どうもlhaplusです。今回はまとめサイトの作り方をステップごとにわかりやすく解説しようと思います。タイトルにもある通り、「完全版」となっているので、この記事を読めば誰でもまとめサイトが立ち上げられるようになっています。
当サイトに「まとめサイト 作り方」と検索して、訪問される方が非常に多く見受けられたこと、まとめサイトの作り方を1から具体的に解説している記事がなかったので、私が完全マニュアル的なものを作りました。
これから、まとめサイトを立ち上げようと思っている方は、是非参考にしてみてください。
※この記事では、WordPressを使ったまとめサイトの立ち上げ方を説明しています。無料ブログなどでの作り方は解説していませんので、予めご了承ください。
目次
留意事項
この記事の内容を実行するに当たり、予め下記の事項に同意してください。 ・サイトを立ち上げる段階で、問題が発生しても当方は一切の責任を追わないものとします。 ・WordPress環境を構築するため、サイト立ち上げには初期投資が必要になります。WordPress環境の構築には、レンタルサーバーとドメインが必須になるからです。と言っても月額数百円程度です。 こちらに関しては、サイトを立ち上げて、アクセスが集まるようになれば、たった数百円程度は軽くもとが取れます。 また、この記事は25000字を超えるボリュームとなっていますので、時間のあるときにゆっくりと読み進めながら作業してください。まとめサイトの種類
まとめサイトの種類は大きく4つに分けられます。- 2chまとめサイト 5ch.net(2chから5chに変更になった)、open2ch、したらばなどの掲示板からスレをまとめたサイト。
- Twitterまとめサイト Twitterのつぶやきとその反応をまとめたサイト。
- 動画まとめサイト 主にYouTubeなどの動画サイトを使用し、動画とその反応または自分のコメントを付けてまとめたサイト。
- 上記3つをミックスしたまとめサイト 現在では多様なメディアの拡大から、徐々にこうした戦略をとっているまとめサイトが増えてきている。
STEP1:作りたいまとめサイトのジャンル選定
もうすでに決まっているという方は、読み飛ばしてもらってかまいません。まだ決まっていない方は、ここでジャンルの選び方を簡単に説明していますので、是非参考にしてください。 まず、ジャンル選定に当たり、下記の項目を留意してください。- 自分が好きなジャンルであるか(続けていけるかに関わる)
- そのジャンルに対して、ある程度の知識があるか
- そのジャンルで大量のアクセスを取れるほどの人気があるかどうか
- 競合サイトがどの程度存在するか
- アンテナサイトはそれなりの数あるか
- そのジャンルで長期間運営できるか(人気が冷めればアウト)
STEP2:まとめサイトの立ち上げ準備
まずサイトを立ち上げるに当たり、ドメインとサーバーが必須となります。
ドメインとは?サイトにアクセスするための住所であり、この世界に1つしかありません。このブログで言えば、「lhaplus.biz」がドメインであり、固有の住所です。ネットに接続している状態であればどこからでもアクセスすることができます。もっと言えば、みなさんが住んでいる家やアパートの住所と同じようなものです。
サーバーとは?サイトのデータを格納しておく倉庫のようなものです。住所があれば必ず土地があるように、ドメインとサーバーはセットにしてなりたちます。ドメインにアクセスが有った場合は、サーバーに格納されたデータを取り出し、Webページがブラウザーに表示されるといった仕組みです。
まずは、この「ドメイン」から取得作業を行っていき、次にサーバーの契約です。
準備① ドメインの取得
ドメインの取得できるところは結構あるので、今回は一番有名であろう「ムームードメイン」で解説していきます。他にもたくさんのサービスがありますので、違うところが良いという方はそちらで取得してください。はっきり言ってどこで取得しても、料金はほとんど変わりません。 料金は一番安いので、100円/年以下のものもあれば、高いのは2000円/年を超えるものまであります。ちなみにみなさんもよく目にするであろう「.com」や「.net」、「.jp」などは、高額な部類に入ります。 ムームードメインを含め、有名所のドメイン取得サービスを載せておきます。
・エックスドメイン
・スタードメイン
・お名前.com
・ムームードメイン
それではここからムームードメインでの取得方法を解説していきます。
 公式のサイトにアクセスすると上図のような画面が表示されるのでボックスに取得したいドメインを英数字または日本語で入力し、「検索する」ボタンを押下します。ドメインは、あなたがこれから立ち上げるサイトに関連する文字列にすると良いです。例えば、パズドラの攻略まとめを作るのであれば「pazudoramatome」や日本語なら「パズドラ攻略まとめ」などですね。
ですが日本語ドメインを取得する際は、注意が必要です。というのは、後々運用していく上で英数字に変換しなければならないこともあるからです。
公式のサイトにアクセスすると上図のような画面が表示されるのでボックスに取得したいドメインを英数字または日本語で入力し、「検索する」ボタンを押下します。ドメインは、あなたがこれから立ち上げるサイトに関連する文字列にすると良いです。例えば、パズドラの攻略まとめを作るのであれば「pazudoramatome」や日本語なら「パズドラ攻略まとめ」などですね。
ですが日本語ドメインを取得する際は、注意が必要です。というのは、後々運用していく上で英数字に変換しなければならないこともあるからです。
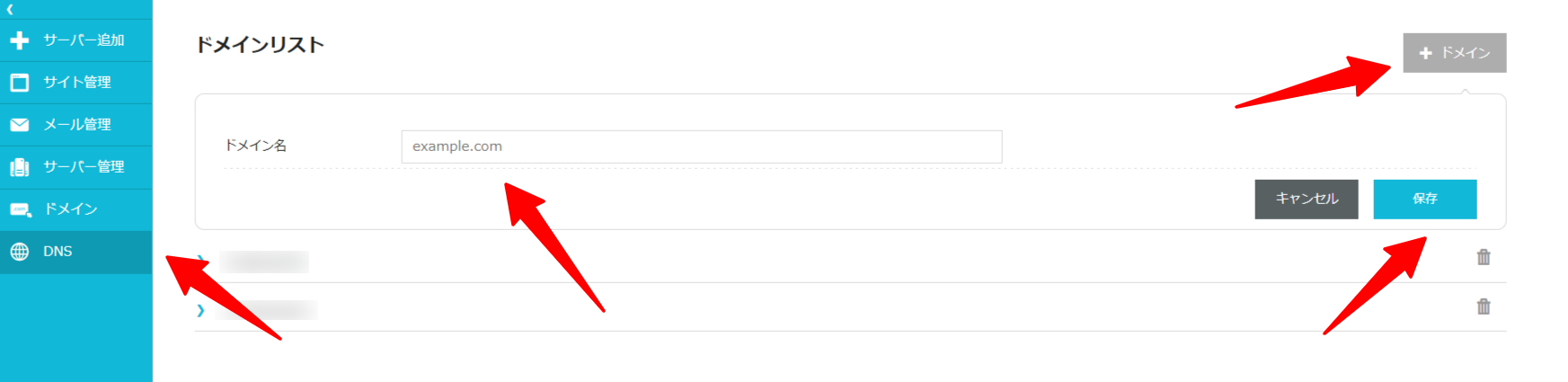
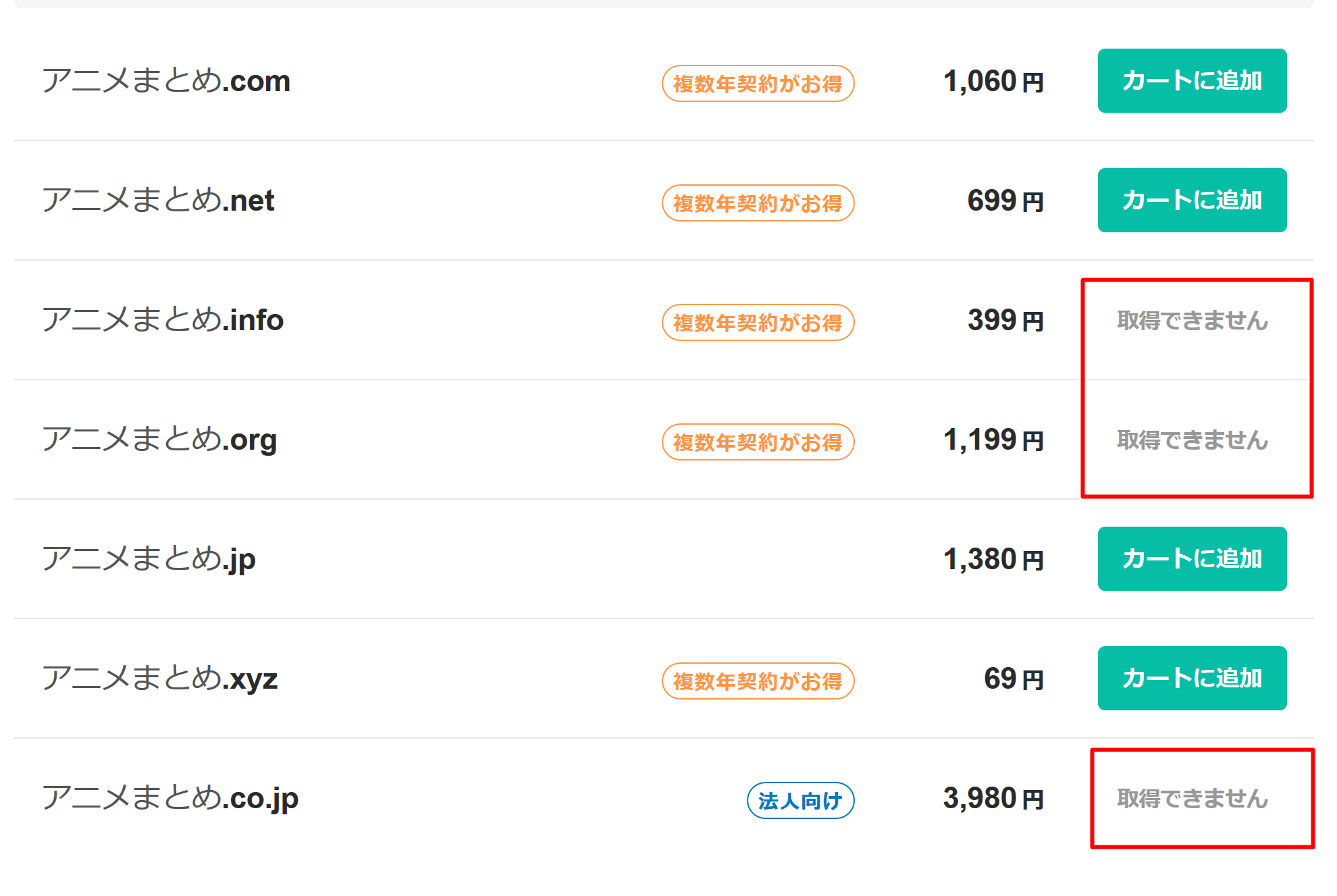
