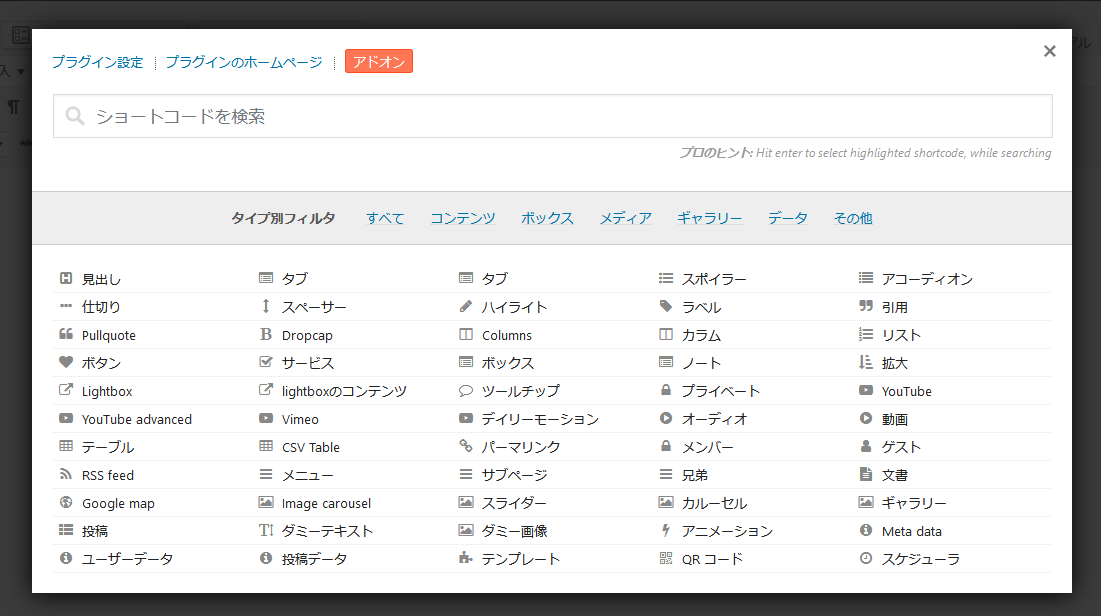
 すると、モーダルウィンドウが表示されるので、この中から実装したい機能を選んでください。
すると、モーダルウィンドウが表示されるので、この中から実装したい機能を選んでください。
ちなみに僕が一番好きなのは、アニメーション機能ですね。

こんな感じに!!面白い動きがつけられます。片手間で付けられるのでおすすめです。かなり差別化につながるを思います。
これは効率化ではないかもしれませんが、あくまでアニメーション機能もあるということを紹介しました。ただやってみたかっただけ(笑)。
効率化プラグイン⑤:EWWW Image Optimizer
 「EWWW Image Optimizer」は、自動でアップロードされた画像を圧縮してくれるプラグインになります。画質の良い画像(フルHDや4K)では、どうしても画像サイズが大きくなってしまい、ページの読み込みが遅くなってしまう大きな要因です。しかし、「EWWW Image Optimizer」を使うことで、画像容量を圧縮することが可能で、なおかつ品質も最大限維持することができます。
「EWWW Image Optimizer」は、自動でアップロードされた画像を圧縮してくれるプラグインになります。画質の良い画像(フルHDや4K)では、どうしても画像サイズが大きくなってしまい、ページの読み込みが遅くなってしまう大きな要因です。しかし、「EWWW Image Optimizer」を使うことで、画像容量を圧縮することが可能で、なおかつ品質も最大限維持することができます。
アップロードする画像を圧縮したことがないという方、また毎回外部サービスやソフトなどで圧縮している方には、是非こちらを使ってほしいです。
基本的には、インストールした後は何もすることはありません。しかし、「EWWW Image Optimizer」をインストールする以前の画像ファイルについては、手動で圧縮をかける必要があります。
とは言っても、ボタン1つ押すだけです。管理メニューの「ツール」→「EWWW Image Optimizer」から行うことができます。まずスキャンし、そのご最適化をかけるといった流れになります。
効率化できるのはプラグインだけじゃない!
ここまでWordPressプラグインを紹介しましたが、WordPressテーマにも素晴らしい機能を搭載したものがたくさんあります。
まさに僕たちアフィリエイターに最適化されたテーマですね。
・誰が使っても美しいデザインのサイトを構築できる。WordPressサイトを開設するときは、デザインの良いテーマを選ぶのにとても苦労しますが、テーマ選びで苦労する必要がないです。
・アフィリエイトするのに最適化されている。例えば、最適な広告配置にウィジェットを挿入できる、高機能な広告管理ウィジェットが搭載されているなど、他にも数多くの機能があります。
最初のWordPressブログ運営で、つまずきたくないという方、また現状の収益ではイマイチ満足できていない方は、是非チェックしてみてください!
最後に
とりあえず、今回は5つ紹介しました。コンテンツ作成にかける時間をいかに短縮するかということは、結構重要だと思います。僕なんかは、文章苦手な方なので余裕で1記事7時間とかかかります(笑)。
少しずず、慣れてスピード上げていければいいと思っていますが、なかなか難しいですね。
なんで、コンテンツ作成以外の手間はなるべく削りたい。
では、ここまで読んでくださった方、ありがとうございます。