 ボックスに取得したいドメインを入力するとこのように様々な種類のドメインが表示されますが、赤枠で囲った「取得できません」というのは既に使用されているということなので、取得することはできません。また、上記画像にもあるように、ドメイン価格が割引されているお得なものもあります。割り引かれるのは、取得年のみですので、2年目からは正規料金がかかります。ですが、年払いで1000円程度、月換算で100円にも満たない額なので、とても安いです。
ボックスに取得したいドメインを入力するとこのように様々な種類のドメインが表示されますが、赤枠で囲った「取得できません」というのは既に使用されているということなので、取得することはできません。また、上記画像にもあるように、ドメイン価格が割引されているお得なものもあります。割り引かれるのは、取得年のみですので、2年目からは正規料金がかかります。ですが、年払いで1000円程度、月換算で100円にも満たない額なので、とても安いです。
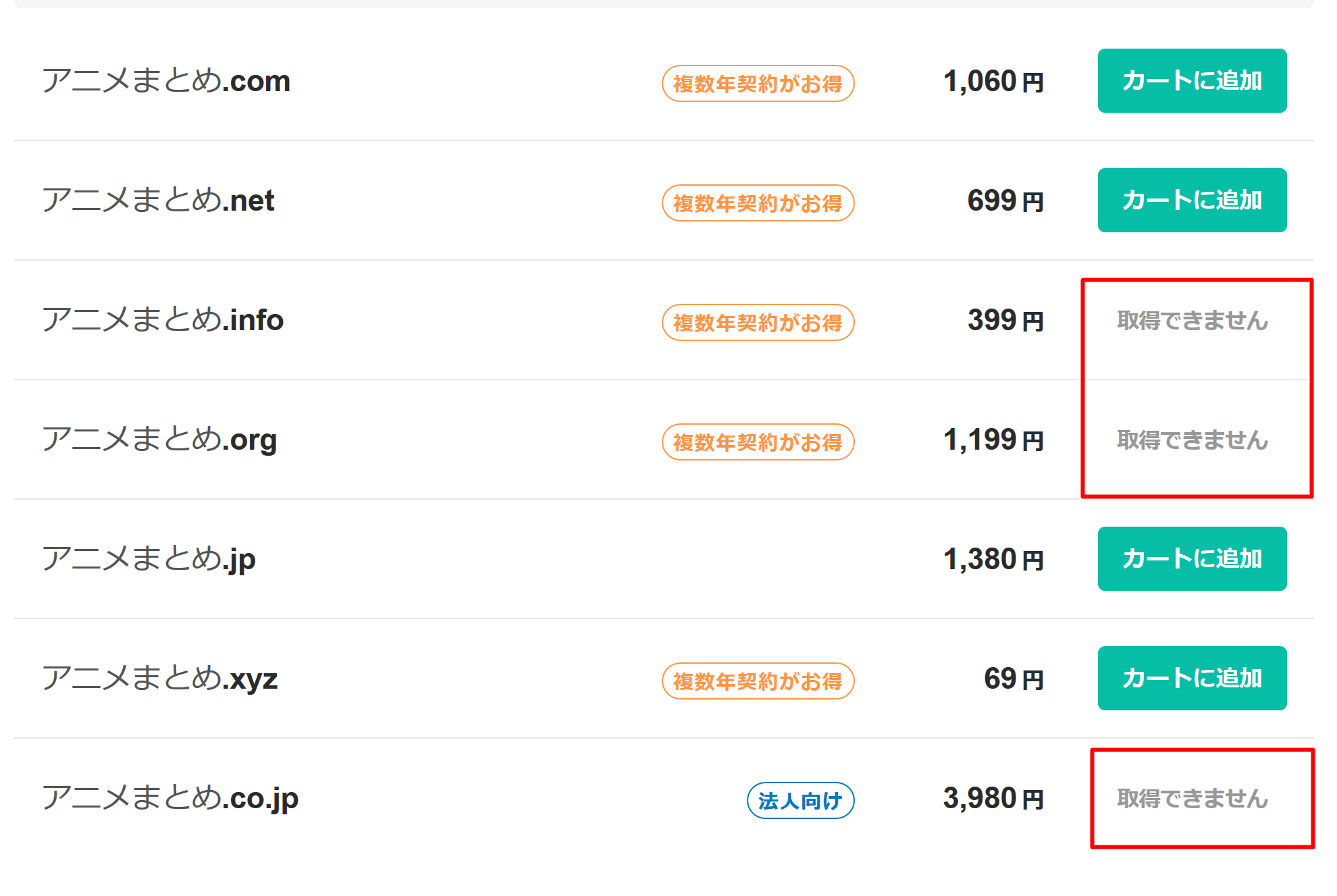
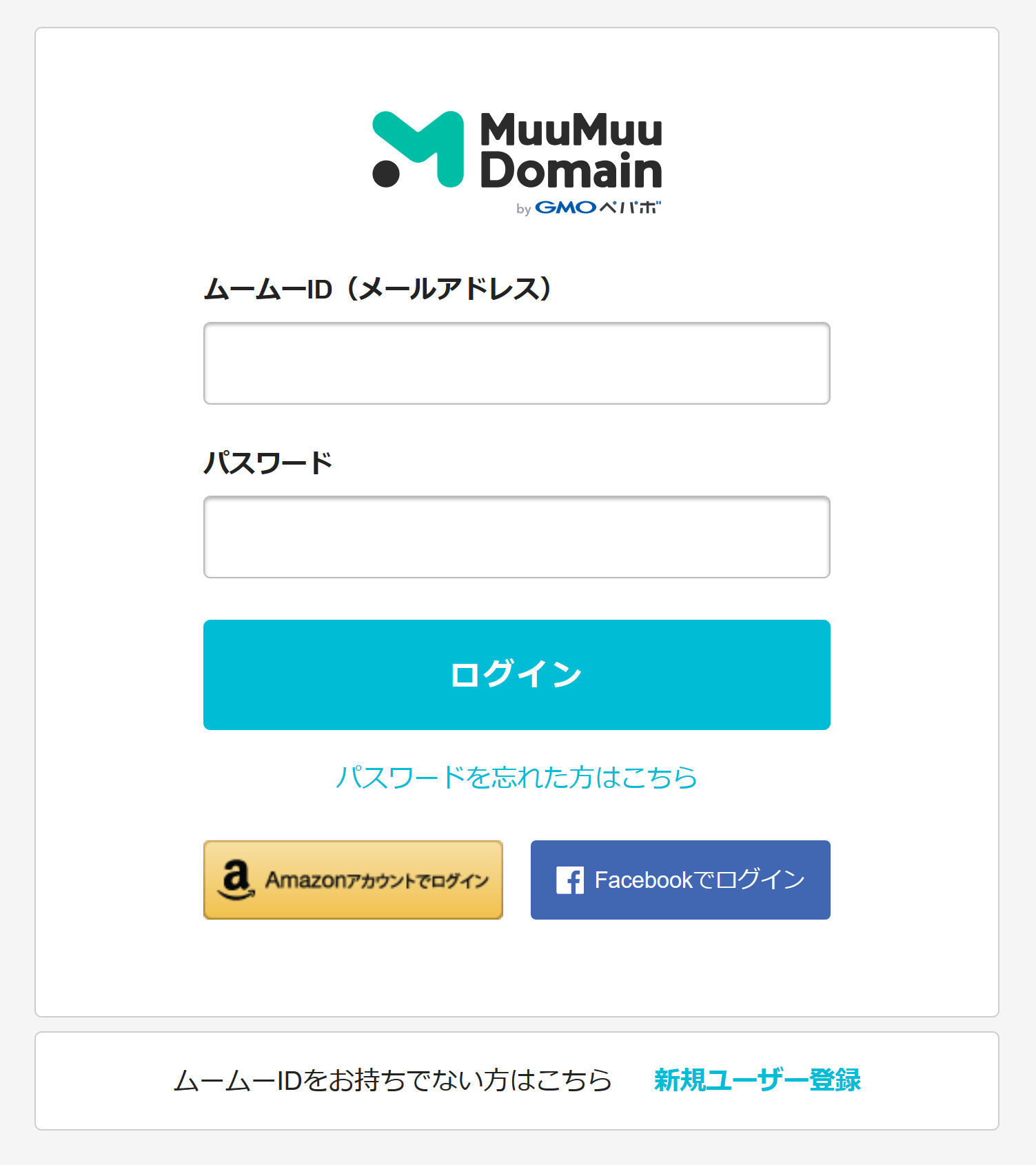
 「カートに入れる」を押下して、取得手続きに進むとログイン画面になるので、「Amazon Pay」か「Facebook」アカウントを持っていればすぐにログインできます。どっちもないまたは使いたくない方は、画面下の「新規ユーザー登録」に進んでください。
「カートに入れる」を押下して、取得手続きに進むとログイン画面になるので、「Amazon Pay」か「Facebook」アカウントを持っていればすぐにログインできます。どっちもないまたは使いたくない方は、画面下の「新規ユーザー登録」に進んでください。
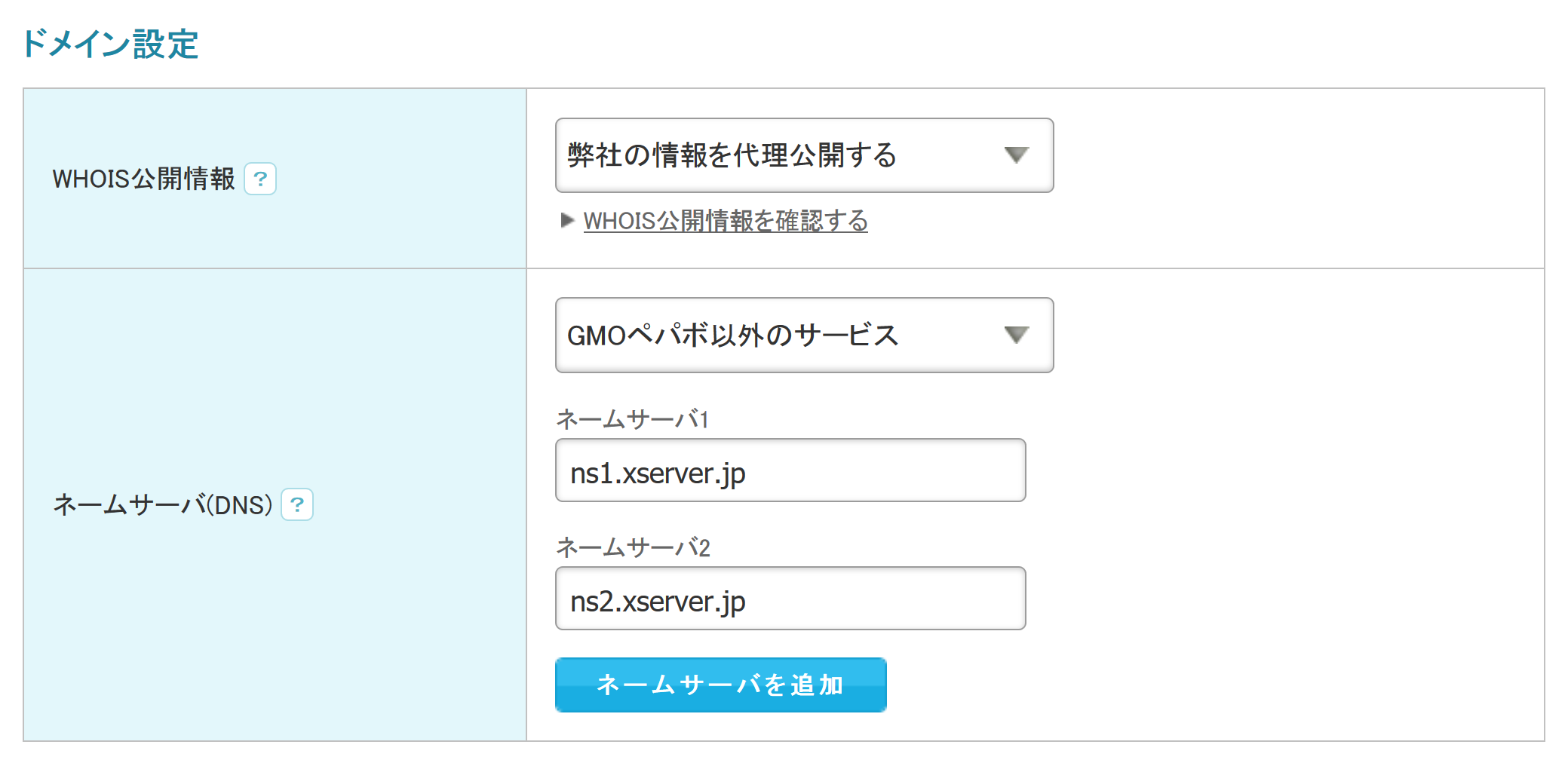
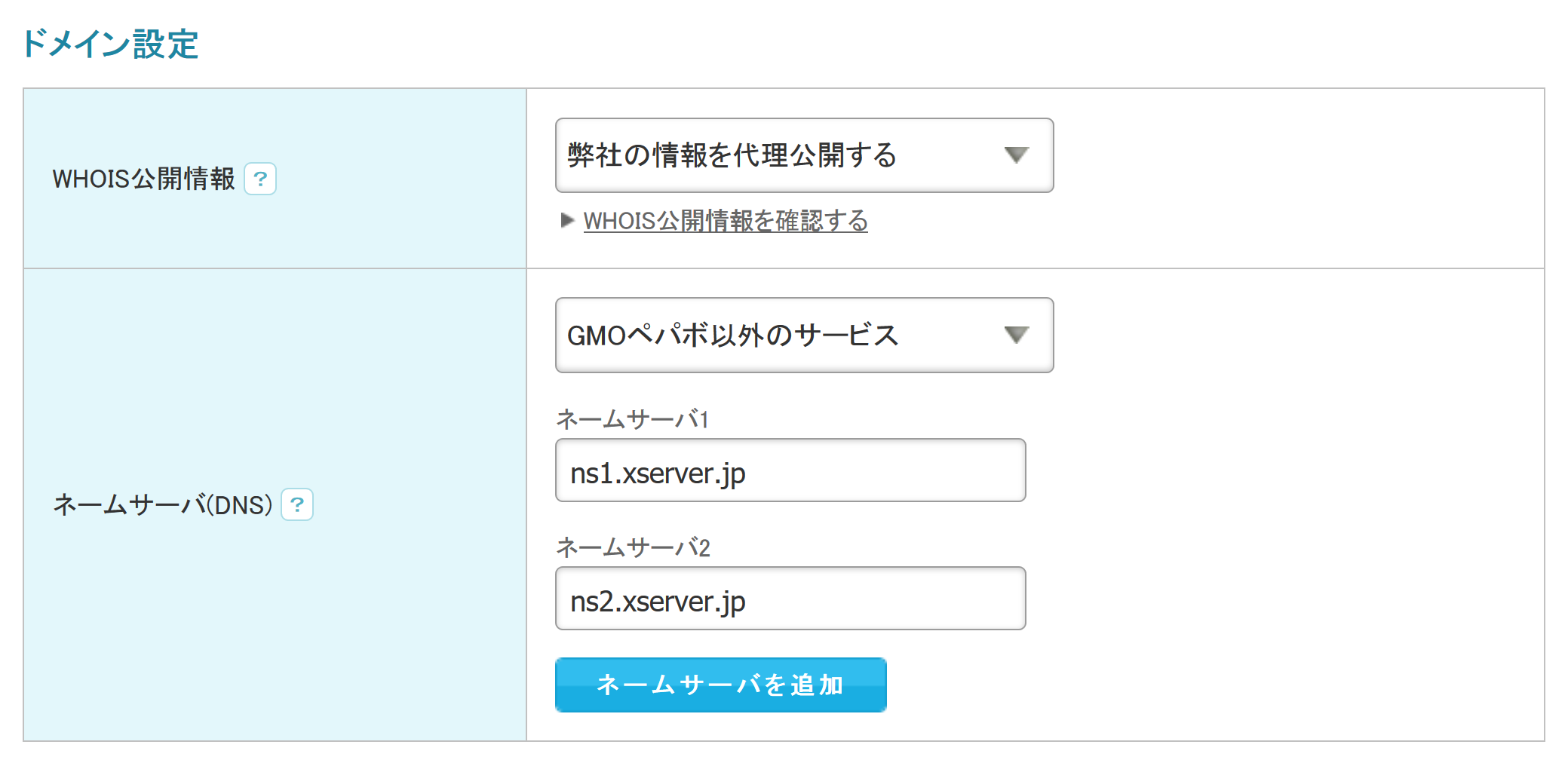
 ユーザー登録が終わるとドメインの取得手続き画面に進みます。そこで、まず「ドメイン設定」の部分は上記画像のように設定してください。今回ConoHa Wingというレンタルサーバーを利用しますので、ネームサーバの設定を「GMOペパボ以外のサービス」にし、ネームサーバ1「ns-a1.conoha.io」、ネームサーバ2「ns-a2.conoha.io」を入力しておいてください。
※上記画像に記載のものは別のサーバーになりますので、画像に記載のネームサーバーは入力しないでください。
また、ネームサーバの設定はあとから変更することもできます。
ユーザー登録が終わるとドメインの取得手続き画面に進みます。そこで、まず「ドメイン設定」の部分は上記画像のように設定してください。今回ConoHa Wingというレンタルサーバーを利用しますので、ネームサーバの設定を「GMOペパボ以外のサービス」にし、ネームサーバ1「ns-a1.conoha.io」、ネームサーバ2「ns-a2.conoha.io」を入力しておいてください。
※上記画像に記載のものは別のサーバーになりますので、画像に記載のネームサーバーは入力しないでください。
また、ネームサーバの設定はあとから変更することもできます。
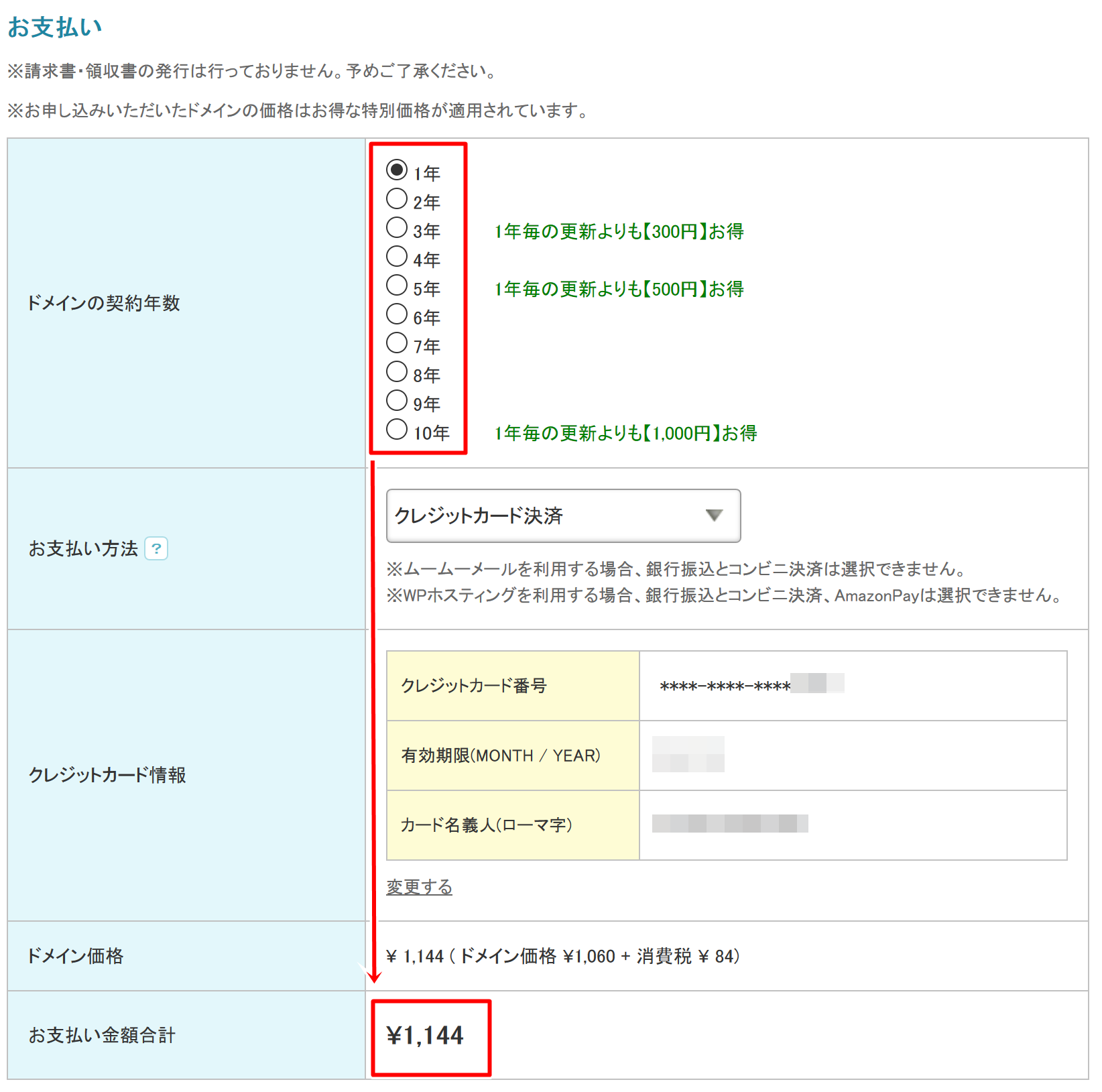
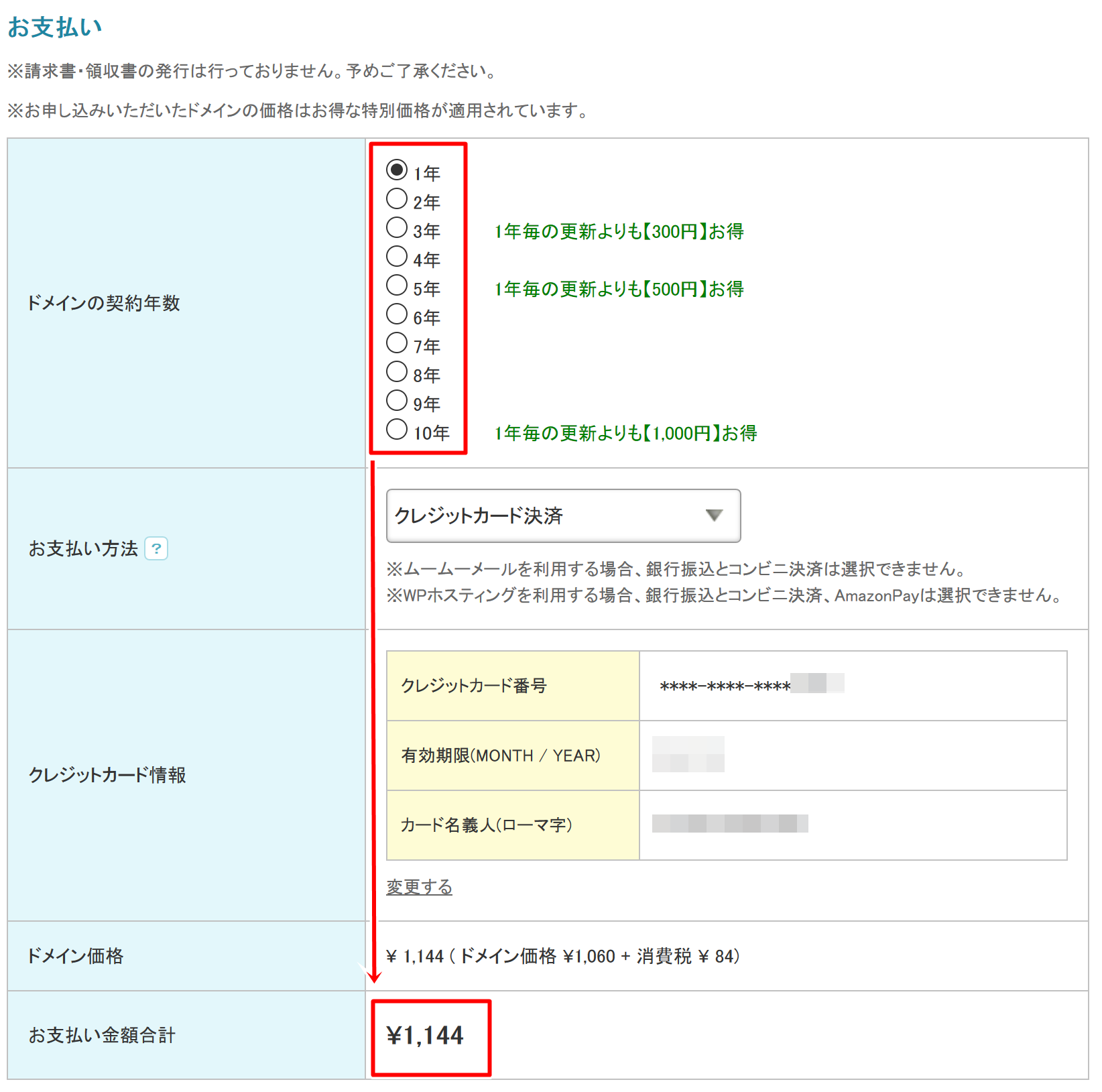
 次は「お支払い」設定です。まずはドメインの契約年数を決めます。デフォルトでは1年となっており、下の「お支払い金額合計」には割引適応された金額が表示されています。もし、割引適応されたドメインを選んだ場合は、2年目の金額がどうなるかを確認したほうが良いでしょう。契約年数の項目で、それぞれの年数を選ぶと連動して合計金額が変動します。
また、支払い方法は「クレジットカード」「おさいぽ!決済」「コンビニ決済」「銀行振込」「Amazon Pay」に対応しているので、お好みの決済手段でお支払いください。
設定する項目は以上で終了(他の設定項目はいじる必要はありません。)なので、「次のステップへ」を押下、次のページで「ドメインと一緒にどうですか?」といった広告ページが表示されるので無視して、ページ下部にある「次のステップへ」を押下します。
そうすると最終確認のページになりますので、間違いがないか確認し、利用規約に同意した上で、「取得する」ボタンを押下してください。
これで、ドメインの取得は完了です。
ここからは、登録の手順を重要なポイントのみかいつまんで解説します。基本的に画面の指示通り進めていただけるようになっていますので、おかしなことになる心配はないと思います。
次は「お支払い」設定です。まずはドメインの契約年数を決めます。デフォルトでは1年となっており、下の「お支払い金額合計」には割引適応された金額が表示されています。もし、割引適応されたドメインを選んだ場合は、2年目の金額がどうなるかを確認したほうが良いでしょう。契約年数の項目で、それぞれの年数を選ぶと連動して合計金額が変動します。
また、支払い方法は「クレジットカード」「おさいぽ!決済」「コンビニ決済」「銀行振込」「Amazon Pay」に対応しているので、お好みの決済手段でお支払いください。
設定する項目は以上で終了(他の設定項目はいじる必要はありません。)なので、「次のステップへ」を押下、次のページで「ドメインと一緒にどうですか?」といった広告ページが表示されるので無視して、ページ下部にある「次のステップへ」を押下します。
そうすると最終確認のページになりますので、間違いがないか確認し、利用規約に同意した上で、「取得する」ボタンを押下してください。
これで、ドメインの取得は完了です。
ここからは、登録の手順を重要なポイントのみかいつまんで解説します。基本的に画面の指示通り進めていただけるようになっていますので、おかしなことになる心配はないと思います。
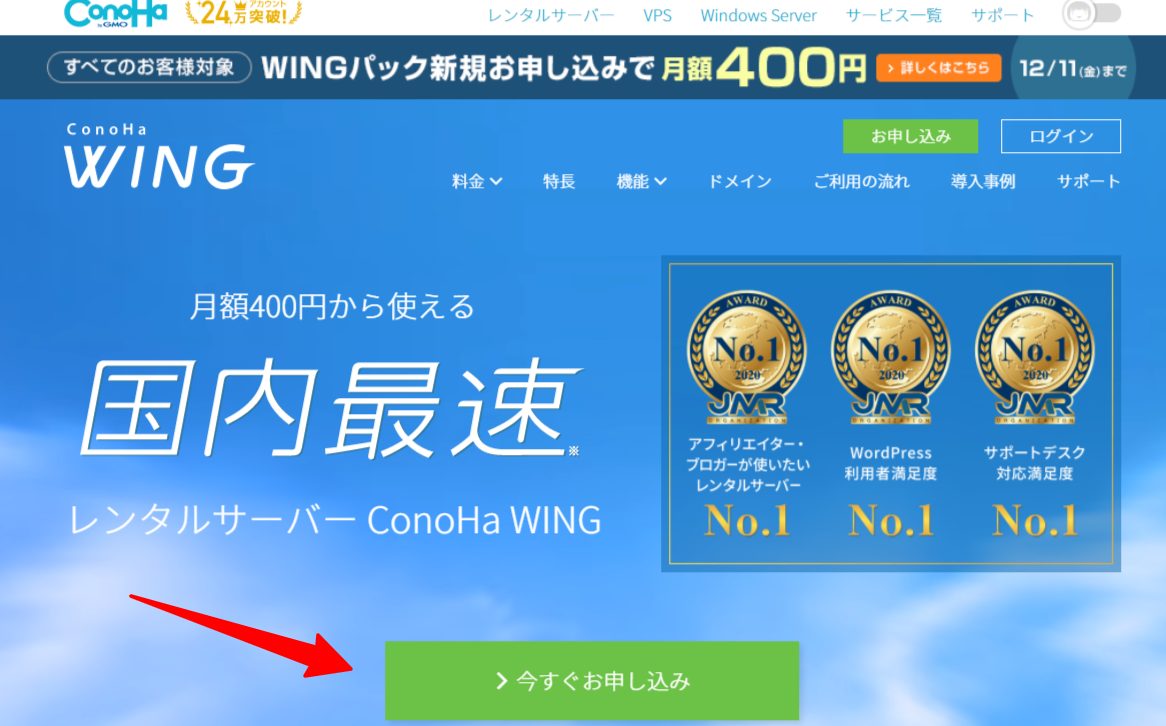
 ホーム画面に遷移しますので、「今すぐ申込み」から次の画面に進みます。
ホーム画面に遷移しますので、「今すぐ申込み」から次の画面に進みます。
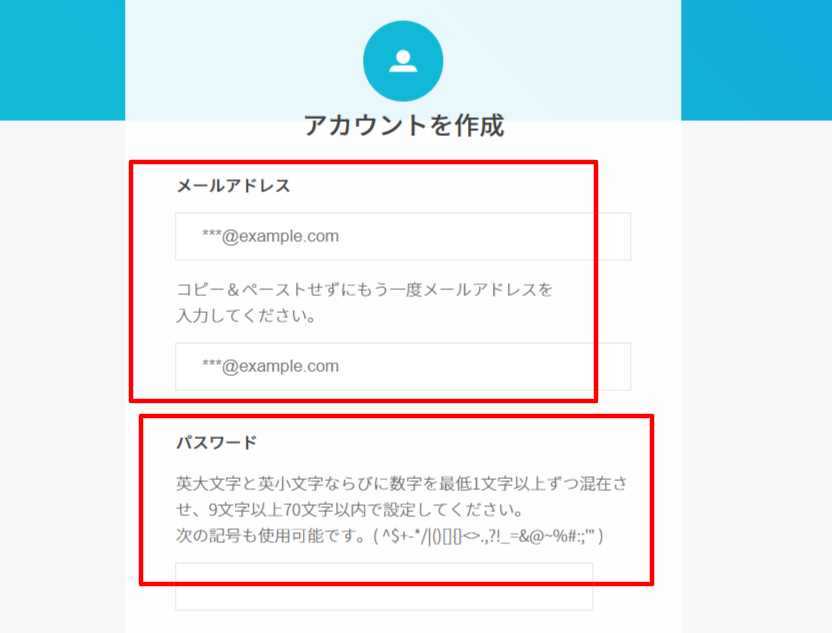
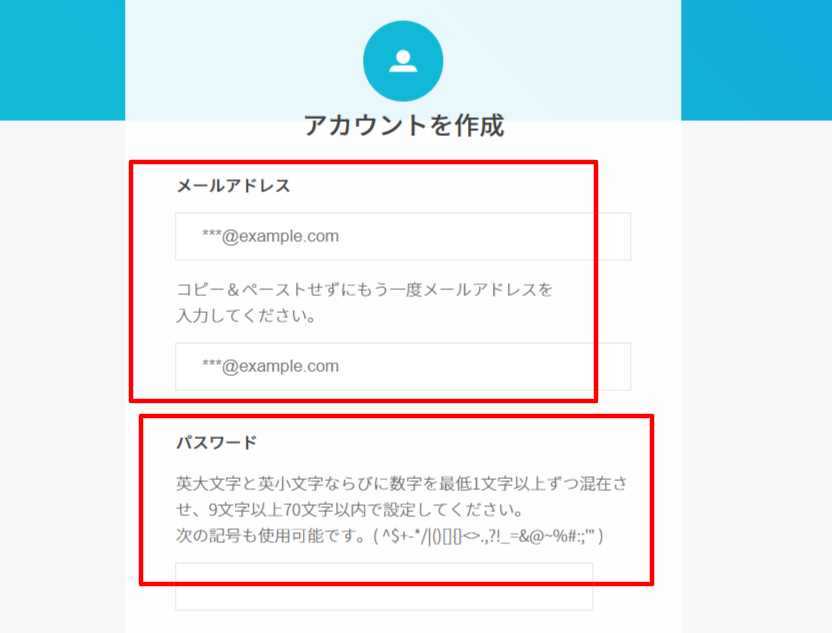
 メールアドレスとパスワードを登録します。
メールアドレスとパスワードを登録します。
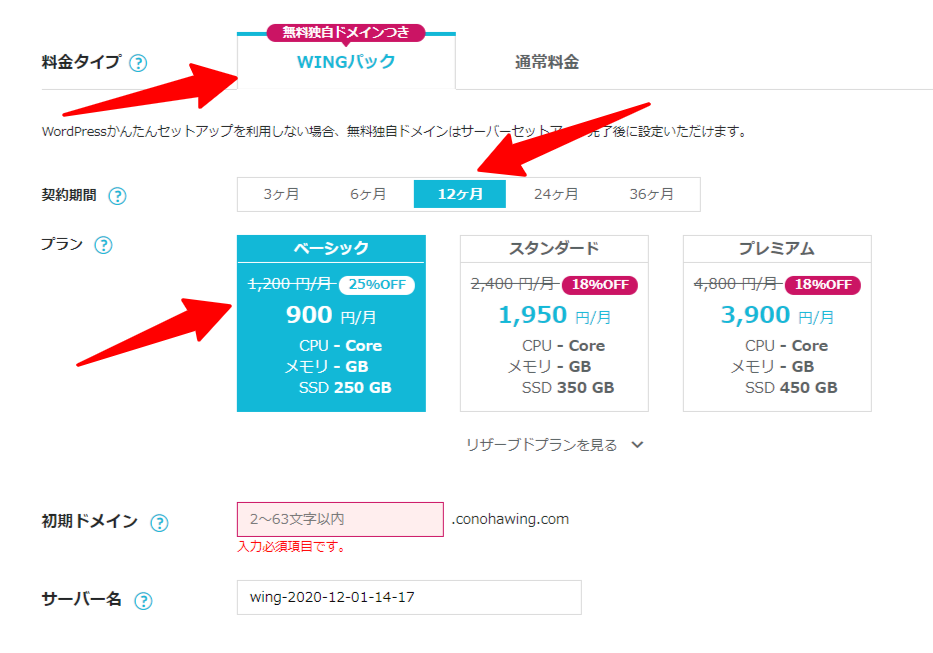
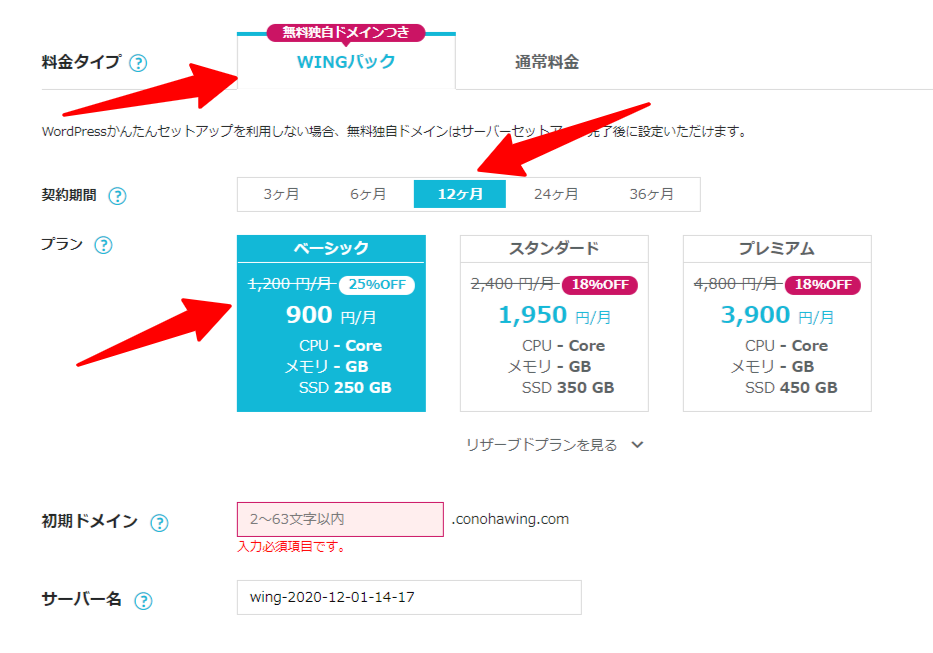
 料金タイプはお好みで大丈夫ですが、長期的にサイト運用を考えているなら、Wingパックを購入して数カ月分まとめて支払った方がお得です。今回は、Wingパックの12ヶ月契約、プランはベーシックを選択しました。ベーシックでも容量は250GB用意されるので十分だと思います。
初期ドメインは、基本的にサイト運用する上で利用しないので、お好みの文字列を設定してかまいません。サーバー名は、ConoHa Wingの管理画面でサーバーを識別するために利用しますが、自分が見てわかりやすい名前を設定してください。
料金タイプはお好みで大丈夫ですが、長期的にサイト運用を考えているなら、Wingパックを購入して数カ月分まとめて支払った方がお得です。今回は、Wingパックの12ヶ月契約、プランはベーシックを選択しました。ベーシックでも容量は250GB用意されるので十分だと思います。
初期ドメインは、基本的にサイト運用する上で利用しないので、お好みの文字列を設定してかまいません。サーバー名は、ConoHa Wingの管理画面でサーバーを識別するために利用しますが、自分が見てわかりやすい名前を設定してください。
 「WordPressかんたんセットアップ」の項目は、アカウント登録と同時に自動でWordPressをインストールしてくれる便利な機能です。ドメインも同時に申し込めます。ぶっちゃけConoHa Wingでドメインは取得できるので、ムームードメインを使う必要はそこまでないと思いました。初期インストールするWordPressテーマも選択できるようになっていますが、今回の解説では利用しないので、選択しなくて大丈夫です。すでに利用したいテーマが決まっているという場合は別です。
あとは住所の入力画面と支払いの設定画面になりますので、クレジットカードだけ用意してもらえれば、問題なく完了できると思います。
登録が完了したら、ConoHaのログインページより登録したメールアドレスとパスワードを入力してログインしておいてください。
「WordPressかんたんセットアップ」の項目は、アカウント登録と同時に自動でWordPressをインストールしてくれる便利な機能です。ドメインも同時に申し込めます。ぶっちゃけConoHa Wingでドメインは取得できるので、ムームードメインを使う必要はそこまでないと思いました。初期インストールするWordPressテーマも選択できるようになっていますが、今回の解説では利用しないので、選択しなくて大丈夫です。すでに利用したいテーマが決まっているという場合は別です。
あとは住所の入力画面と支払いの設定画面になりますので、クレジットカードだけ用意してもらえれば、問題なく完了できると思います。
登録が完了したら、ConoHaのログインページより登録したメールアドレスとパスワードを入力してログインしておいてください。
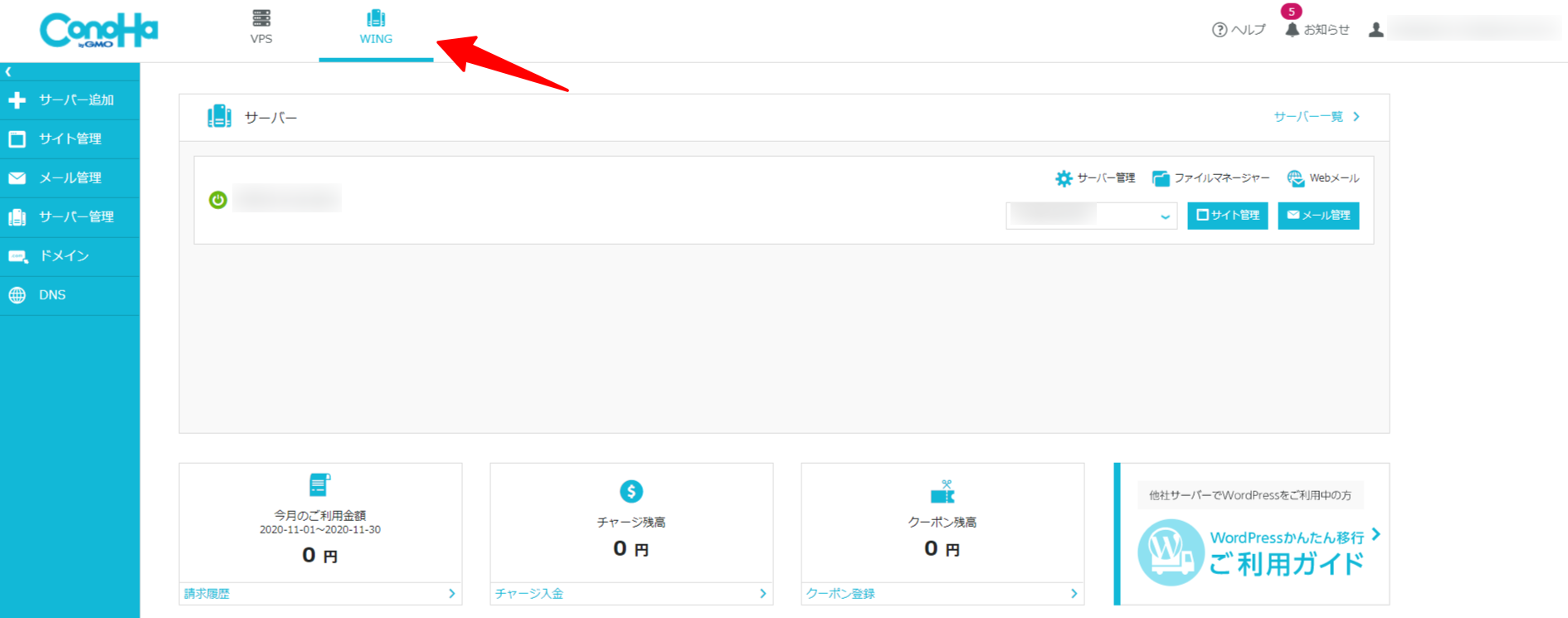
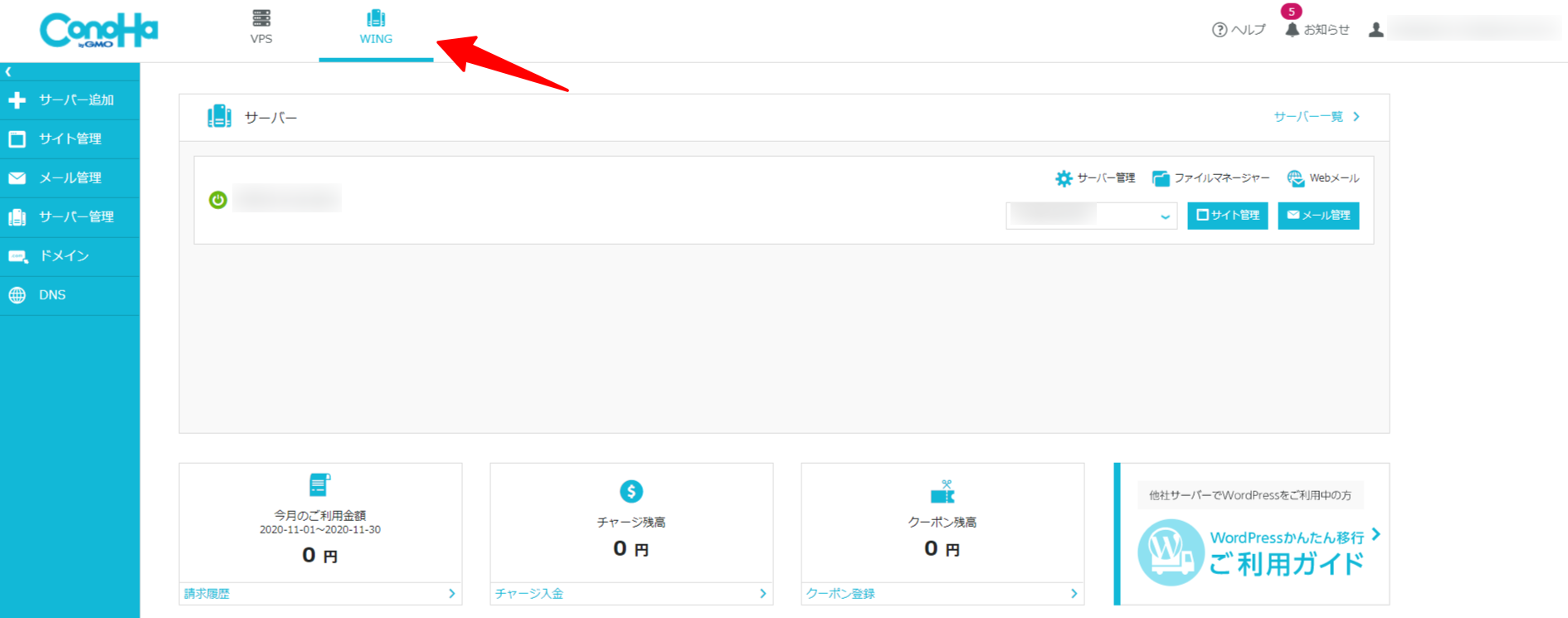
 ログインできたら、上部のタブで「Wing」が選択されていることを確認してください。
ログインできたら、上部のタブで「Wing」が選択されていることを確認してください。
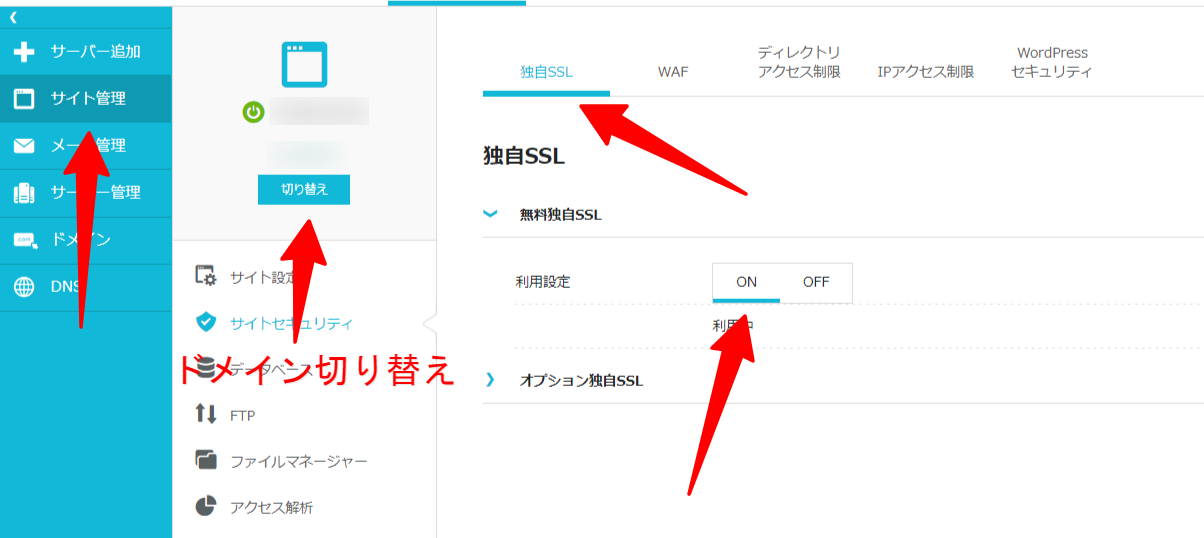
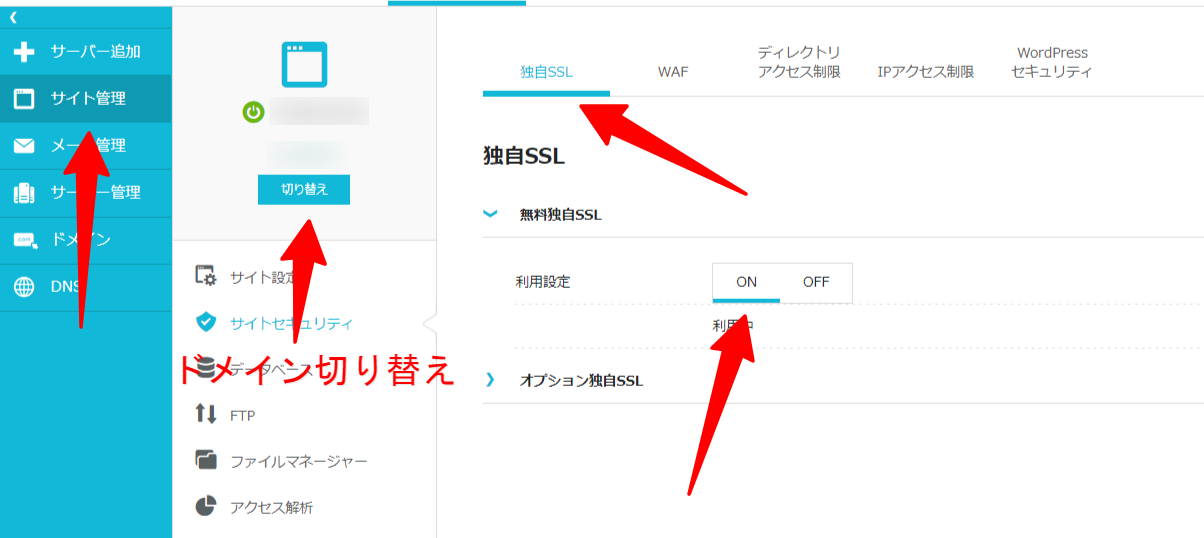
 左メニューの「サイト管理」を選択し、先程追加した独自ドメインが選択されていない場合は、「切り替え」ボタンより、ドメインを切り替えてください。次に、「独自SSL」のタブを選択し、利用設定の項目で「ON」にします。反映されるまで少し時間がかかるので、ステータスが「利用中」と表示されるまでお待ち下さい。
次はWordPressのインストール作業です。インストール作業と言っても、非常に簡単です。
左メニューの「サイト管理」を選択し、先程追加した独自ドメインが選択されていない場合は、「切り替え」ボタンより、ドメインを切り替えてください。次に、「独自SSL」のタブを選択し、利用設定の項目で「ON」にします。反映されるまで少し時間がかかるので、ステータスが「利用中」と表示されるまでお待ち下さい。
次はWordPressのインストール作業です。インストール作業と言っても、非常に簡単です。
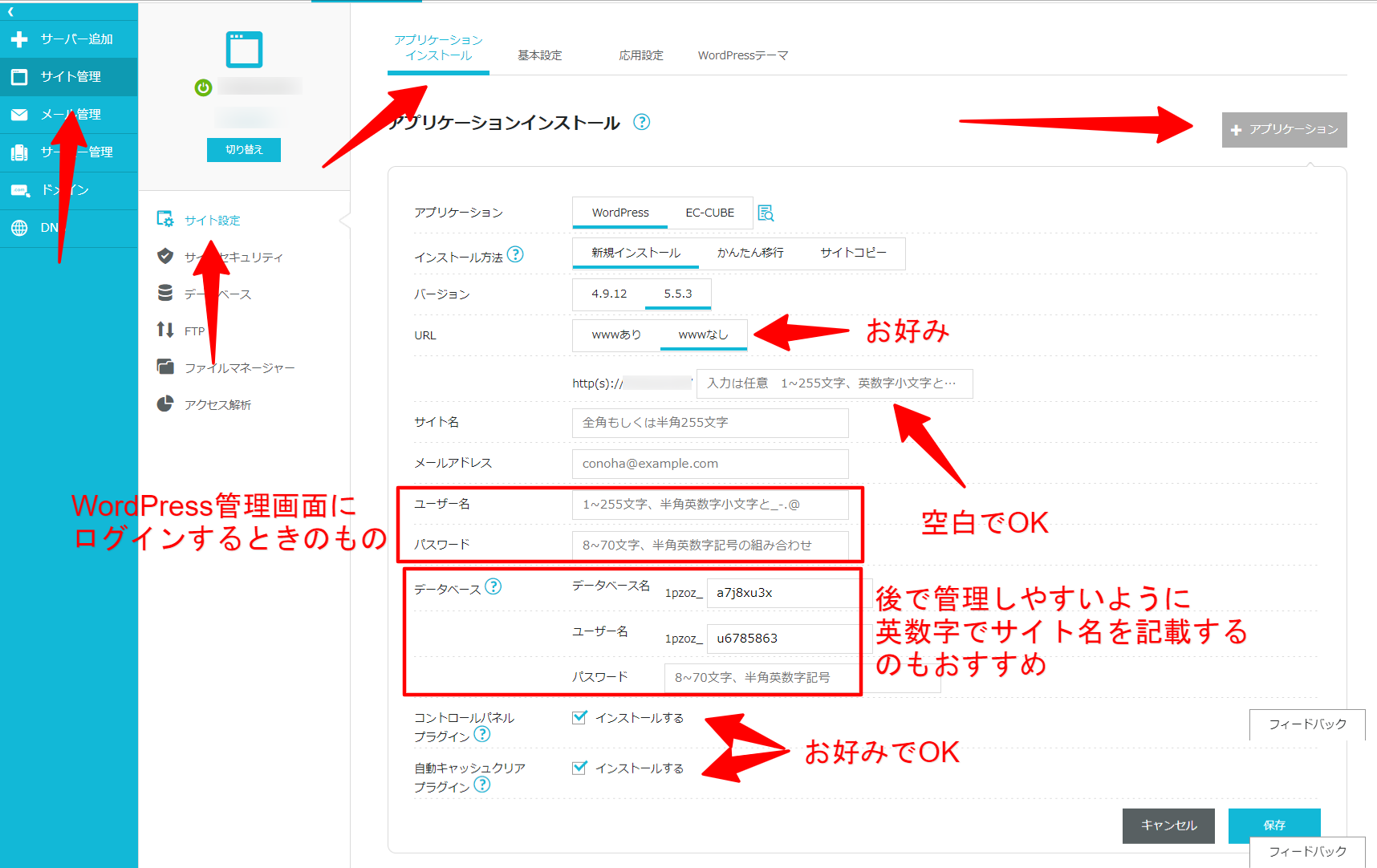
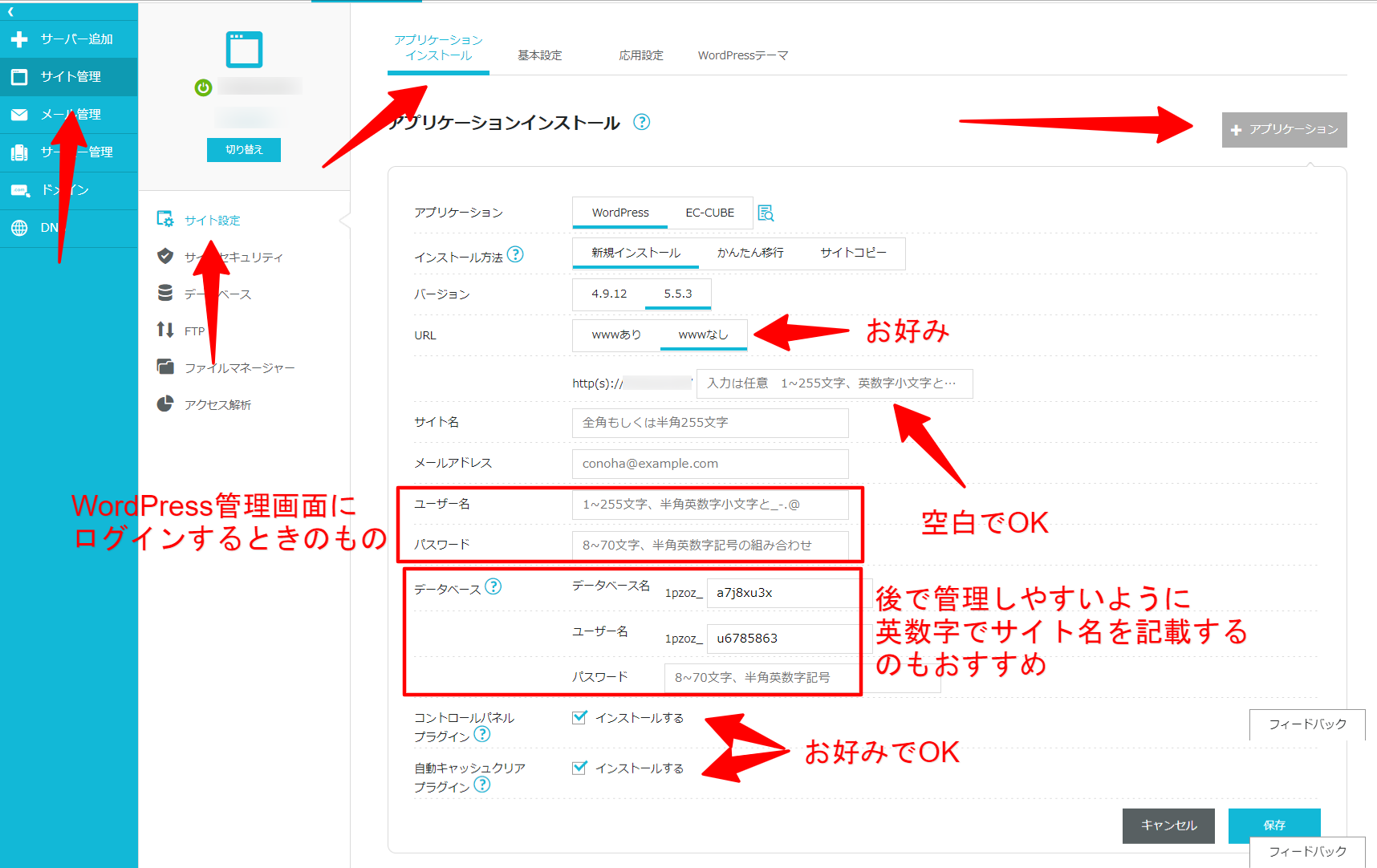
 左メニューより「サイト管理」を選択し、「サイト設定」より、上部のタブで「アプリケーションインストール」を選択、画面右の「+アプリケーション」をクリックします。そうすると設定フォームが表示されるので、上記画像を参考に設定してください。「URL」の項目では、「www」ありとなしが選択できますが、なしの方がスッキリしますので、「なし」を推奨します。
設定が完了したら、「OK」ボタンでインストール処理を実行してくれます。ステータスが「稼働中」となったら、WordPressにアクセスできるようになります。
左メニューより「サイト管理」を選択し、「サイト設定」より、上部のタブで「アプリケーションインストール」を選択、画面右の「+アプリケーション」をクリックします。そうすると設定フォームが表示されるので、上記画像を参考に設定してください。「URL」の項目では、「www」ありとなしが選択できますが、なしの方がスッキリしますので、「なし」を推奨します。
設定が完了したら、「OK」ボタンでインストール処理を実行してくれます。ステータスが「稼働中」となったら、WordPressにアクセスできるようになります。
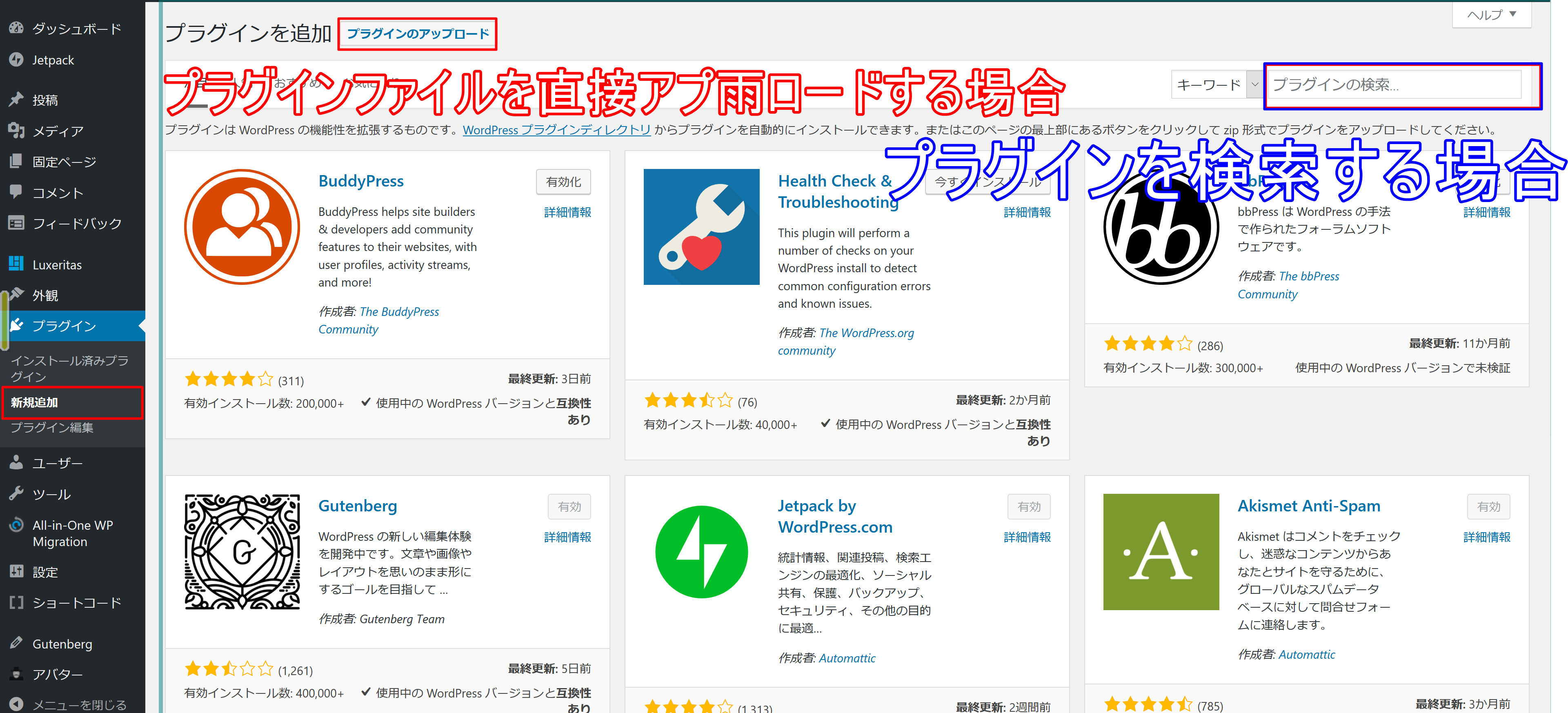
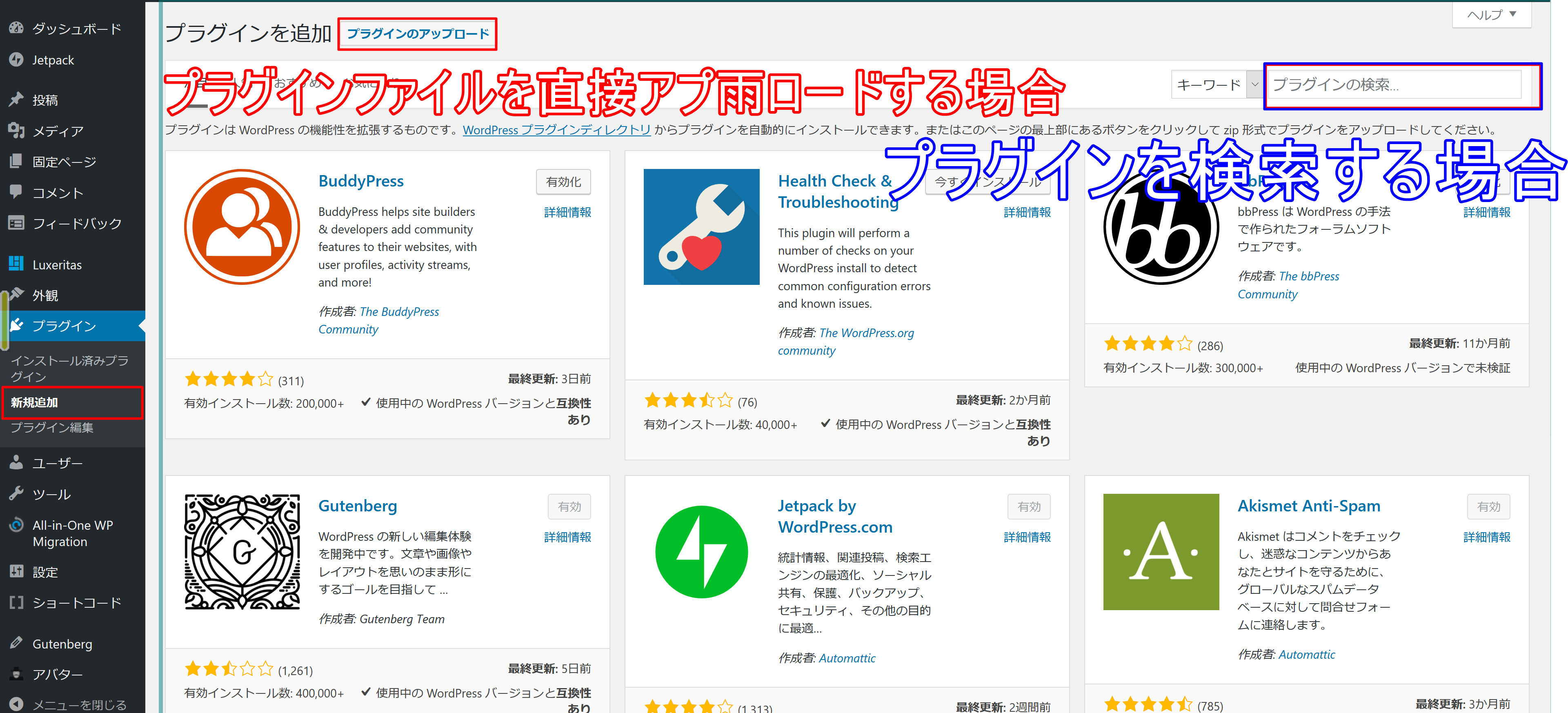
 メニューの「プラグイン」>「新規追加」ページにて、プラグインを検索して追加する方法と直接プラグインファイル(ZIPファイル)をアップロードする方法の2つがあります。WordPress.ORGに登録されているものであれば、検索で追加できますが、有料プラグインや個人で限定配信しているものは検索できませんので、直接プラグインファイルをアップロードします。
メニューの「プラグイン」>「新規追加」ページにて、プラグインを検索して追加する方法と直接プラグインファイル(ZIPファイル)をアップロードする方法の2つがあります。WordPress.ORGに登録されているものであれば、検索で追加できますが、有料プラグインや個人で限定配信しているものは検索できませんので、直接プラグインファイルをアップロードします。
 このプラグインは、スパムコメントをブロックしてくれるものです。まとめサイトはアクセスが集まってくると、コメントが増えてくるので、セキュリティを高めるためにも入れておきましょう。また、海外からの迷惑コメントや暴力的なコメントは、自動的に判断してスパムフォルダーに振り分けられるので、手を煩わさずに済みます。
※次に紹介する「Jetpack by WordPress.com」というプラグインと連携することで、永久無料で利用することができます。
このプラグインは、スパムコメントをブロックしてくれるものです。まとめサイトはアクセスが集まってくると、コメントが増えてくるので、セキュリティを高めるためにも入れておきましょう。また、海外からの迷惑コメントや暴力的なコメントは、自動的に判断してスパムフォルダーに振り分けられるので、手を煩わさずに済みます。
※次に紹介する「Jetpack by WordPress.com」というプラグインと連携することで、永久無料で利用することができます。
 このプラグインに関しては、機能が多すぎて書ききれませんので、詳細はダウンロードページでご確認ください。主要な機能としては、SNS連携・サイト統計情報の分析・SEO対策機能・独自ウィジェット・コンタクトフォームなどなど、便利な拡張機能を提供する大規模なプラグインです。
まとめサイトでは主に、統計情報の確認とコンタクトフォームの設置に使います。
このプラグインに関しては、機能が多すぎて書ききれませんので、詳細はダウンロードページでご確認ください。主要な機能としては、SNS連携・サイト統計情報の分析・SEO対策機能・独自ウィジェット・コンタクトフォームなどなど、便利な拡張機能を提供する大規模なプラグインです。
まとめサイトでは主に、統計情報の確認とコンタクトフォームの設置に使います。
 このプラグインは、画像や動画などのメディアファイルを、「ポン」と画面の真ん中に拡大表示させることができます。まとめサイトは特に画像や動画が多くなるので、訪問者に見やすくするためにも入れておきましょう。
使い方は簡単で、リンク先を「メディアファイル」にするだけです。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
Easy FancyBoxの使い方ーWordPressプラグイン【初心者向け】
このプラグインは、画像や動画などのメディアファイルを、「ポン」と画面の真ん中に拡大表示させることができます。まとめサイトは特に画像や動画が多くなるので、訪問者に見やすくするためにも入れておきましょう。
使い方は簡単で、リンク先を「メディアファイル」にするだけです。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
Easy FancyBoxの使い方ーWordPressプラグイン【初心者向け】
 このプラグインは、サイトの構造化データを生成して、検索エンジンにサイトのコンテンツを認識してもらいやすくするためのものです。SEO対策に高い効果をもたらすので、必ず入れておいてください。STEP5.5のウェブマスターツールへの登録で必要になります。
このプラグインは、サイトの構造化データを生成して、検索エンジンにサイトのコンテンツを認識してもらいやすくするためのものです。SEO対策に高い効果をもたらすので、必ず入れておいてください。STEP5.5のウェブマスターツールへの登録で必要になります。
 このプラグインは、ビジュアルエディターの文字装飾機能を拡張するものです。デフォルトの状態を見れば分かる通り、選べる項目は少ないですが、このプラグインを導入することで、テーブル挿入機能をはじめ、数十種類もの文字装飾要素を追加・削除を自由に行えるようになります。まとめサイトでは主に、レスを見やすく装飾する目的で利用します。
インストールしたら、メニューの「設定」>「TinyMCE Advanced」から設定を行うことができます。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
TinyMCE Advanced の設定方法と使い方
このプラグインは、ビジュアルエディターの文字装飾機能を拡張するものです。デフォルトの状態を見れば分かる通り、選べる項目は少ないですが、このプラグインを導入することで、テーブル挿入機能をはじめ、数十種類もの文字装飾要素を追加・削除を自由に行えるようになります。まとめサイトでは主に、レスを見やすく装飾する目的で利用します。
インストールしたら、メニューの「設定」>「TinyMCE Advanced」から設定を行うことができます。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
TinyMCE Advanced の設定方法と使い方
 このプラグインは、人気の記事をサムネイル付きで表示することができるものです。よりたくさんの記事を見てもらうためには、ランキング機能を付けて注目度を上げることは、とても重要なことです。
このプラグインは、人気の記事をサムネイル付きで表示することができるものです。よりたくさんの記事を見てもらうためには、ランキング機能を付けて注目度を上げることは、とても重要なことです。
 Luxeritasは無料ながら、「超爆速、SEO対策済み、レスポンシブデザイン、多機能」というなんとも素晴らしいテーマです。とにかく本当に多機能で説明しきれませんので、実際に入れてみて公式サイトも確認しながら使いこなしていってください。
まとめサイトを運営する上で良いと感じているのは、サイト全体のカラム数の変更と配置が自由に選択できること、独自ウィジェットとエリアが充実しているということ、カスタマイズ性がよく収益向上につながることが主に挙げられます。
Luxeritasは無料ながら、「超爆速、SEO対策済み、レスポンシブデザイン、多機能」というなんとも素晴らしいテーマです。とにかく本当に多機能で説明しきれませんので、実際に入れてみて公式サイトも確認しながら使いこなしていってください。
まとめサイトを運営する上で良いと感じているのは、サイト全体のカラム数の変更と配置が自由に選択できること、独自ウィジェットとエリアが充実しているということ、カスタマイズ性がよく収益向上につながることが主に挙げられます。
 ダウンロードページから、本体と子テーマをダウンロードします。
ダウンロードページから、本体と子テーマをダウンロードします。
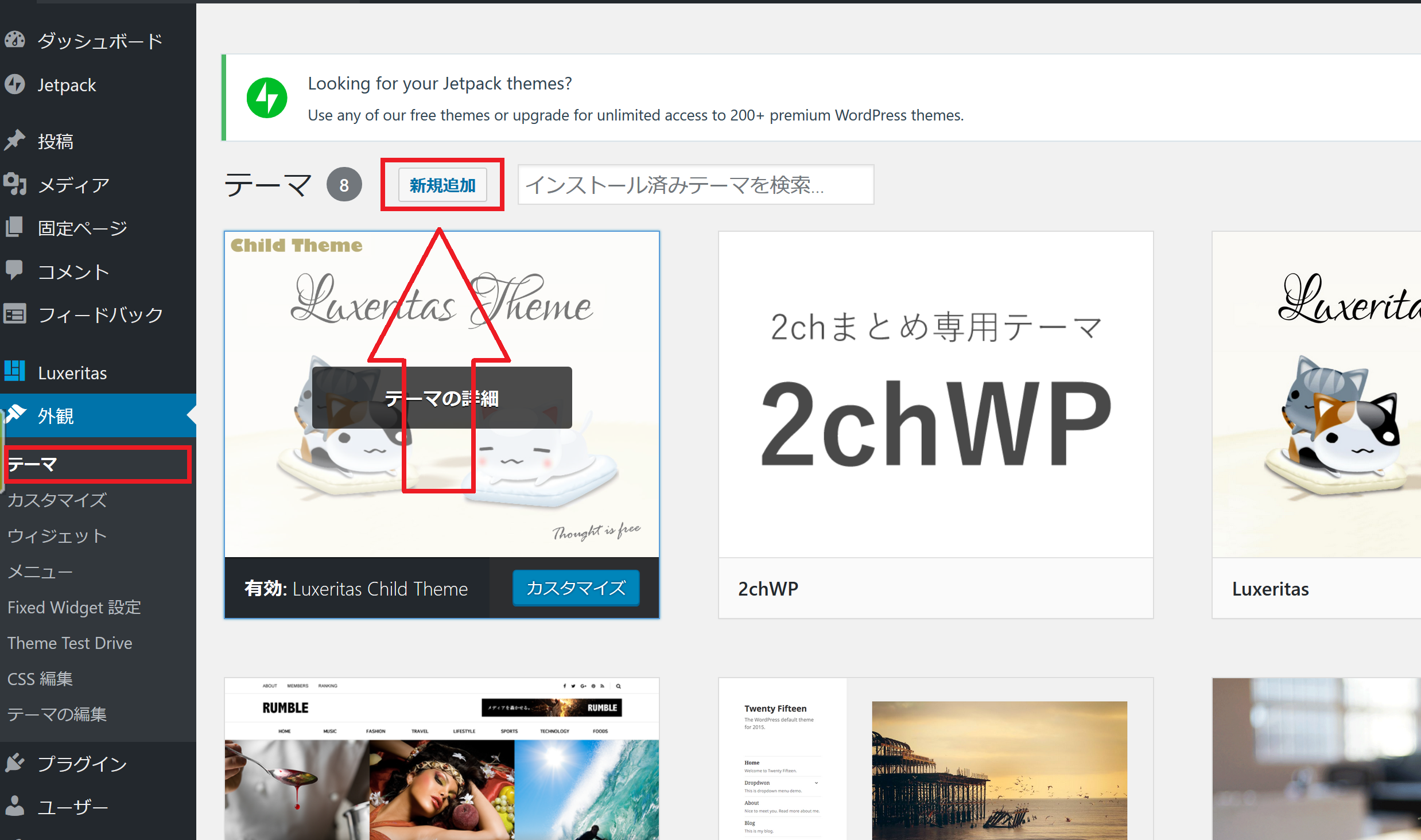
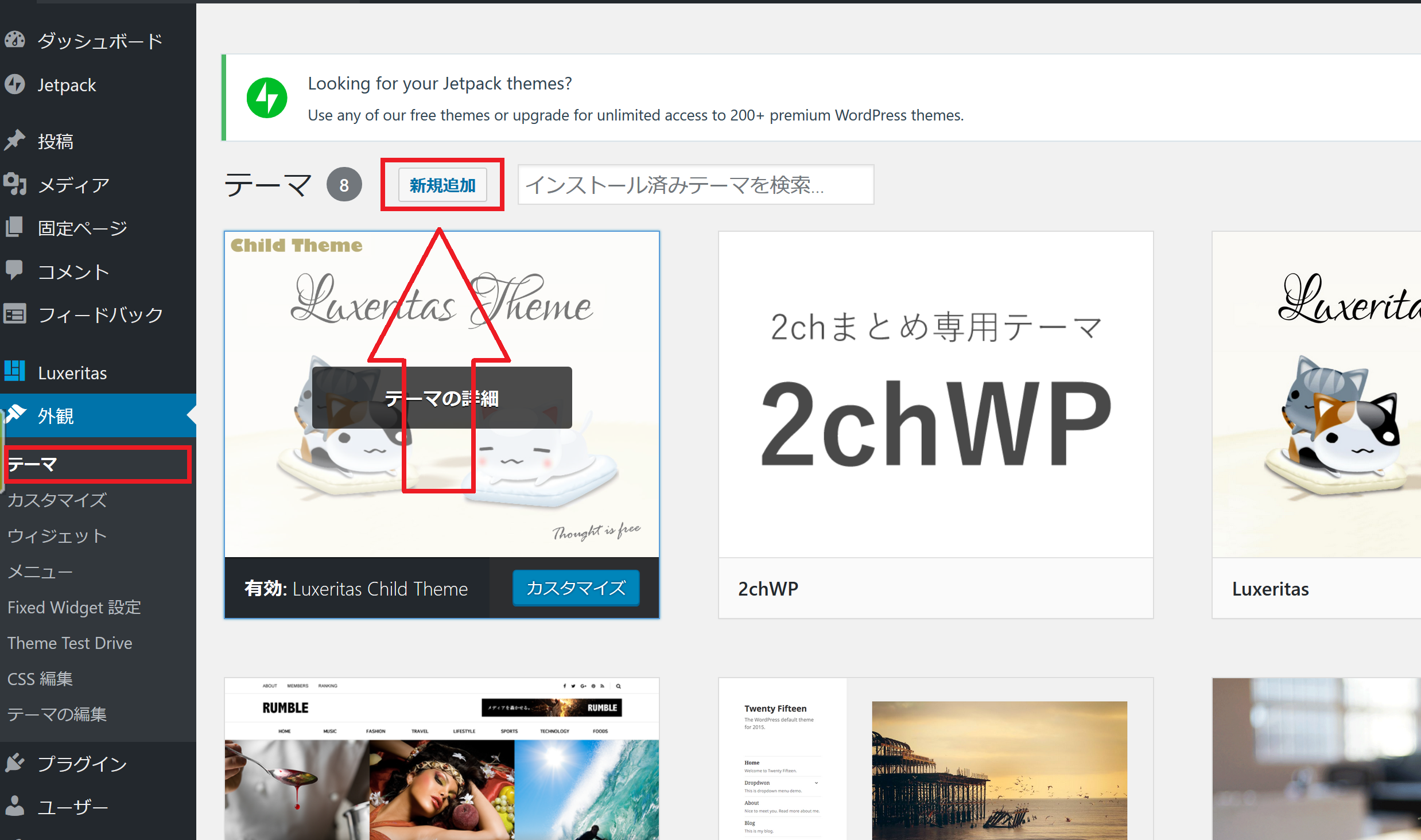
 WordPressにログインして、メニューの「外観」>「テーマ」>「新規追加」に進みます。
WordPressにログインして、メニューの「外観」>「テーマ」>「新規追加」に進みます。
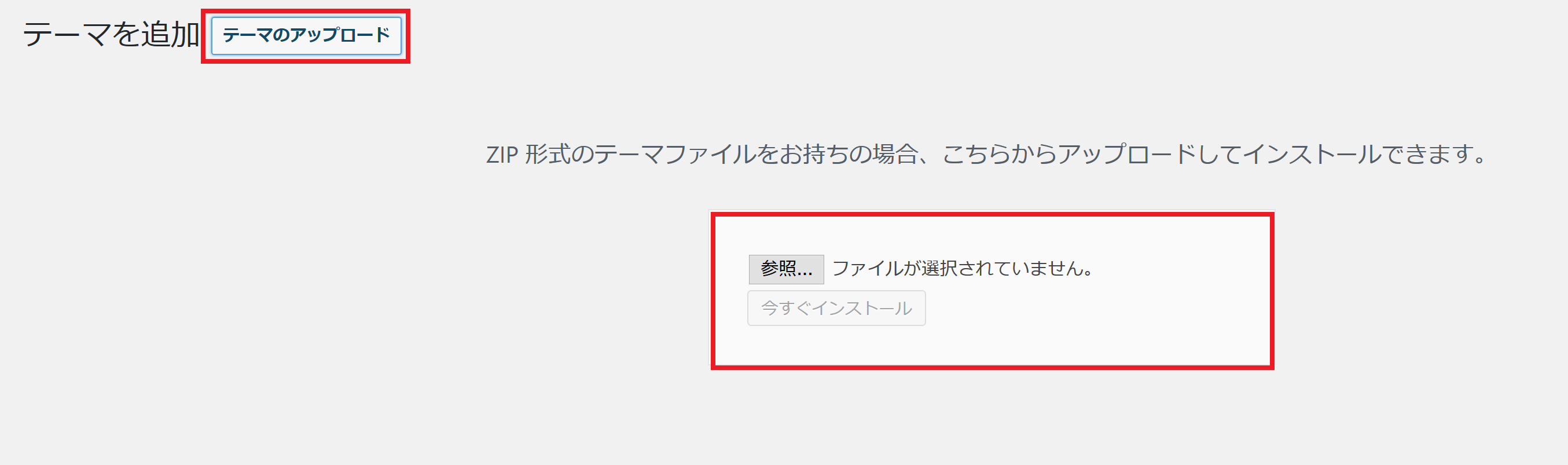
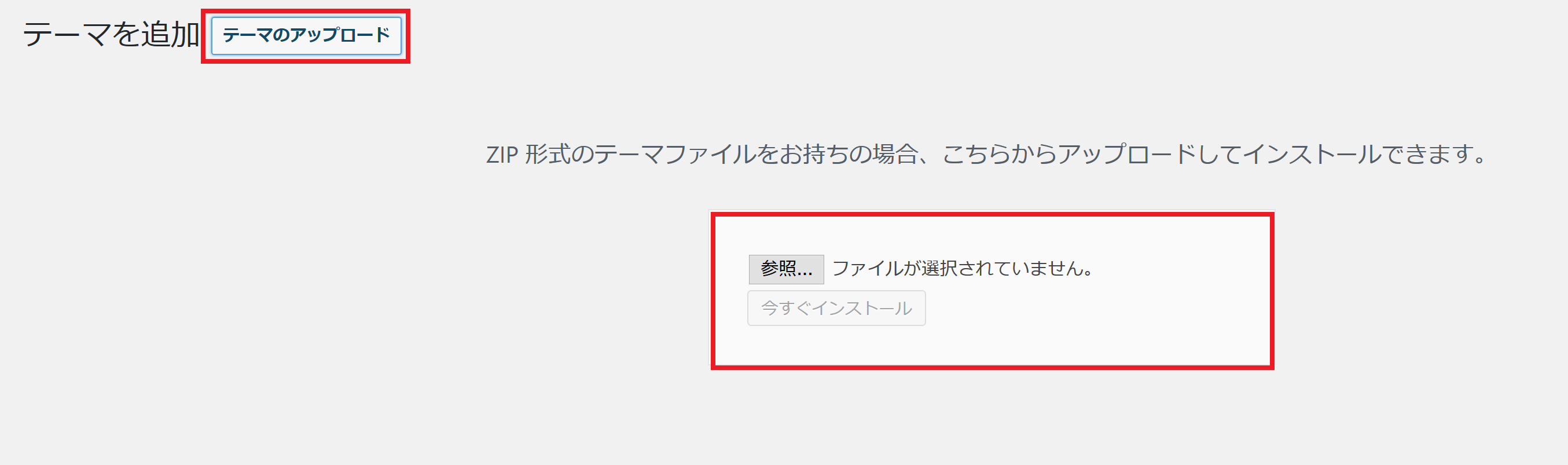
 次のページで、「テーマのアップロード」を押下します。そうするとアップロードエリアが開くので、「選択」を押してPCからテーマを参照するか、PCから直接ドラック&ドロップでもできます。
※テーマをアップロードするときは、必ず親テーマ(本体)をインストールしてから子テーマをインストールしてください。順番を間違えるとエラーになります。
次のページで、「テーマのアップロード」を押下します。そうするとアップロードエリアが開くので、「選択」を押してPCからテーマを参照するか、PCから直接ドラック&ドロップでもできます。
※テーマをアップロードするときは、必ず親テーマ(本体)をインストールしてから子テーマをインストールしてください。順番を間違えるとエラーになります。
 メニューのLuxeritasで「カスタマイズ」>「圧縮・最適化」に進み、HTMLの圧縮、CSSの最適化、Javascriptの最適化の項目を画像のように変更しておいてください。圧縮することで、サイトの表示速度をより早くすることができるようになります。
メニューのLuxeritasで「カスタマイズ」>「圧縮・最適化」に進み、HTMLの圧縮、CSSの最適化、Javascriptの最適化の項目を画像のように変更しておいてください。圧縮することで、サイトの表示速度をより早くすることができるようになります。
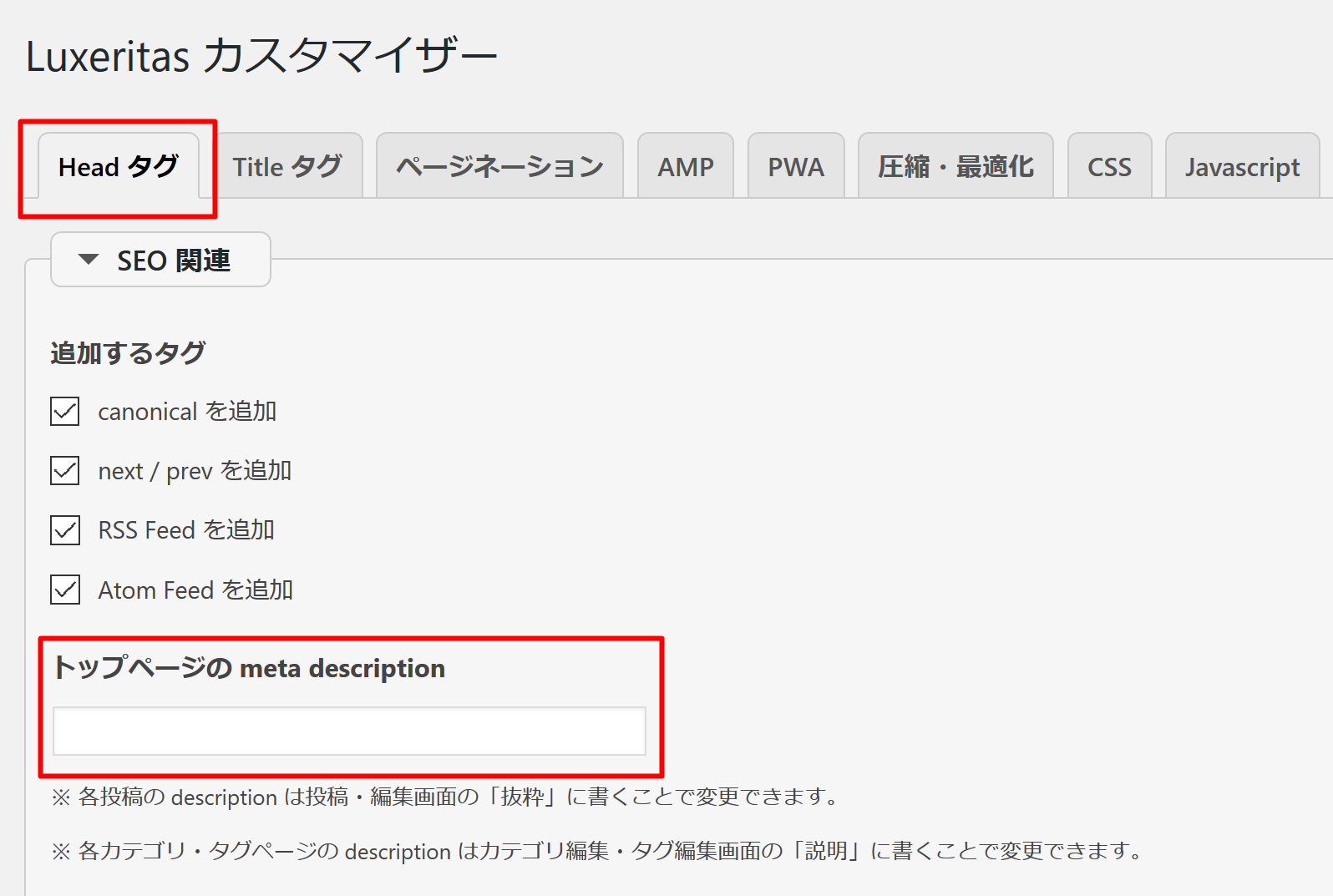
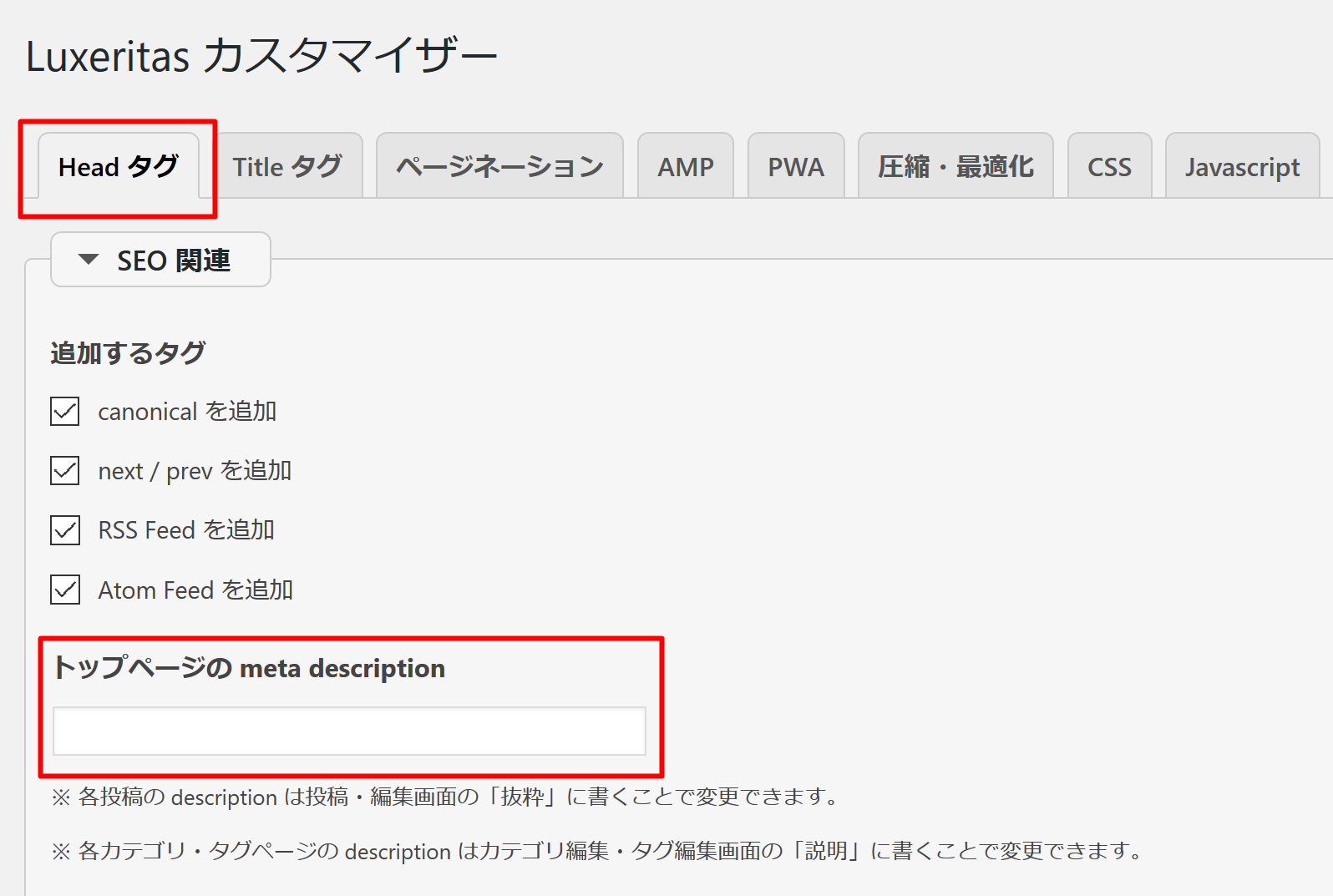
 次は「Hardタグ」に移動し、「トップページの meta description」を入力します。ここにはできるだけキーワードを含めたサイトの全体的な説明を入力してください。SEO対策に効果的なので入力を推奨します。
次は「Hardタグ」に移動し、「トップページの meta description」を入力します。ここにはできるだけキーワードを含めたサイトの全体的な説明を入力してください。SEO対策に効果的なので入力を推奨します。
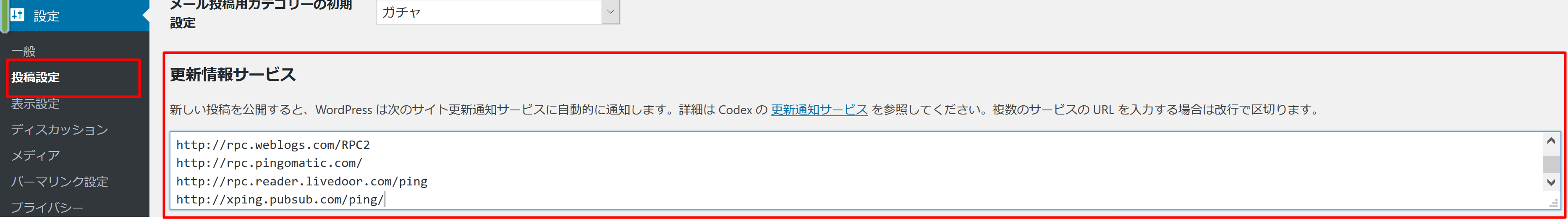
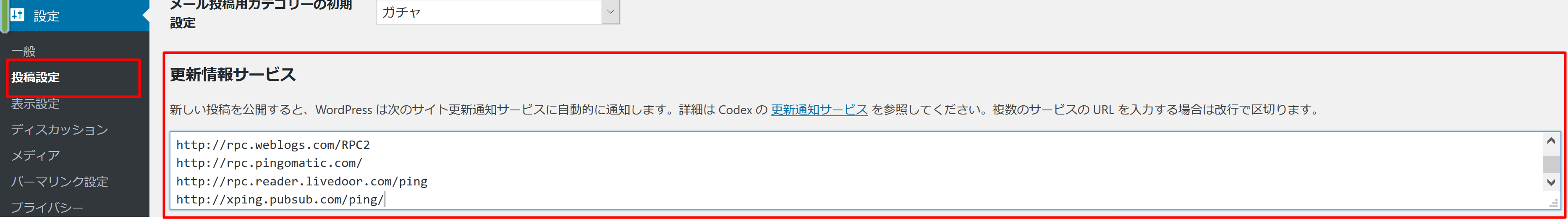
 次はメニューの「設定」>「投稿設定」より、PING送信先を登録します。ここにPINGURLを登録しておくと、記事を更新したときに、更新情報をネット上の各サービスに通知を送信することができます。利点としては、記事の露出度が上がるので、アクセスが集まりやすくなるということが挙げられます。
下記のURLリストをコピペして登録しておいてください。
次はメニューの「設定」>「投稿設定」より、PING送信先を登録します。ここにPINGURLを登録しておくと、記事を更新したときに、更新情報をネット上の各サービスに通知を送信することができます。利点としては、記事の露出度が上がるので、アクセスが集まりやすくなるということが挙げられます。
下記のURLリストをコピペして登録しておいてください。
 また、サイトタイトルを変更したい場合は、メニューの「設定」>「一般」より設定することができます。しかし、一度決めたタイトルを変更してしますと検索エンジンからの評価が変わる可能性もあるので注意が必要です。
また、サイトタイトルを変更したい場合は、メニューの「設定」>「一般」より設定することができます。しかし、一度決めたタイトルを変更してしますと検索エンジンからの評価が変わる可能性もあるので注意が必要です。
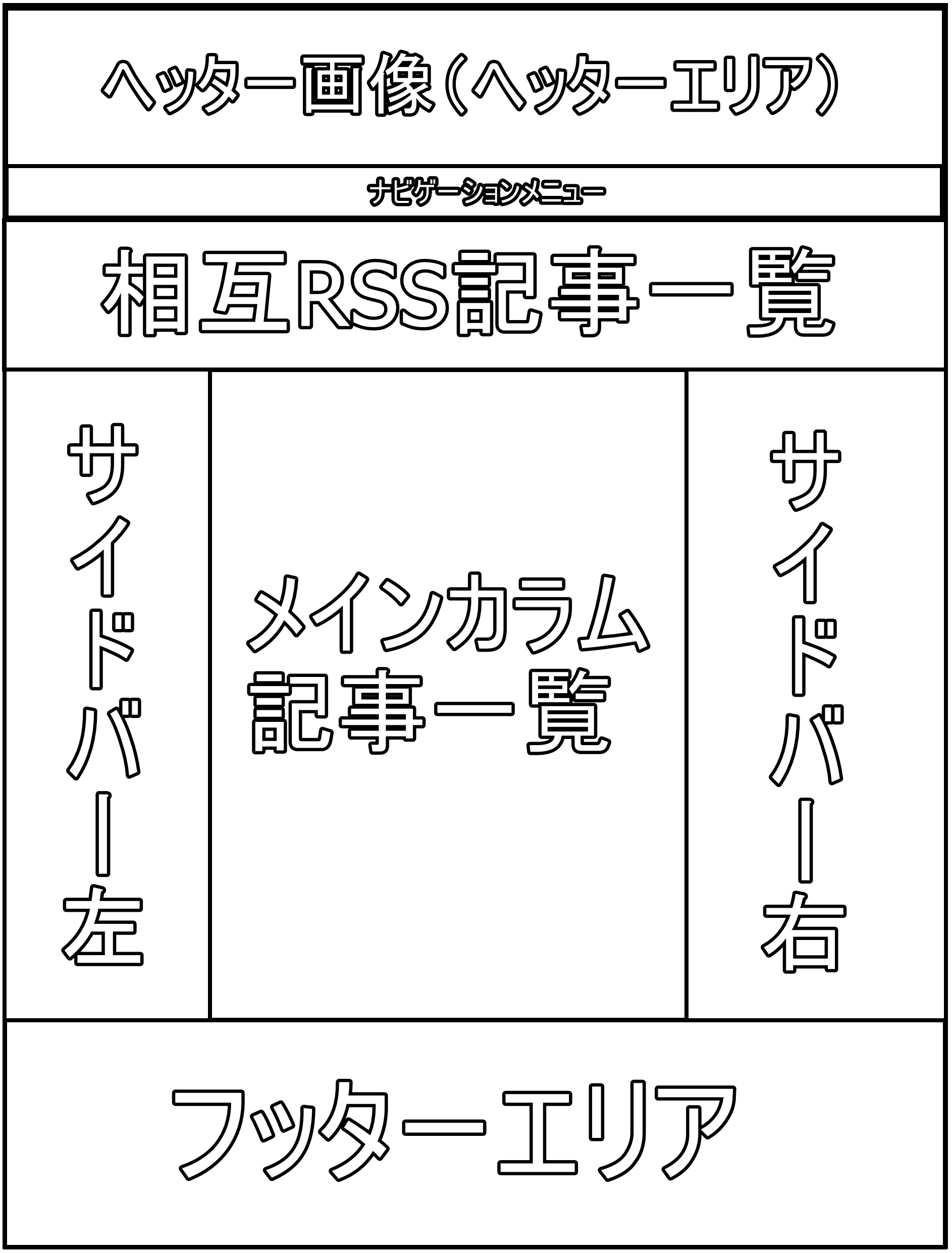
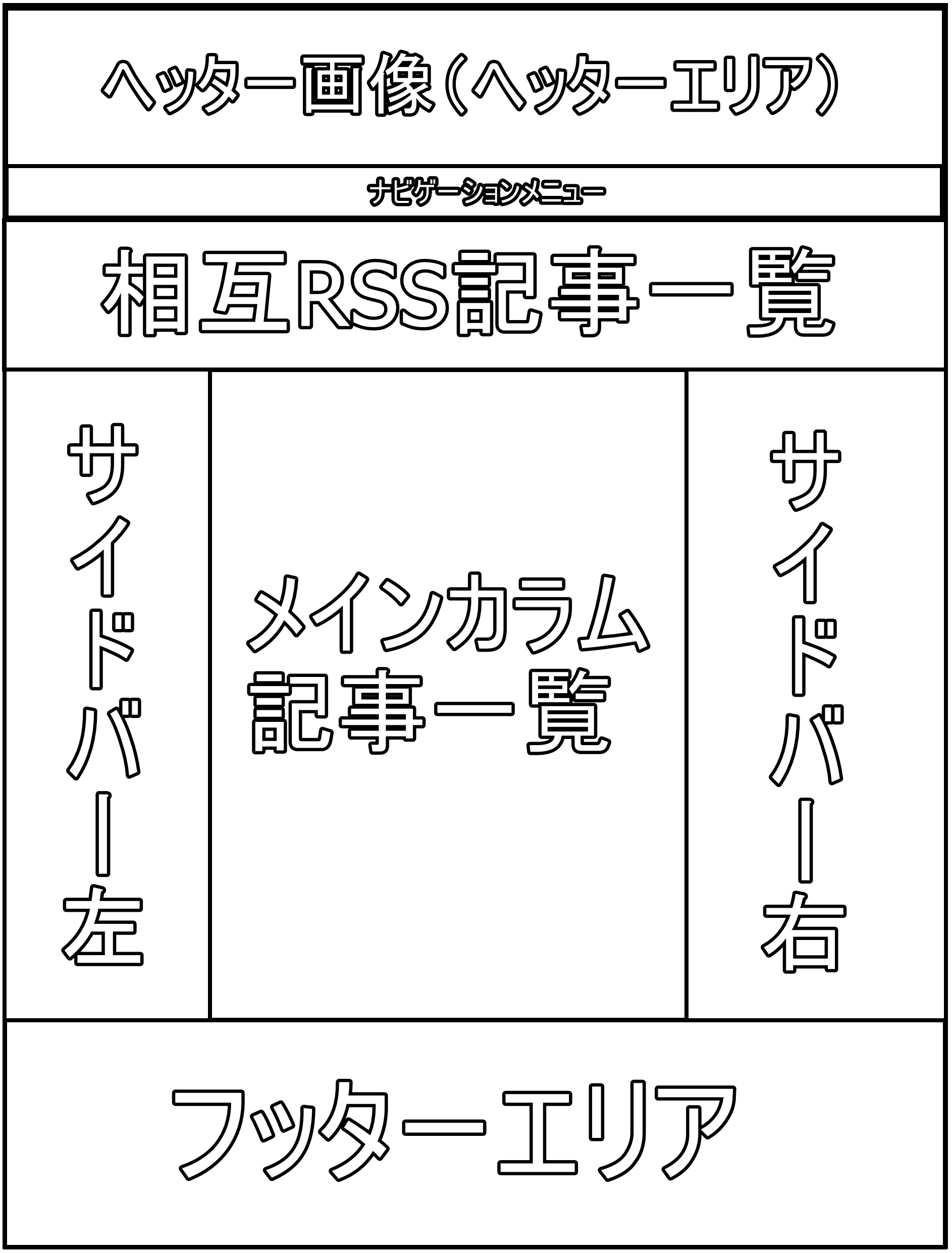
 まとめサイトの全体的なレイアウトとしてはこのような感じになります。
まとめサイトの全体的なレイアウトとしてはこのような感じになります。
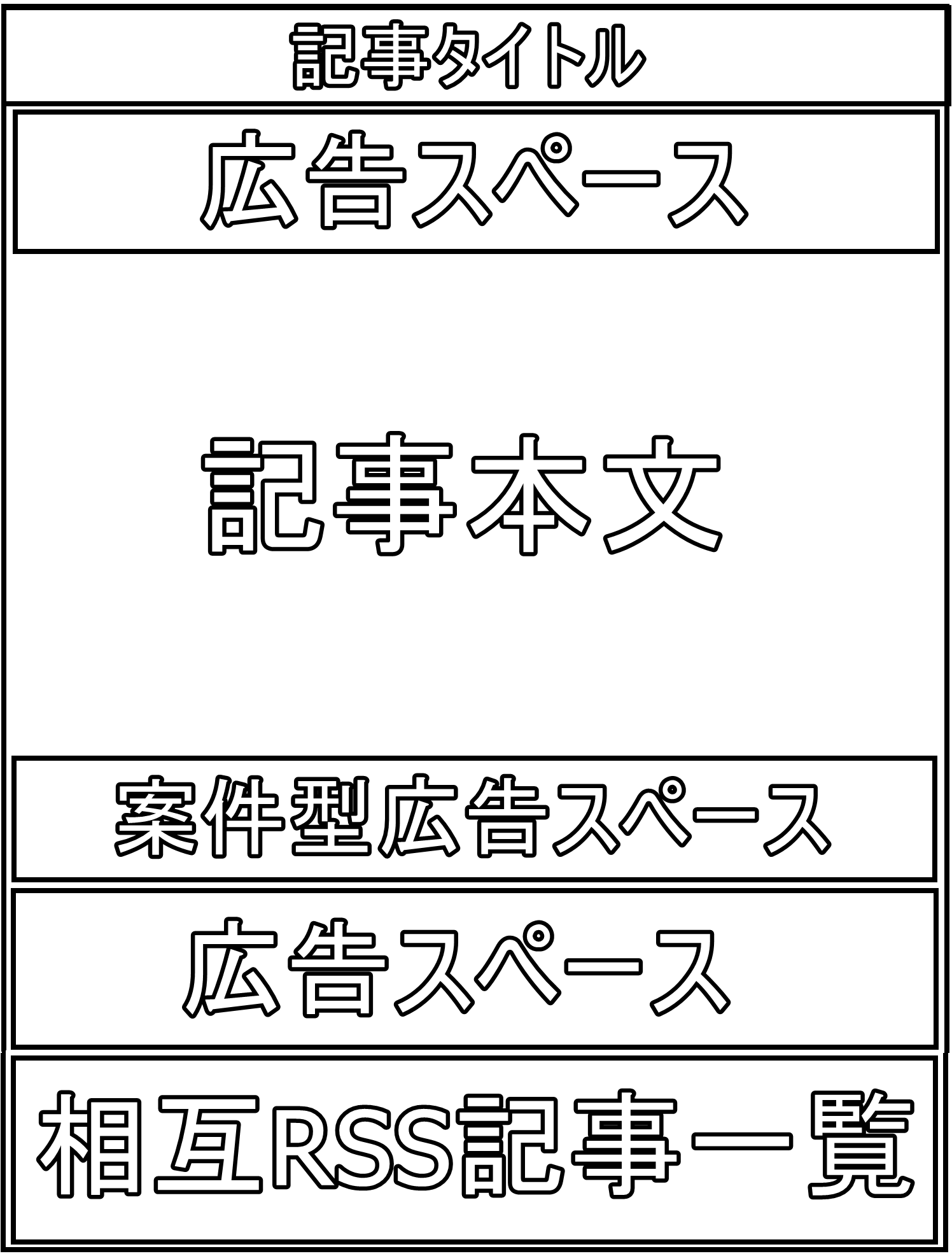
 これが収益を最大化するのに最適なレイアウトになります。もちろn収益重視ではなく、相互先との返還率を上げたい場合は「相互RSS記事一覧」を前に持ってくるなどして、適宜調整を行ってください。
これが収益を最大化するのに最適なレイアウトになります。もちろn収益重視ではなく、相互先との返還率を上げたい場合は「相互RSS記事一覧」を前に持ってくるなどして、適宜調整を行ってください。
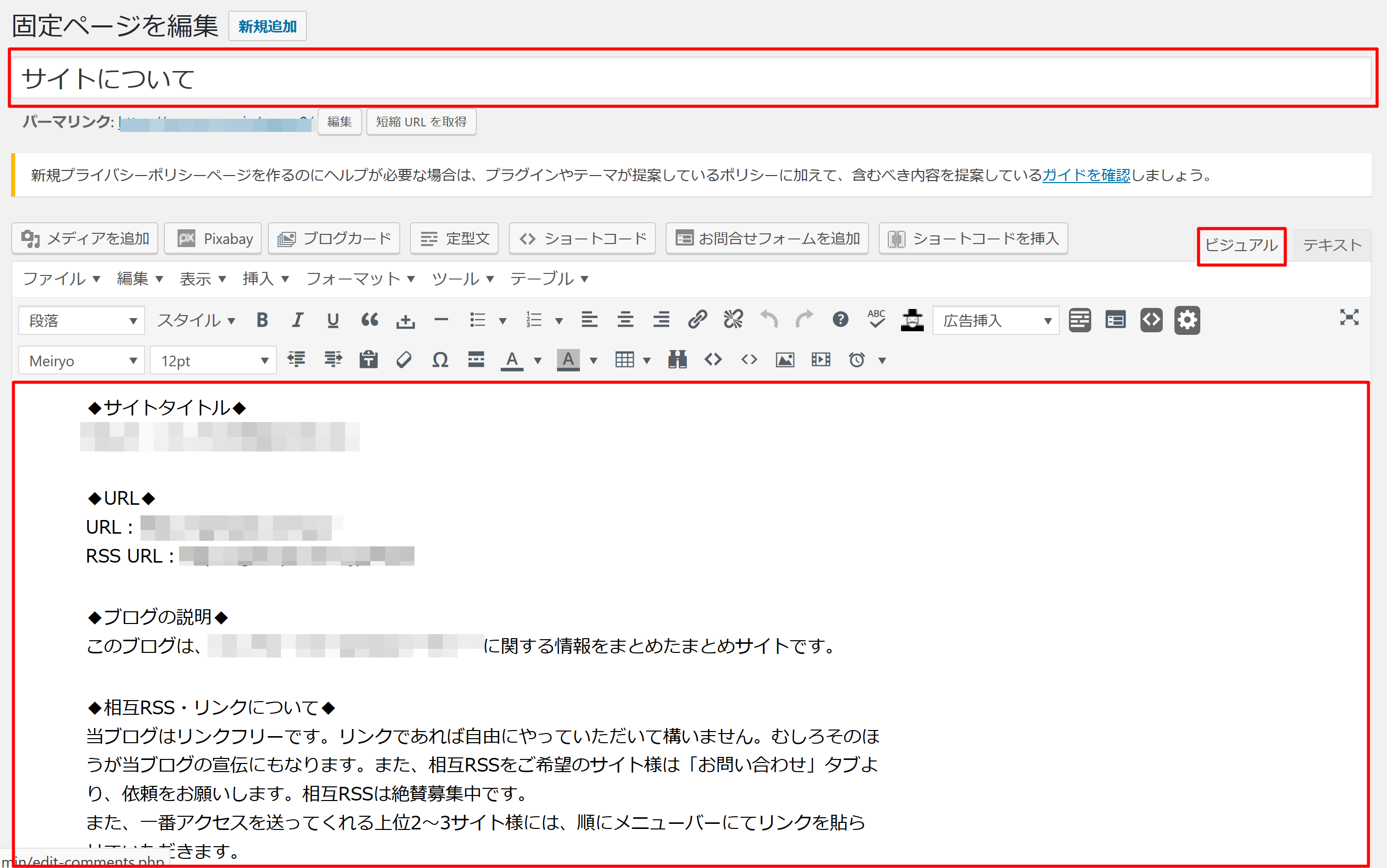
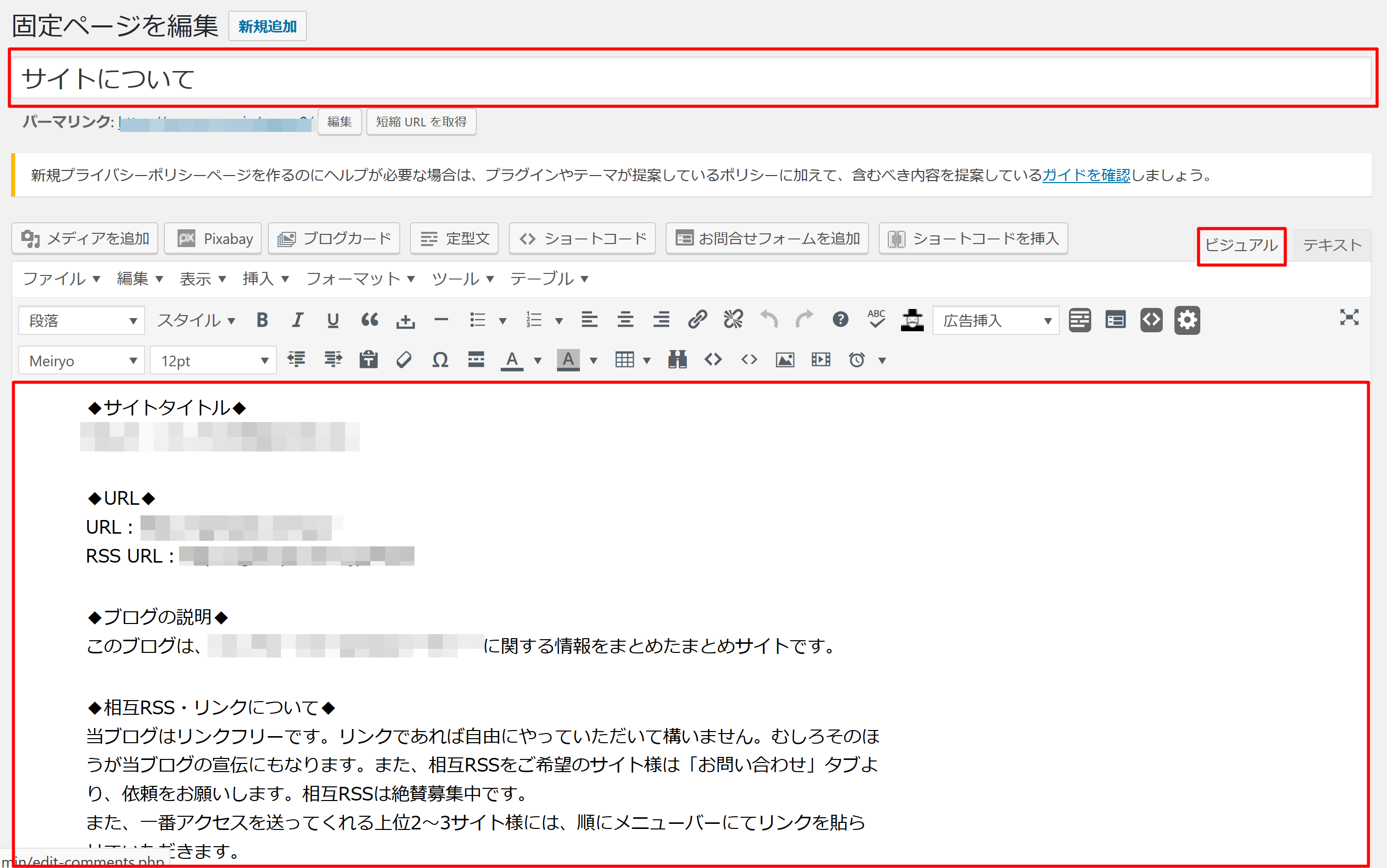
 タイトルは「サイトについて」か「アバウト」にしておきましょう。そしたら、ビジュアルモードで下記文章をコピペして貼り付けてください。
タイトルは「サイトについて」か「アバウト」にしておきましょう。そしたら、ビジュアルモードで下記文章をコピペして貼り付けてください。
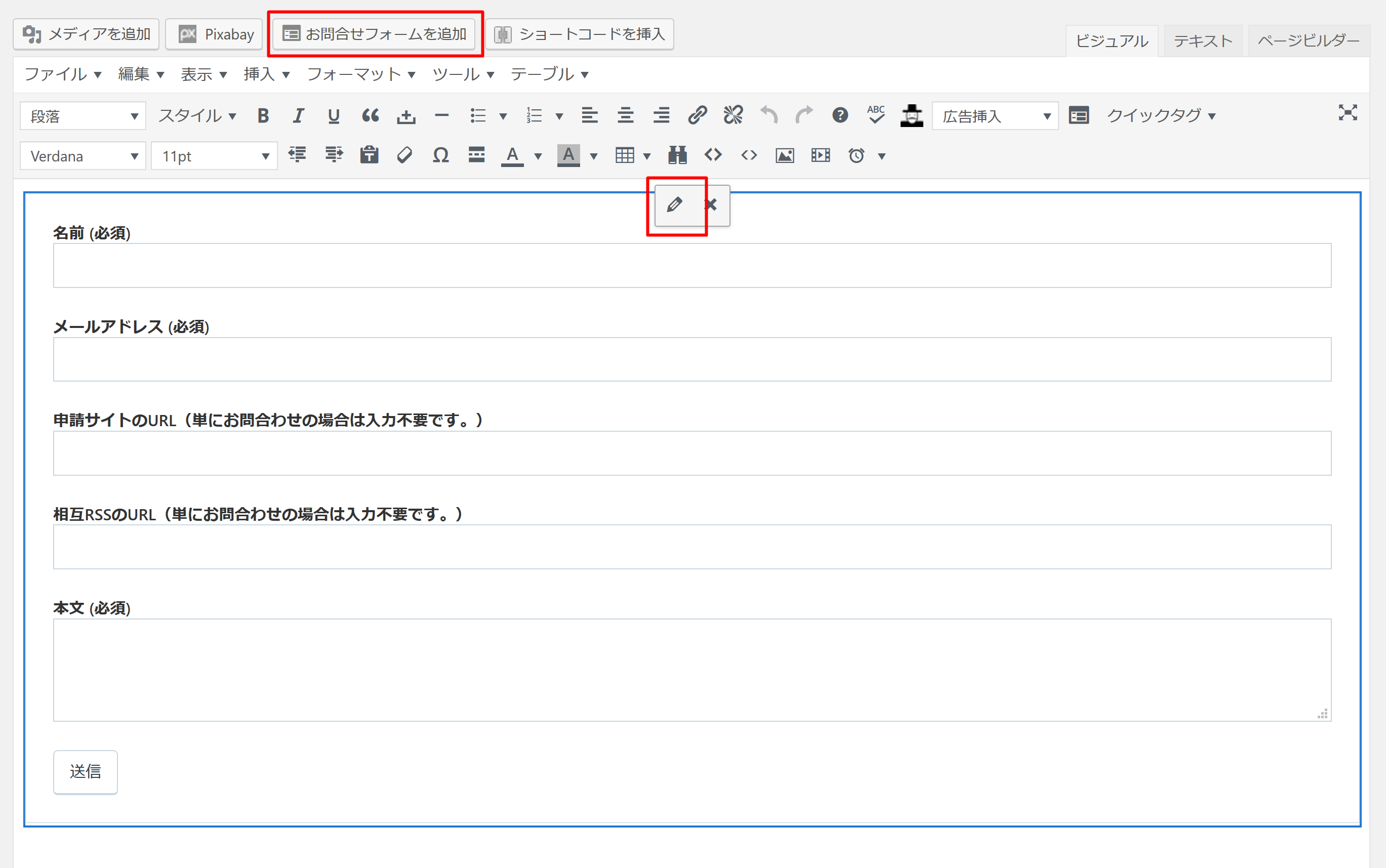
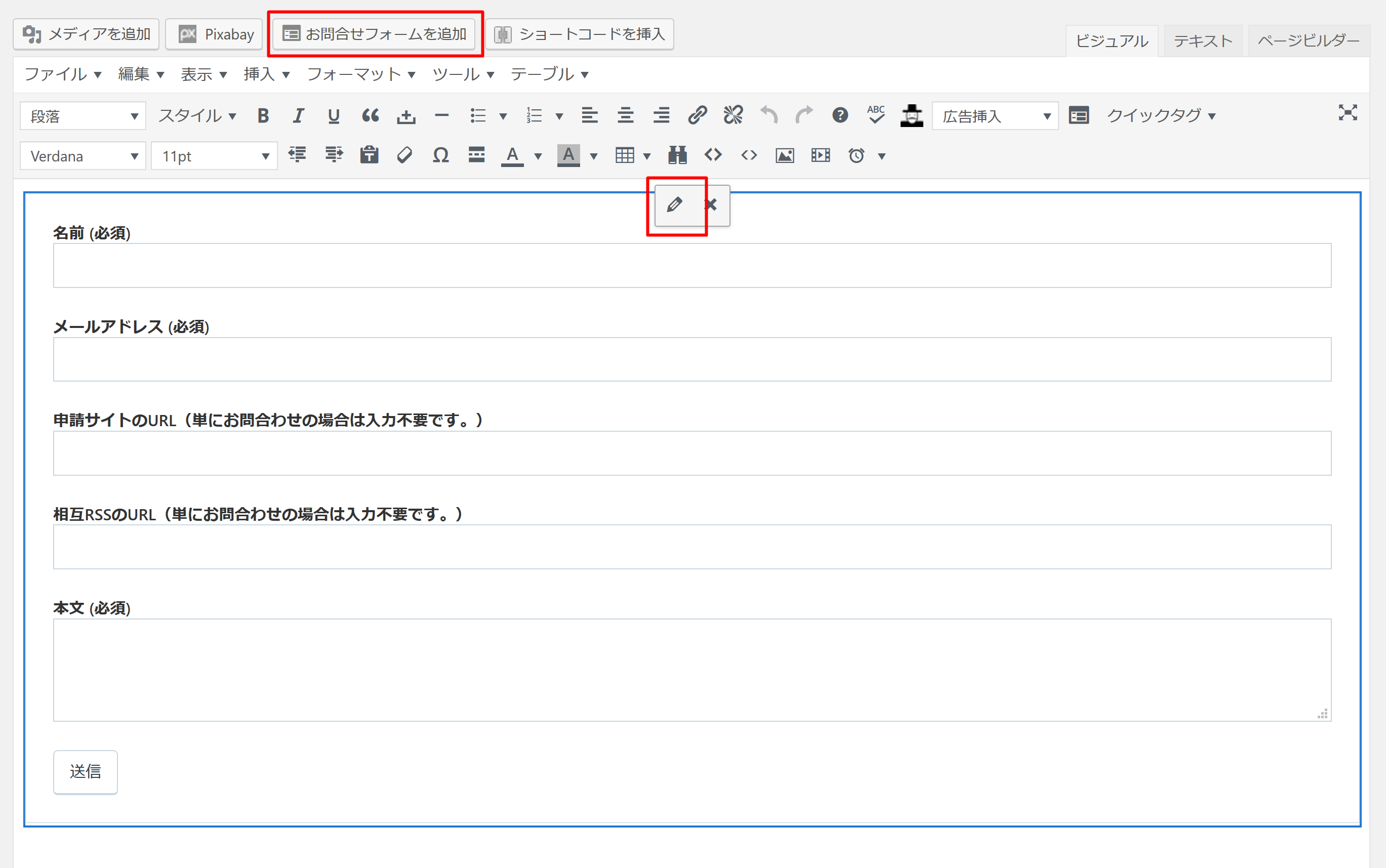
 記事タイトルは「お問い合わせ」か「相互RSS申請フォーム」にしておきましょう。そして、「お問い合わせフォームを追加」を押下し、出力されたフォームを押下、「✏鉛筆マーク」のボタンを押下することで、編集できます。
記事タイトルは「お問い合わせ」か「相互RSS申請フォーム」にしておきましょう。そして、「お問い合わせフォームを追加」を押下し、出力されたフォームを押下、「✏鉛筆マーク」のボタンを押下することで、編集できます。
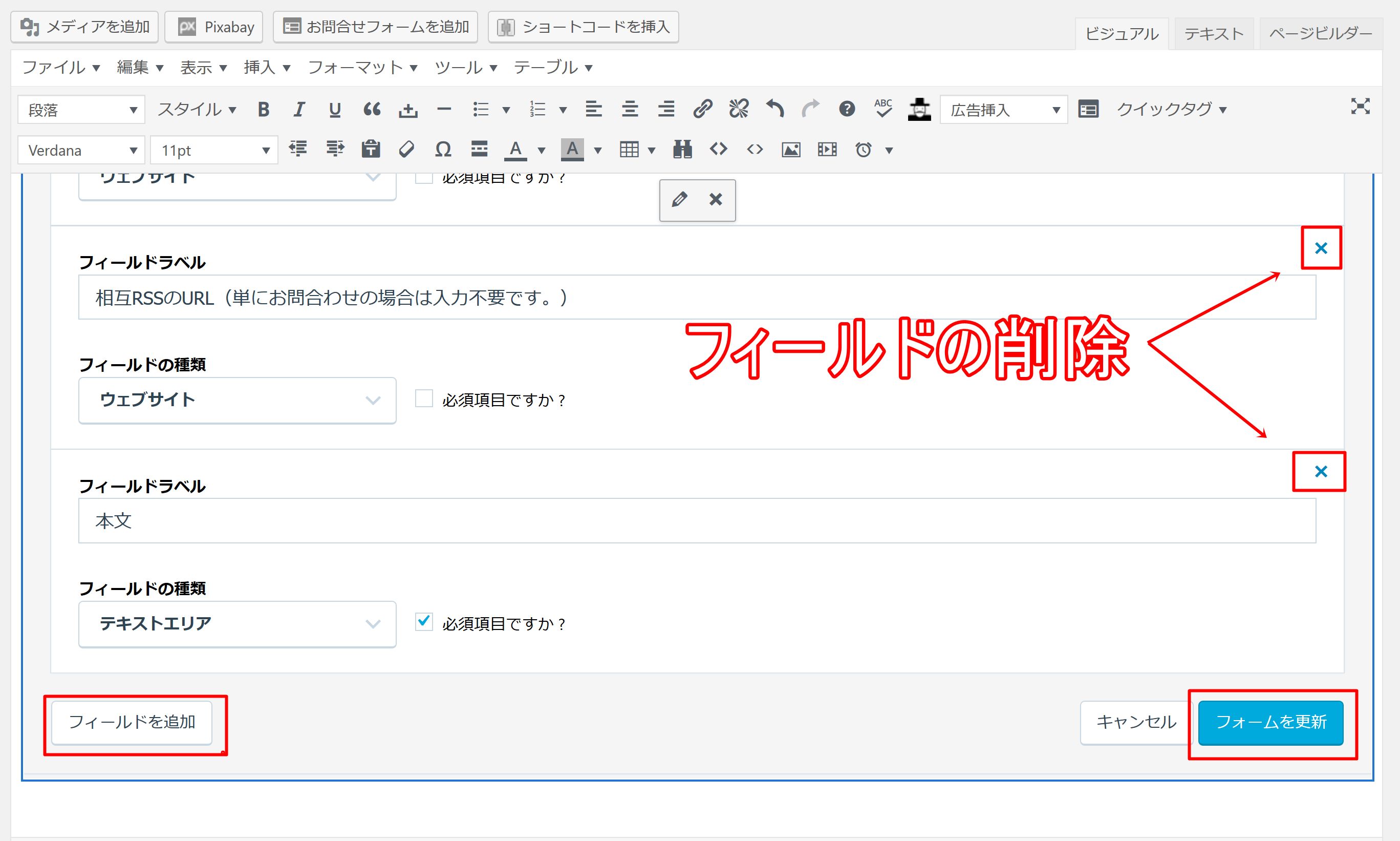
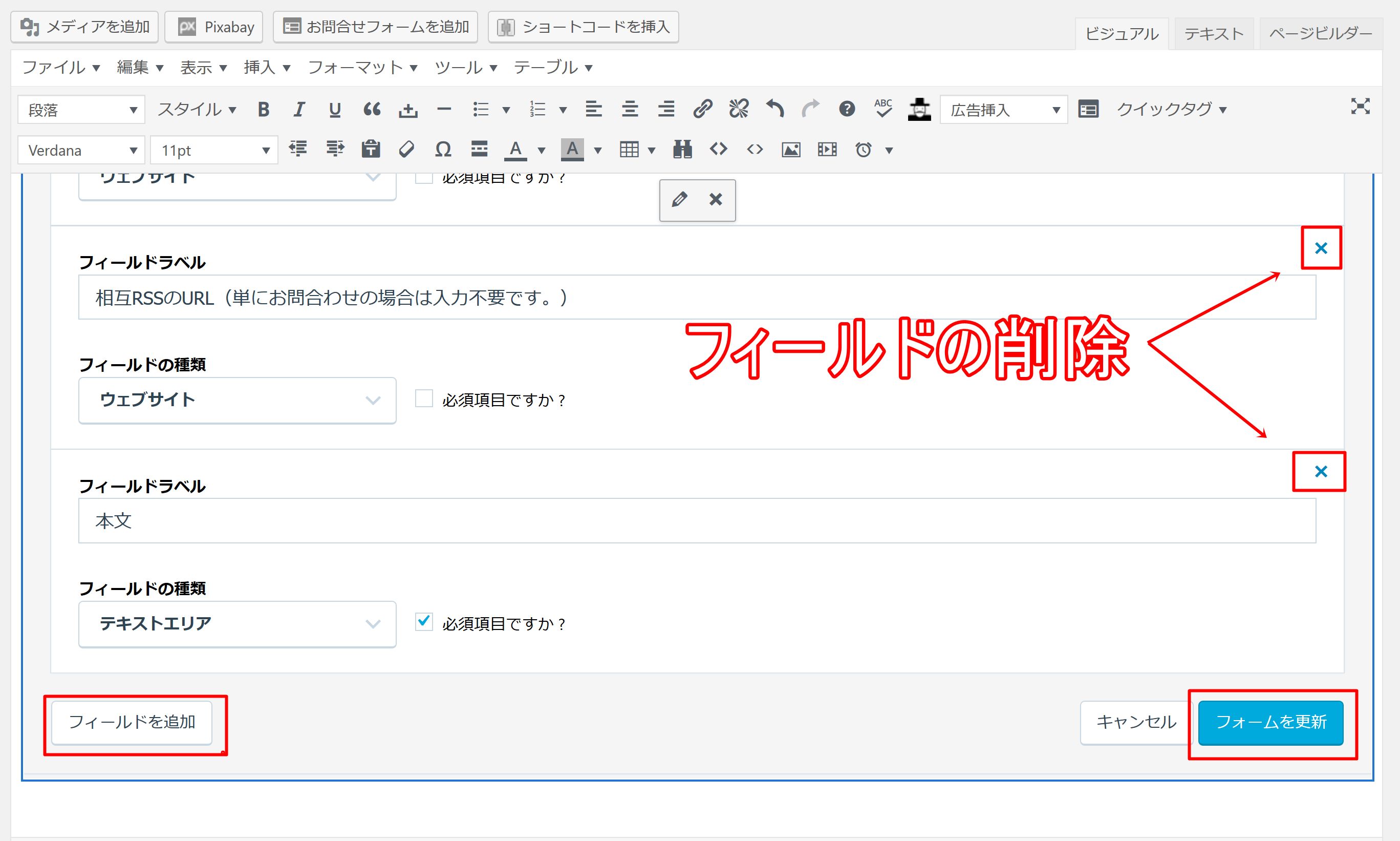
 フィールドラベルには、ボックスの上に表示する文言をそれぞれ指定します。フィールドの種類には、入力できる形式を指定することができます。例えば、メールアドレスを入力させたければ「メール」を選択肢、URLを入力させたければ「ウェブサイト」を拙宅します。
また、「必須項目ですか?」の部分は、入力を必須にしたい項目にチェックを入れてください。今回の場合は、「名前」「サイトのURL」「RSSURL」は必須としています。
また、フィールドの場所を並べ替えたい場合は、マウスでフィルードごとドラック&ドロップの操作で入れ替えることができます。
※このお問い合わせフォームを追加する機能は、STEP3の②で紹介した「Jetpack for WordPress.com」をインストールしていないと使えませんので、ご注意ください。
STEP4の解説は以上となります。
フィールドラベルには、ボックスの上に表示する文言をそれぞれ指定します。フィールドの種類には、入力できる形式を指定することができます。例えば、メールアドレスを入力させたければ「メール」を選択肢、URLを入力させたければ「ウェブサイト」を拙宅します。
また、「必須項目ですか?」の部分は、入力を必須にしたい項目にチェックを入れてください。今回の場合は、「名前」「サイトのURL」「RSSURL」は必須としています。
また、フィールドの場所を並べ替えたい場合は、マウスでフィルードごとドラック&ドロップの操作で入れ替えることができます。
※このお問い合わせフォームを追加する機能は、STEP3の②で紹介した「Jetpack for WordPress.com」をインストールしていないと使えませんので、ご注意ください。
STEP4の解説は以上となります。
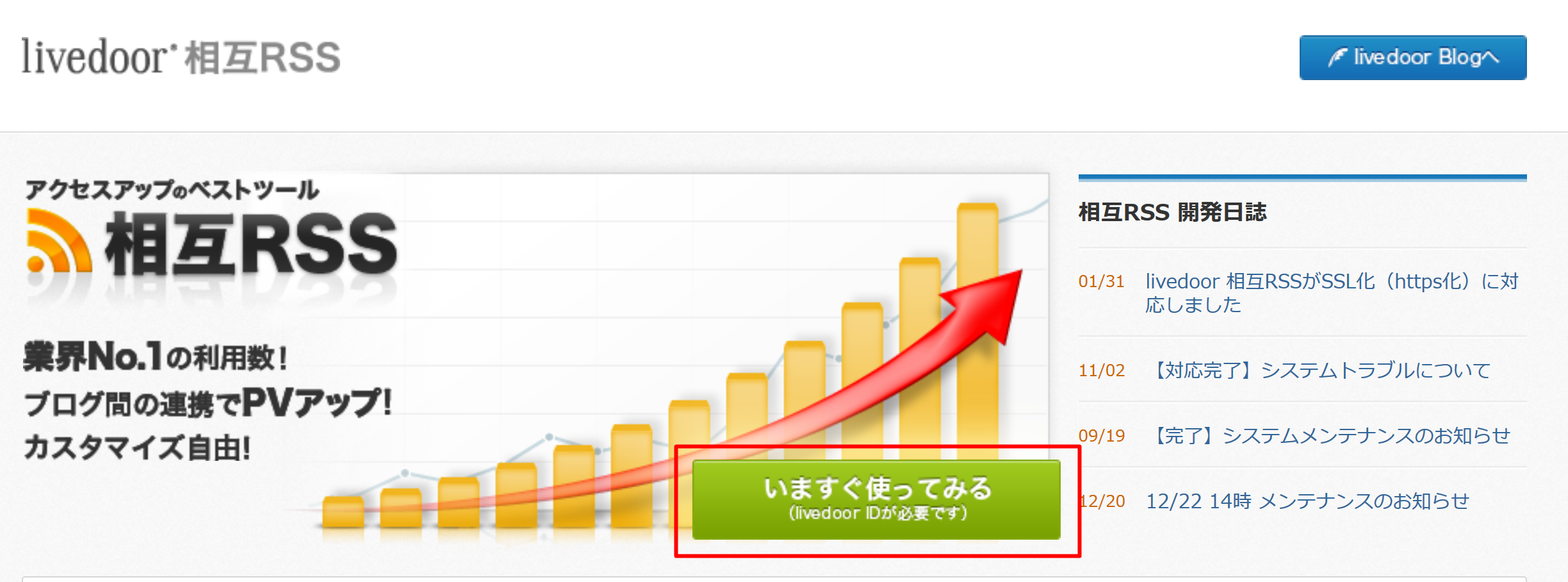
 「いますぐ使ってみる」を押下。
「いますぐ使ってみる」を押下。
 「新規登録」を押下。
「新規登録」を押下。
 必要事項を入力して登録を完了させてください。
必要事項を入力して登録を完了させてください。
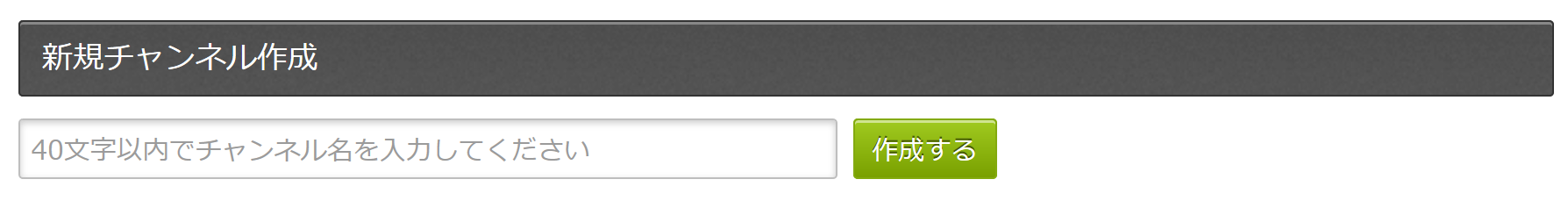
 管理画面トップに「新規チャンネル作成」という項目がありますので、分かりやすい名前で作成してください。ちなみに1つのRSS一覧を1つのチャンネルで管理するので、サイトの複数箇所に設置したい場合は、必要な数チャンネルを作成する必要があります。また、チャンネル名ですが、あとからいつでも変更できます。
※同一のタブコードを同じページに配置することは、仕様上できないようになっています。
管理画面トップに「新規チャンネル作成」という項目がありますので、分かりやすい名前で作成してください。ちなみに1つのRSS一覧を1つのチャンネルで管理するので、サイトの複数箇所に設置したい場合は、必要な数チャンネルを作成する必要があります。また、チャンネル名ですが、あとからいつでも変更できます。
※同一のタブコードを同じページに配置することは、仕様上できないようになっています。
 左メニューの「チャンネル一覧」より、「フィード」タブを選択し、フィードURLの登録を行います。「フィードの追加」項目で、「フィード追加」にチェックを入れ、RSSを取得したいサイトのURLはたは、RSSURLが分かる場合はRSSURLを入力して、「追加する」を押下します。
大抵のまとめサイトの場合、RSSリンクを記載しているので、それを入力するのが確実です。
左メニューの「チャンネル一覧」より、「フィード」タブを選択し、フィードURLの登録を行います。「フィードの追加」項目で、「フィード追加」にチェックを入れ、RSSを取得したいサイトのURLはたは、RSSURLが分かる場合はRSSURLを入力して、「追加する」を押下します。
大抵のまとめサイトの場合、RSSリンクを記載しているので、それを入力するのが確実です。
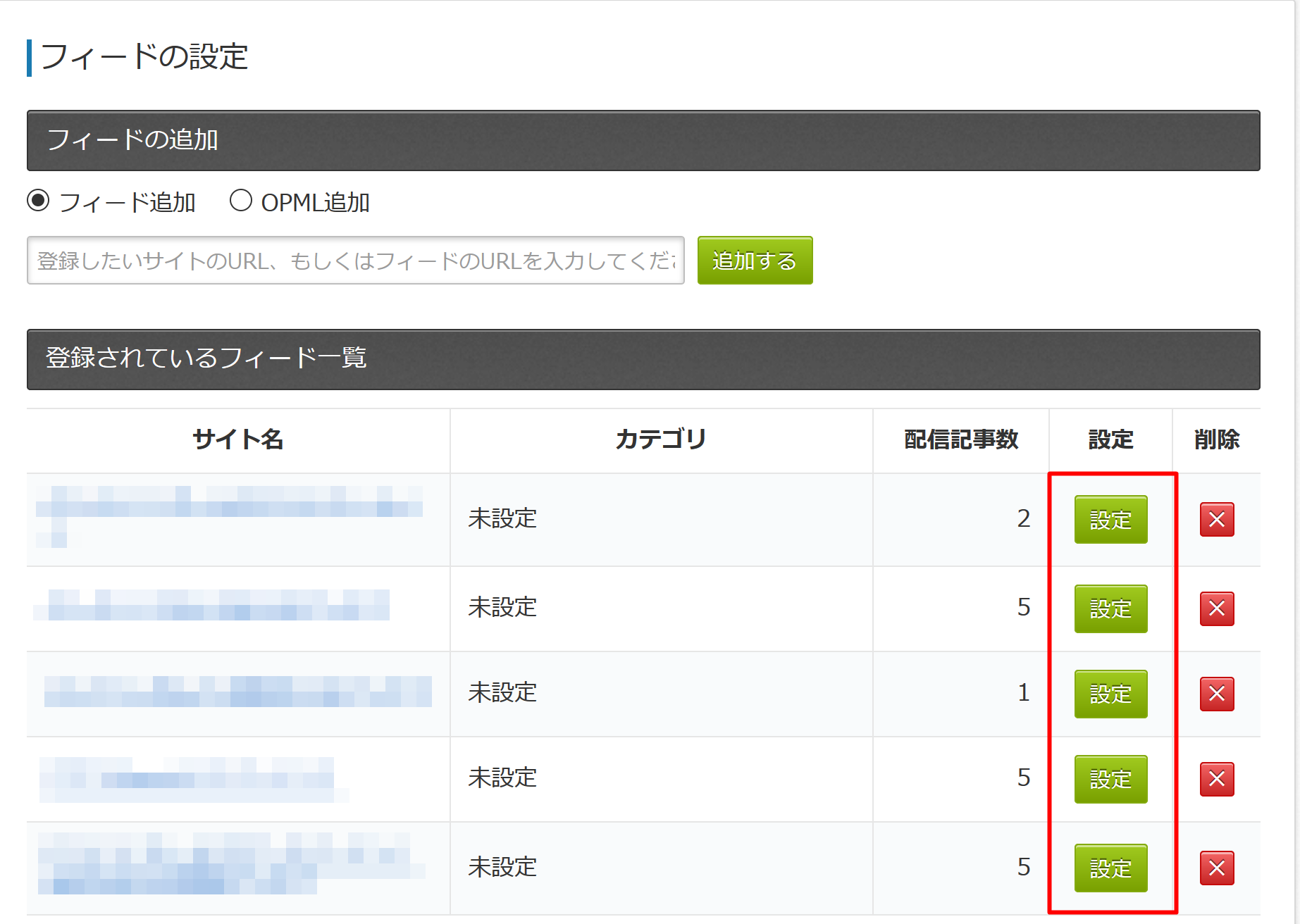
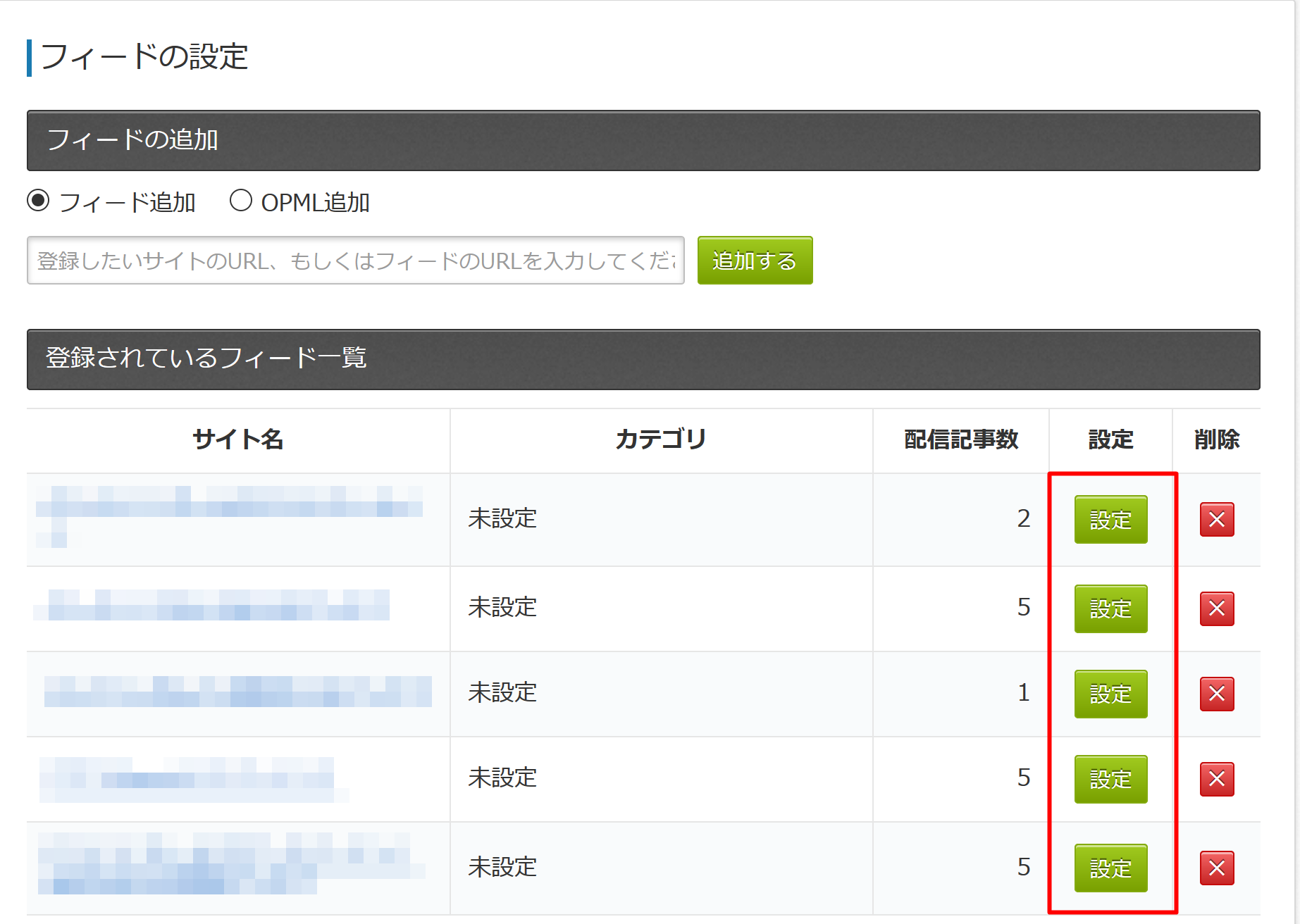
 登録したフィードは、下の「登録されたフィード一覧」より確認できます。そして、配信記事数ですが、返還率の調整を行う関係上、こまめに調整していかなければなりません。調整する場合は、「設定」ボタンより、各フィードごとに変更できます。1つのフィードで取得できる最大値は5までです。
登録したフィードは、下の「登録されたフィード一覧」より確認できます。そして、配信記事数ですが、返還率の調整を行う関係上、こまめに調整していかなければなりません。調整する場合は、「設定」ボタンより、各フィードごとに変更できます。1つのフィードで取得できる最大値は5までです。
 「チャンネル」タブの「チャンネルの設定」より、様々な表示方法の設定をすることができます。渡しの場合見やすくシンプルなデザインにしています。参考にしてみてください。
「チャンネル」タブの「チャンネルの設定」より、様々な表示方法の設定をすることができます。渡しの場合見やすくシンプルなデザインにしています。参考にしてみてください。
 また「NGワードの設定」タブでは、特定の単語を含む記事をブロックしたり、一部単語を置換して表示させることもできます。ASPなどのポリシーに準拠する必要がある場合は、活用してください。
また「NGワードの設定」タブでは、特定の単語を含む記事をブロックしたり、一部単語を置換して表示させることもできます。ASPなどのポリシーに準拠する必要がある場合は、活用してください。
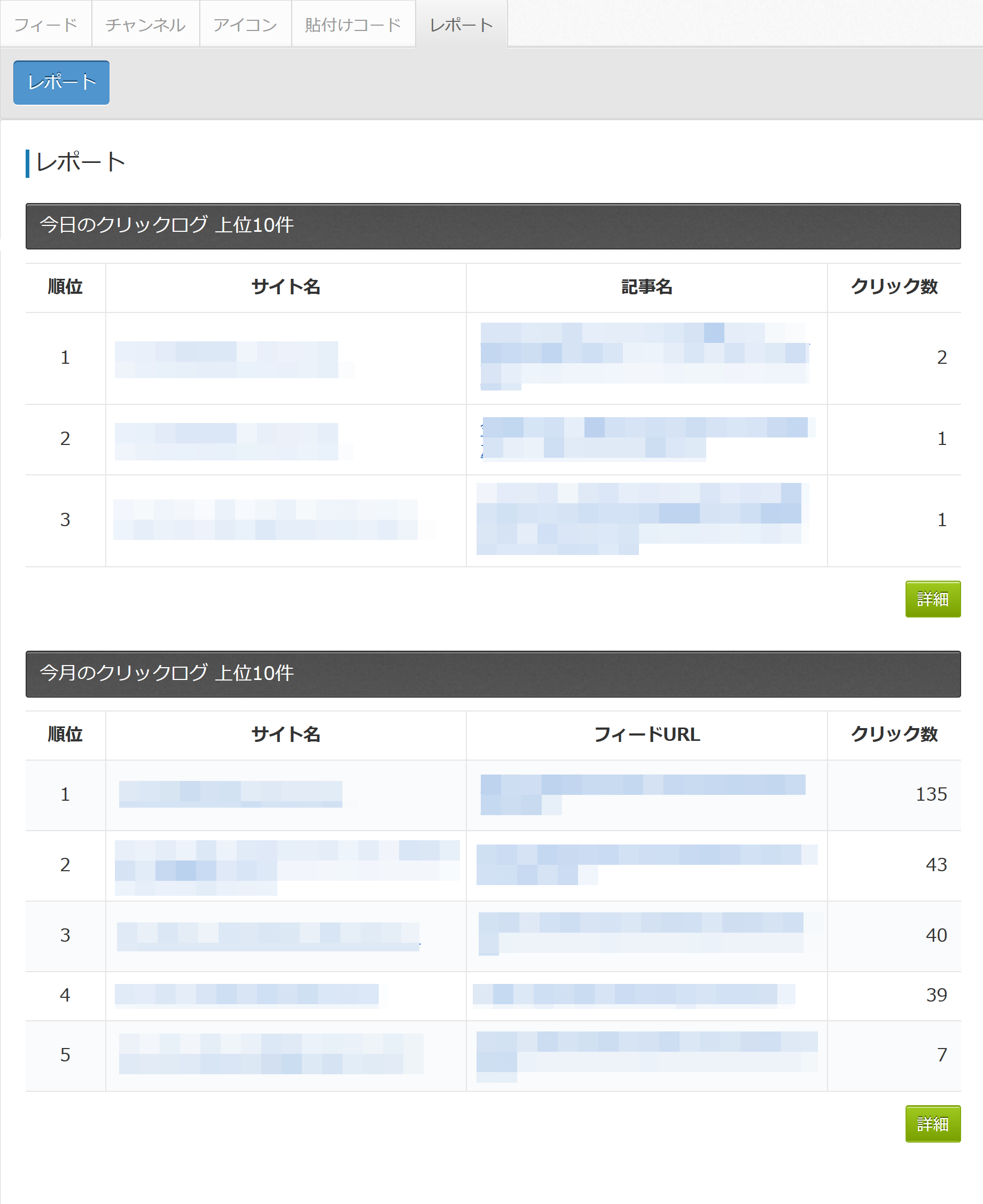
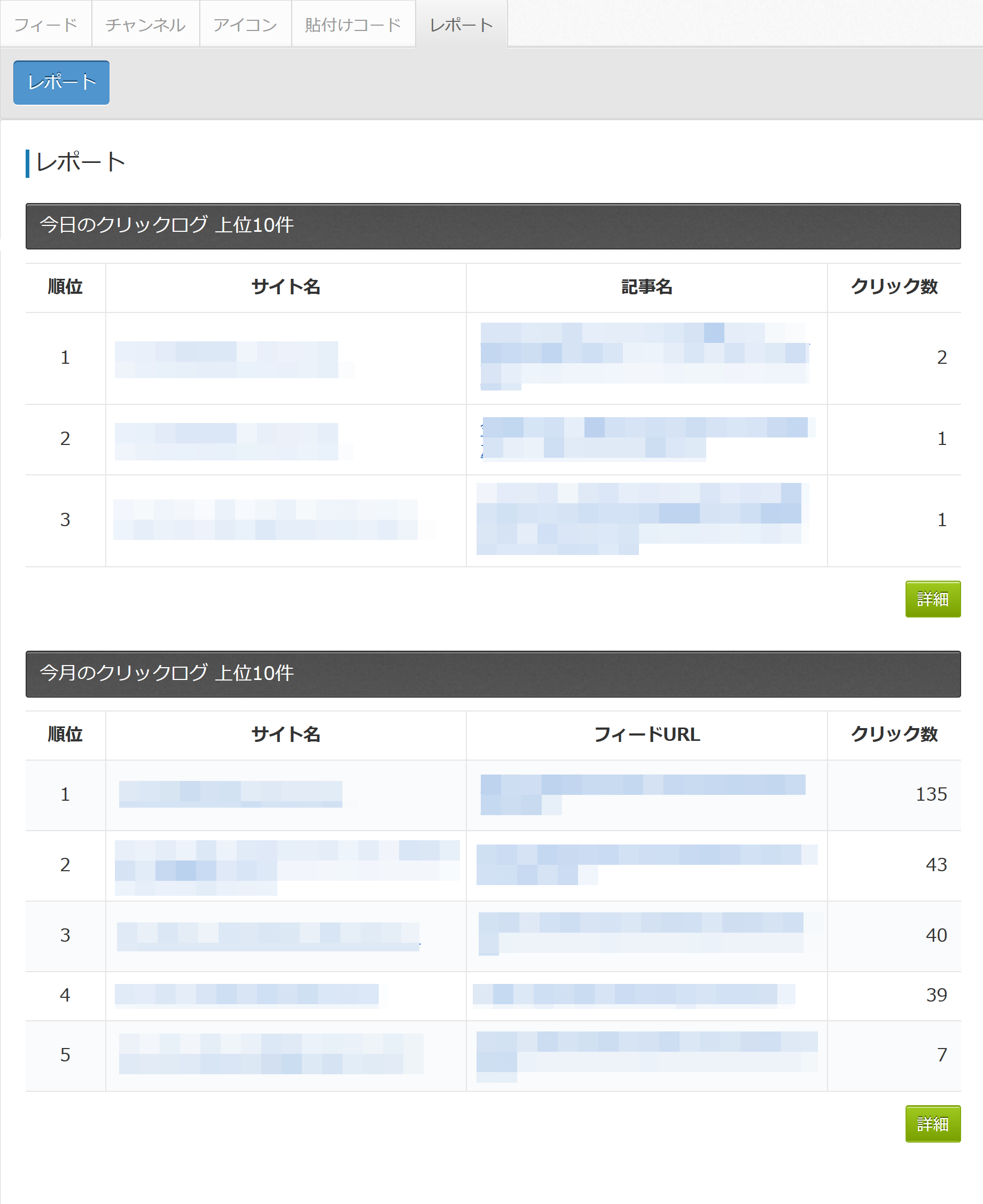
 「レポート」タブでは、本日のクッリク数と月間のクリック数がかくにんできます。
「レポート」タブでは、本日のクッリク数と月間のクリック数がかくにんできます。
 記事下に配置するRSS一覧を下記のように表示させるようにしたいと思います。
記事下に配置するRSS一覧を下記のように表示させるようにしたいと思います。
 ではまず、WordPress管理画面にログインし、メニューの「Luxeritas」>「子テーマの編集」に進みます。
ではまず、WordPress管理画面にログインし、メニューの「Luxeritas」>「子テーマの編集」に進みます。
 「style.css」のタブに移動し、画像に記載の手順で下記のコードを追記してください。
「style.css」のタブに移動し、画像に記載の手順で下記のコードを追記してください。
 各チャンネルの「貼り付けコード」タブにある6桁の数字を入力します。
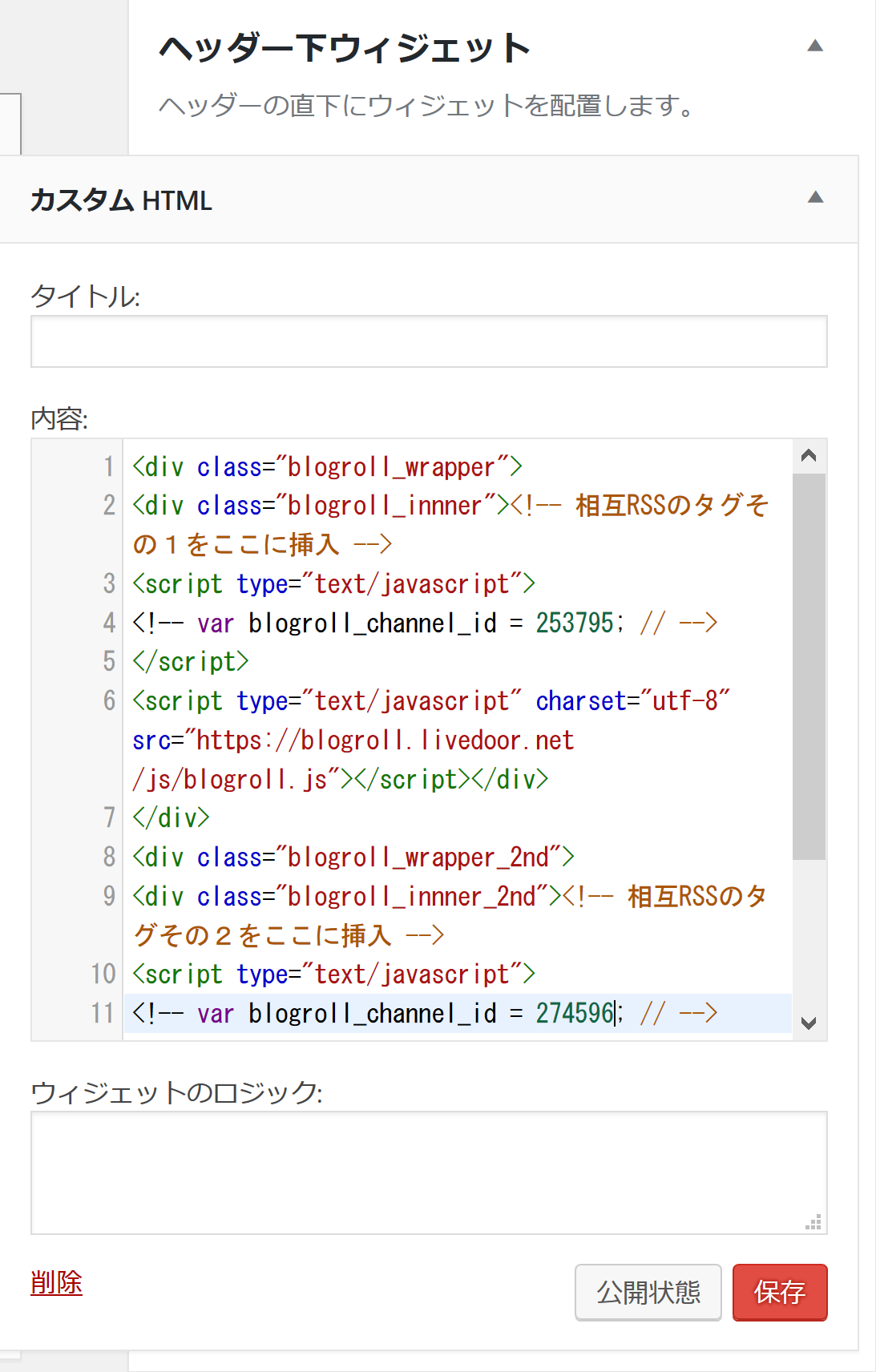
あとは、ウィジェットエリアの「ヘッター下ウィジェット」にて、「カスタムHTML」ウィジェットを追加して、コードを貼り付けてください。
各チャンネルの「貼り付けコード」タブにある6桁の数字を入力します。
あとは、ウィジェットエリアの「ヘッター下ウィジェット」にて、「カスタムHTML」ウィジェットを追加して、コードを貼り付けてください。
 入力が終わったら「保存」して終了です。ヘッターにRSS一覧が表示されているか確認してください。
さて、次は記事下にRSS一覧を表示させる手順です。
まず、livedoor相互RSSにてチャンネルをもう一つ追加で作成しておいてください。ヘッターに2つ、記事下に1つなので合計3つのチャンネルを作成しておく必要があります。
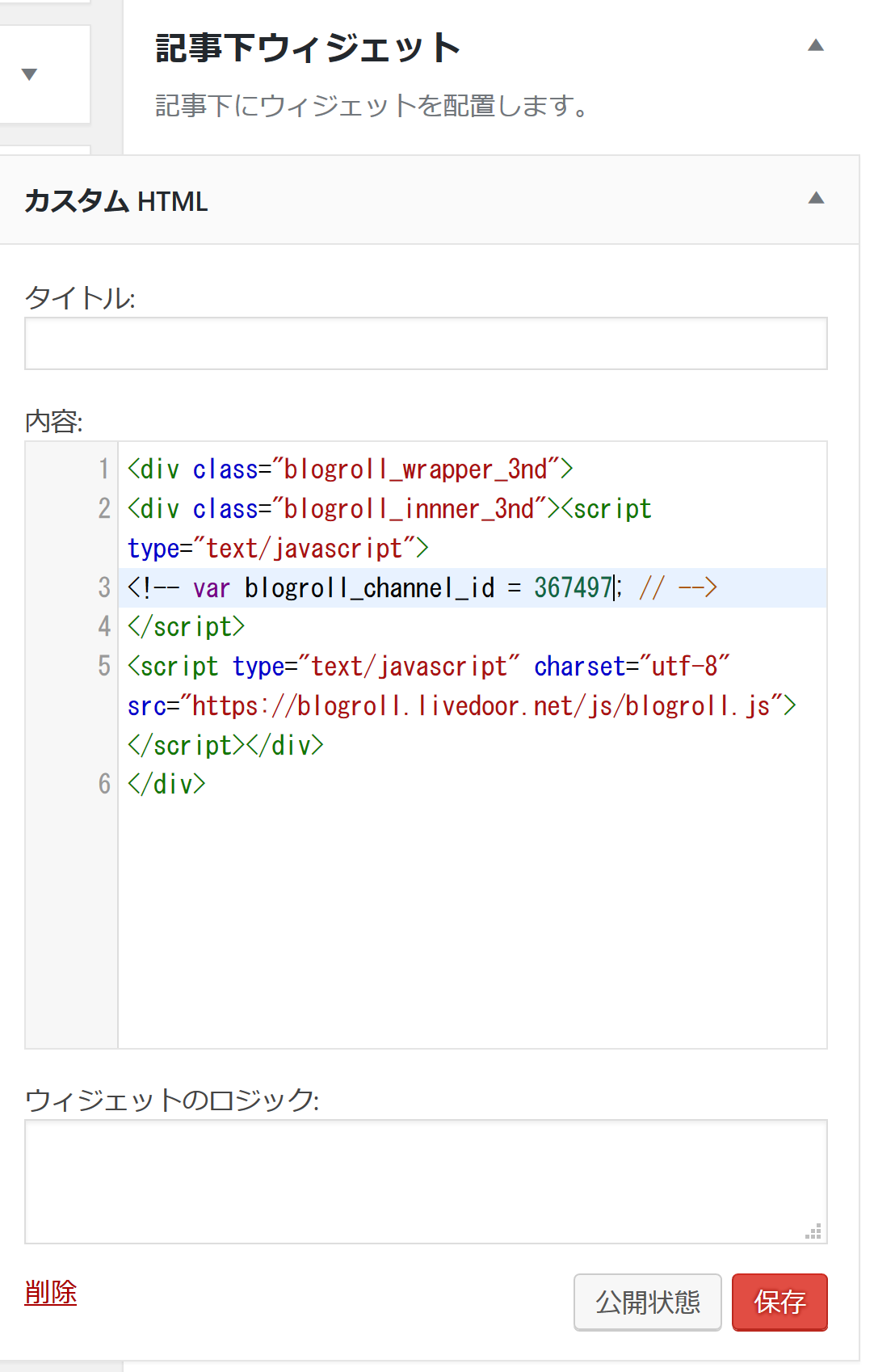
では、準備ができたら下記のコードをコピーして「◯◯◯◯◯◯」の部分を自分のIDに変更してください。
入力が終わったら「保存」して終了です。ヘッターにRSS一覧が表示されているか確認してください。
さて、次は記事下にRSS一覧を表示させる手順です。
まず、livedoor相互RSSにてチャンネルをもう一つ追加で作成しておいてください。ヘッターに2つ、記事下に1つなので合計3つのチャンネルを作成しておく必要があります。
では、準備ができたら下記のコードをコピーして「◯◯◯◯◯◯」の部分を自分のIDに変更してください。
 入力したら「保存」して終了です。しっかり表示できているか確認してください。
以上で、このSTEPは終了です。
入力したら「保存」して終了です。しっかり表示できているか確認してください。
以上で、このSTEPは終了です。
Search Console ※前提としてGoogleのアカウントを作成済みでなければなりません。Googleアカウントを持っていない方は、作成してから読み進めてください。
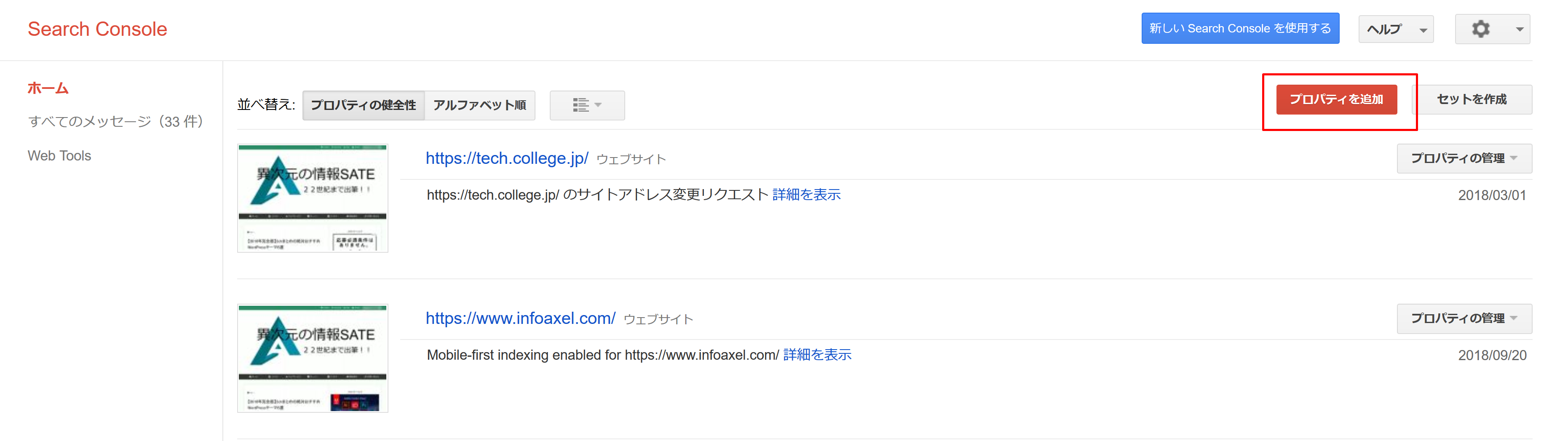
 画面右上の「プロパティを追加」を押下します。
画面右上の「プロパティを追加」を押下します。
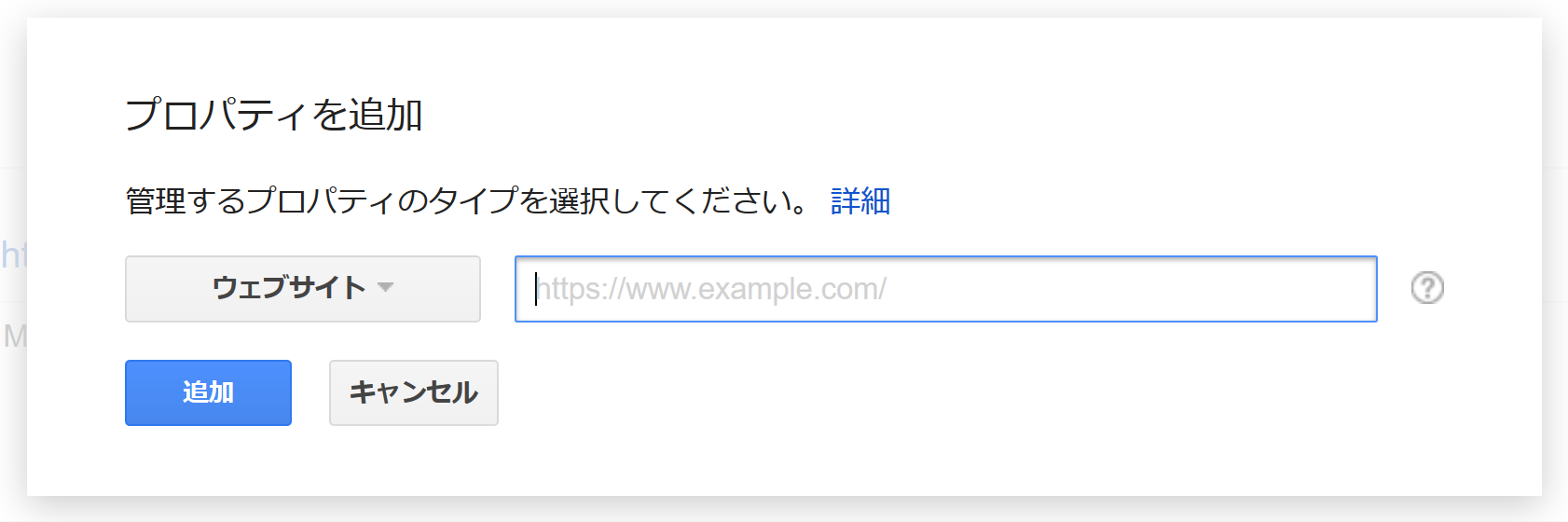
 そうすると画面中央にポップアップが出るので、追加したいサイトのURLを入力して、「追加」を押下します。
そうすると画面中央にポップアップが出るので、追加したいサイトのURLを入力して、「追加」を押下します。
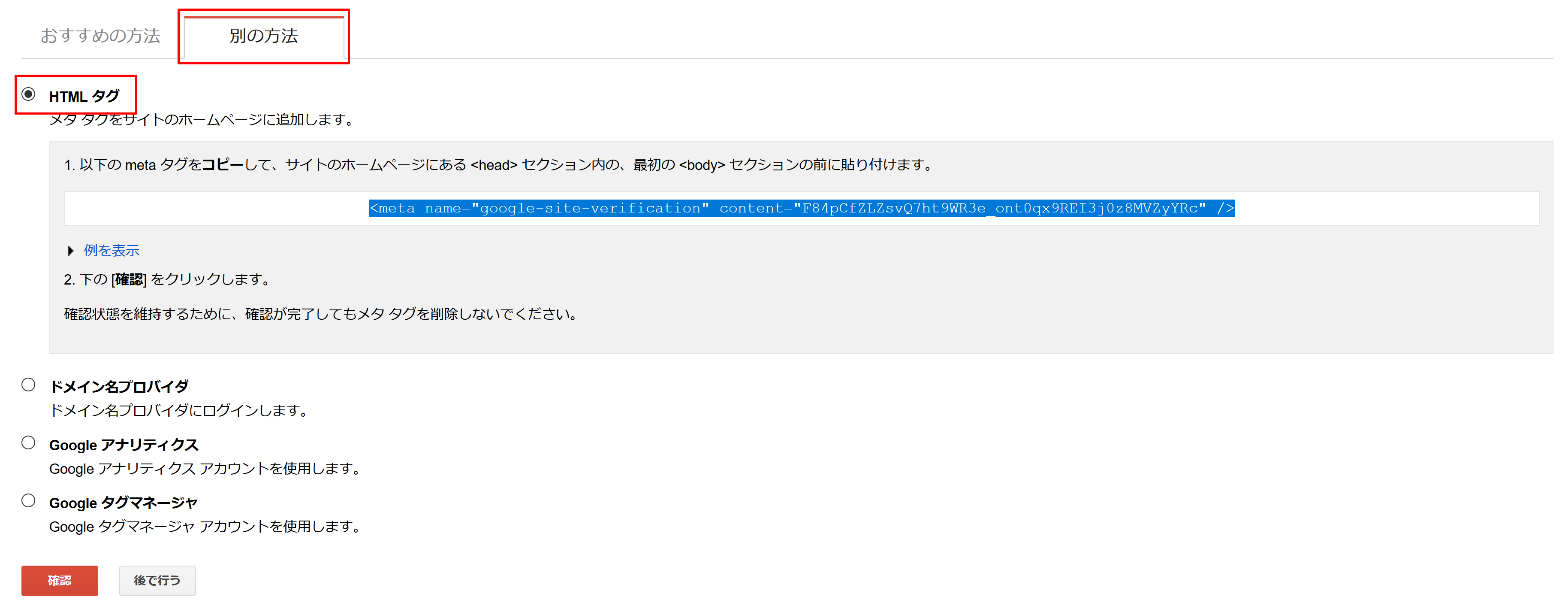
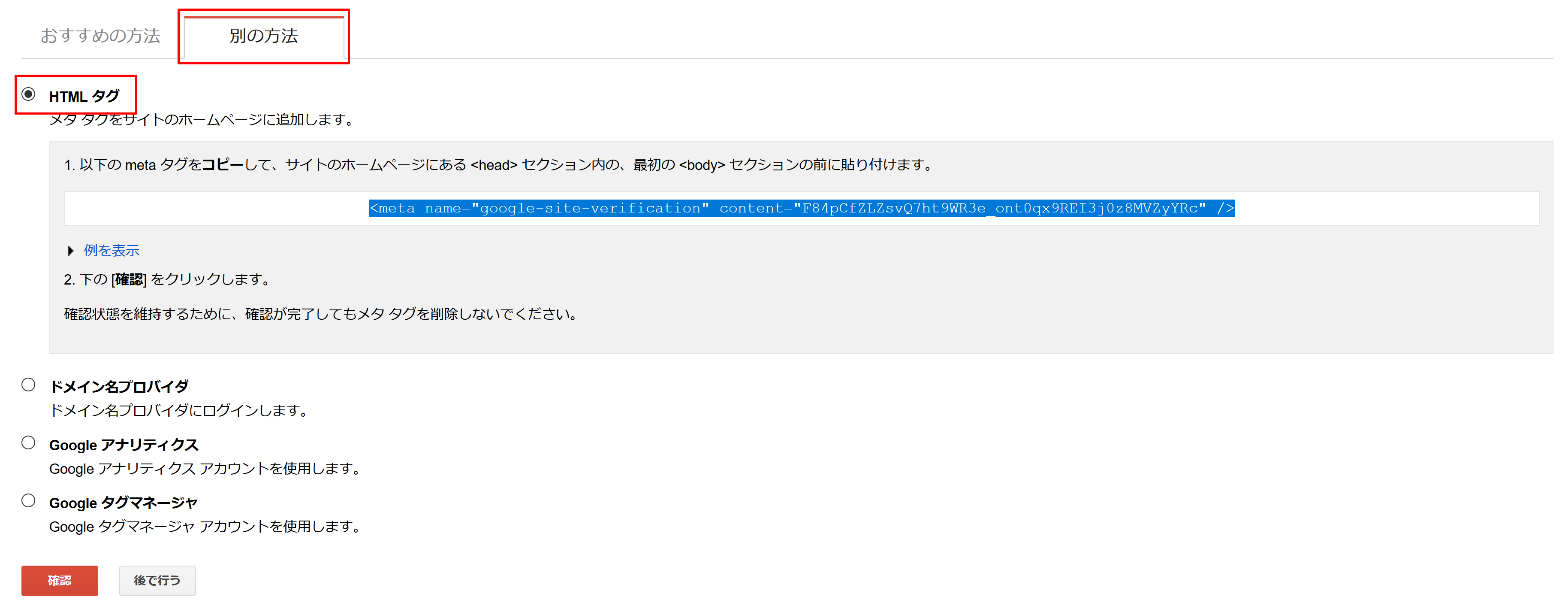
 所有権の確認画面で、「別の方法」タブを選択し、「HTMLタグ」にチェックを入れます。そうするとタグコードが表示されますので、コピーしてください。
所有権の確認画面で、「別の方法」タブを選択し、「HTMLタグ」にチェックを入れます。そうするとタグコードが表示されますので、コピーしてください。
 WordPress管理画面の「Luxeritas」>「子テーマの編集」に進み、「アクセス解析(head)」タブを選択し、先程コピーしたHTMLコードを追加します。最後に「保存」ボタンを押下して終了です。
あとは、Google Search Consoleの所有者確認ページに戻り、「確認」ボタンを押下すれば、サイトの認証が完了します。
WordPress管理画面の「Luxeritas」>「子テーマの編集」に進み、「アクセス解析(head)」タブを選択し、先程コピーしたHTMLコードを追加します。最後に「保存」ボタンを押下して終了です。
あとは、Google Search Consoleの所有者確認ページに戻り、「確認」ボタンを押下すれば、サイトの認証が完了します。
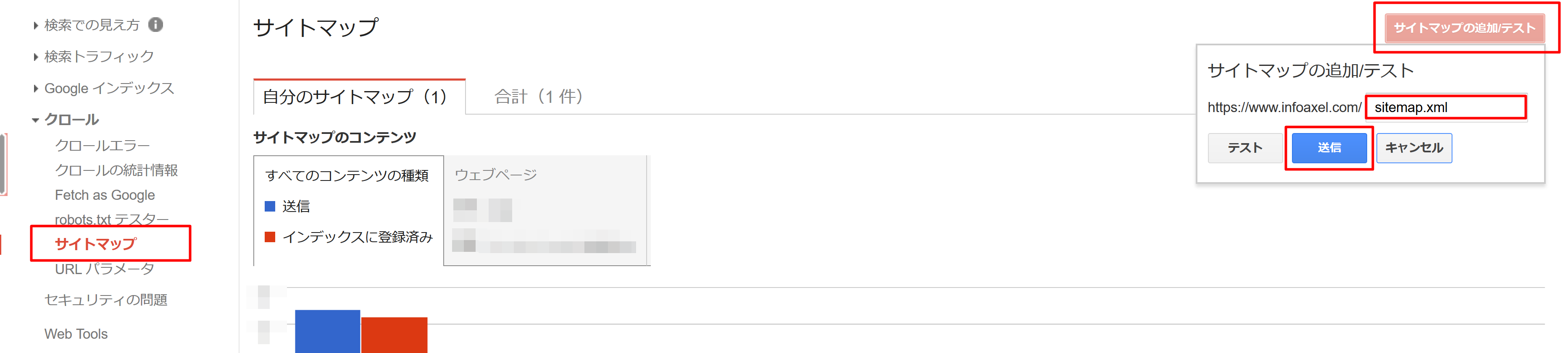
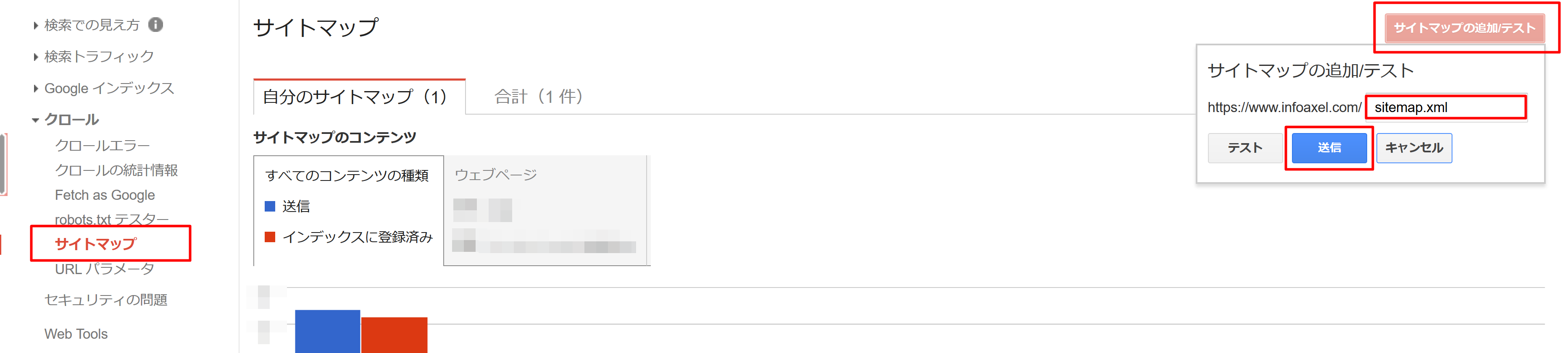
 左メニューの「クロール」>「サイトマップ」に進み、画面右上の「サイトマップの追加/テスト」を押下し、出てきたボックスに「sitemap.xml」と入力して「追加」を押下します。これでサイトマップの追加は終了です。
※これはWordPressプラグイン「Google XML Sitemaps」をインストールしていないとできませんのでご注意ください。基本的にSTEP3でで紹介したプラグインがインストールされていれば大丈夫です。
左メニューの「クロール」>「サイトマップ」に進み、画面右上の「サイトマップの追加/テスト」を押下し、出てきたボックスに「sitemap.xml」と入力して「追加」を押下します。これでサイトマップの追加は終了です。
※これはWordPressプラグイン「Google XML Sitemaps」をインストールしていないとできませんのでご注意ください。基本的にSTEP3でで紹介したプラグインがインストールされていれば大丈夫です。
詳細はこちらから⬇
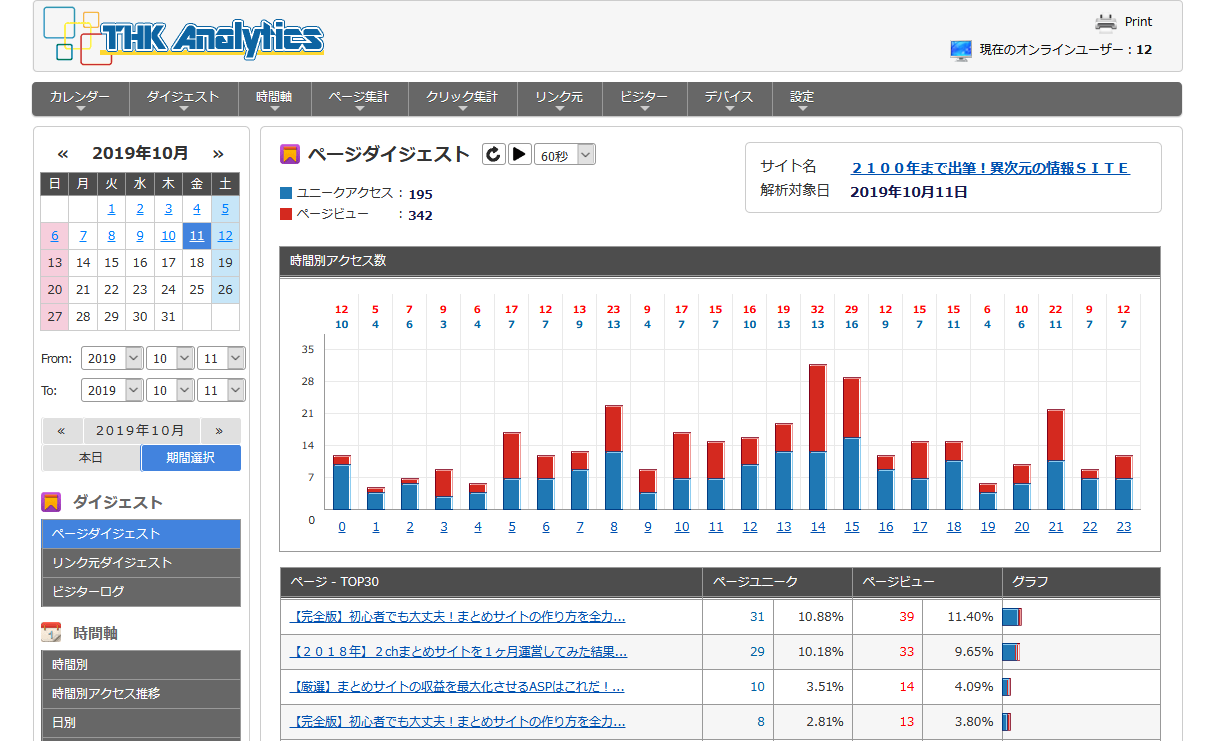
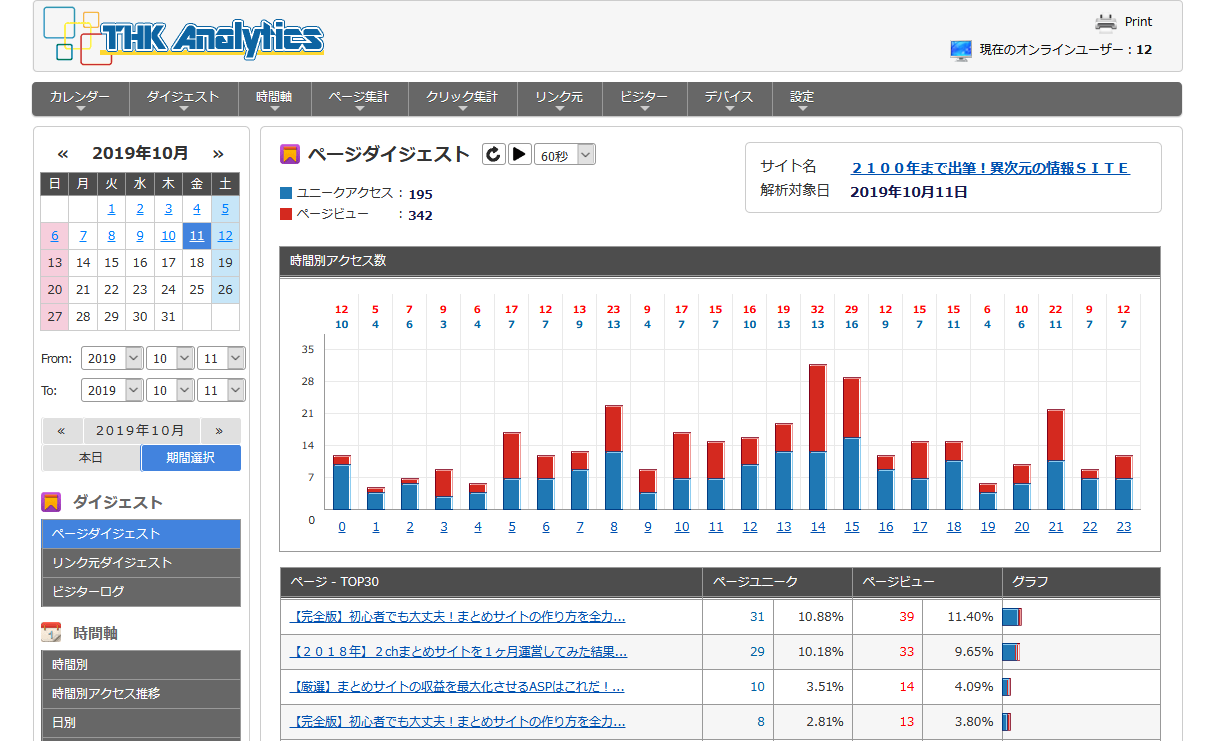
THK Analytics  こちら当ブログでも「THK Analytics」を使用しております。高機能すぎて、なんで無料なのか結構考えちゃいました。
サーバー設置型なので、少し難しいかもしれませんが、マニュアルがしっかり用意されているので、それに従っていただければ大丈夫です。
こちら当ブログでも「THK Analytics」を使用しております。高機能すぎて、なんで無料なのか結構考えちゃいました。
サーバー設置型なので、少し難しいかもしれませんが、マニュアルがしっかり用意されているので、それに従っていただければ大丈夫です。
 2chまとめくすは無料ながらとても高機能であり、多くのまとめサイト管理人が使っています。マウスで直感的に操作ができる他、レスを見やすくするための装飾機能が充実しています。
もう一つはTwitterまとめツールです。
2chまとめくすは無料ながらとても高機能であり、多くのまとめサイト管理人が使っています。マウスで直感的に操作ができる他、レスを見やすくするための装飾機能が充実しています。
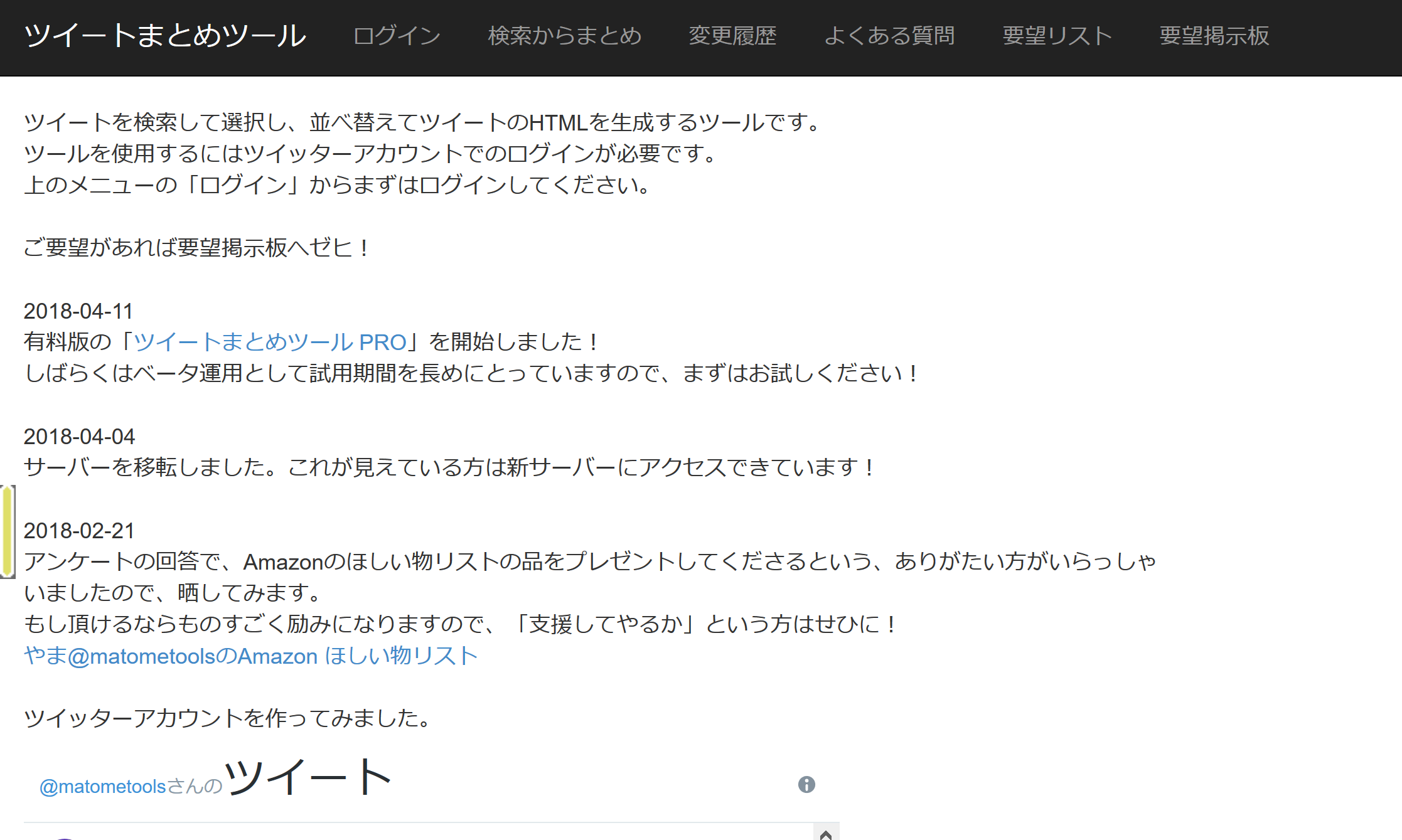
もう一つはTwitterまとめツールです。
 こちらのツールは、ツイートの返信を含めてツイートをまとめてくれます。ツイートの追加と削除などの編集が容易に行なえます。
こちらのツールは、ツイートの返信を含めてツイートをまとめてくれます。ツイートの追加と削除などの編集が容易に行なえます。
 この状態で、ビジュアルエディターに戻るとレイアウトを確認できます。その上で修正したい箇所があれば修正してください。また画像などを直接アップロードすたい場合にはSTEP3で紹介した「Grab & Save」プラグインを使ってください。
この状態で、ビジュアルエディターに戻るとレイアウトを確認できます。その上で修正したい箇所があれば修正してください。また画像などを直接アップロードすたい場合にはSTEP3で紹介した「Grab & Save」プラグインを使ってください。
 メディアの追加画面より左メニューの「GraB & Sve」を選択します。「image URL」には画像の直リンクを入力してください(URLの最後が「.png」や「.jpg」などの画像の拡張子で終わっているものに限る)。「Save as (optional)」は画像のファイル名を指定するものなので、特に入力しなくても大丈夫です。
最後に「Grab」ボタンを押下することで、記事に直接画像をアップロードできます。
メディアの追加画面より左メニューの「GraB & Sve」を選択します。「image URL」には画像の直リンクを入力してください(URLの最後が「.png」や「.jpg」などの画像の拡張子で終わっているものに限る)。「Save as (optional)」は画像のファイル名を指定するものなので、特に入力しなくても大丈夫です。
最後に「Grab」ボタンを押下することで、記事に直接画像をアップロードできます。
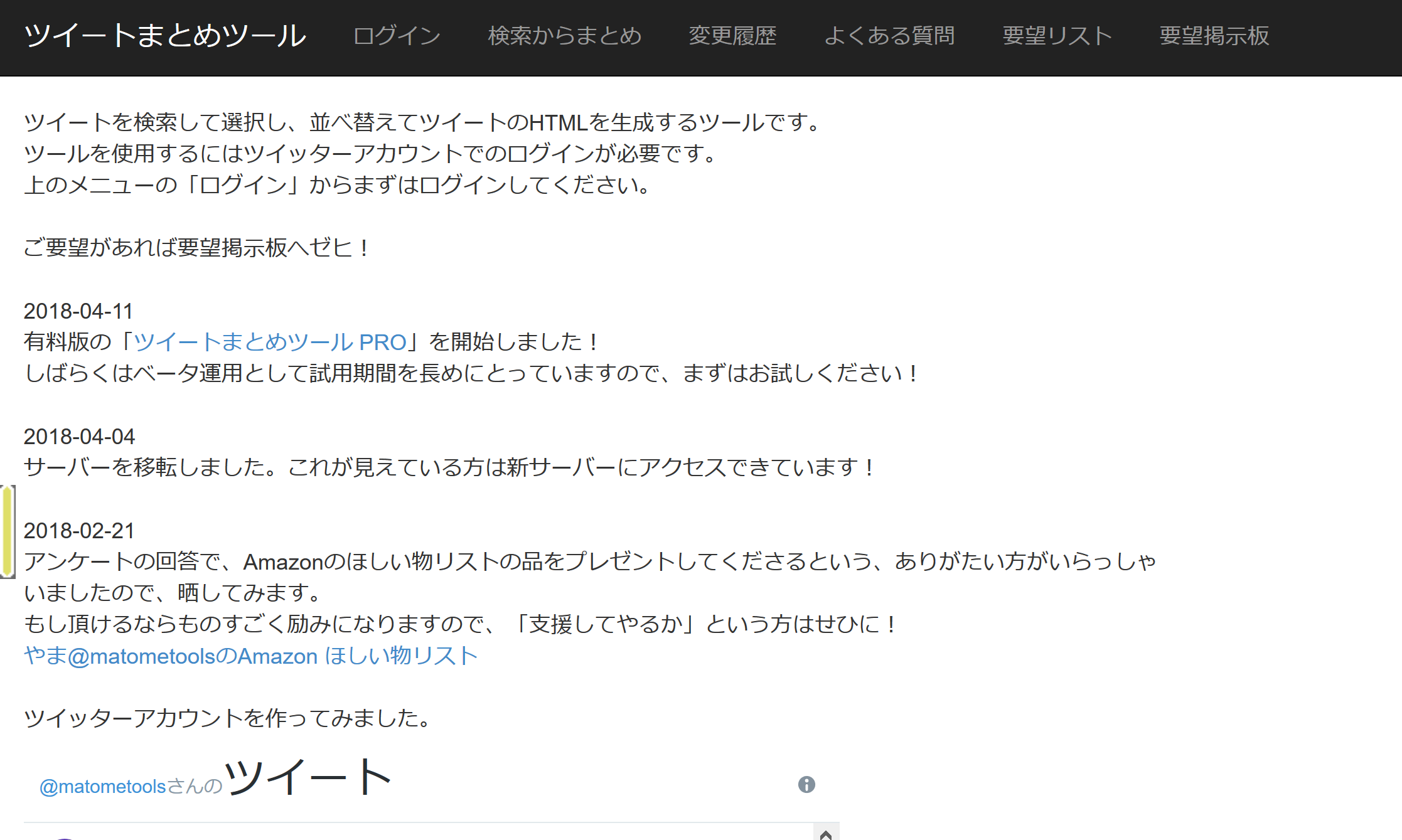
 まずは、Twitterアカウントと連携する必要があるので、「ログイン」を押下し自分のTwitterと連携させてください。Twitterアカウントを持っていないという方は作成しておいてください。
まずは、Twitterアカウントと連携する必要があるので、「ログイン」を押下し自分のTwitterと連携させてください。Twitterアカウントを持っていないという方は作成しておいてください。
 まず①で目的のツイートを検索します。そうすると一覧が表示されますので、②の操作で編集フィールドにツイートを移動させます。「これのみ➡」を選ぶと、選択したツイートのみが編集フィールドに移動します。「返信のみ➡」を選択すると、ツイートの返信のみが編集フィールドに出力されます。「これ+返信➡」は文字通り両方出力します。
次は編集フィールドについてです。ここでも「返信のみ➡」ボタンは設定されています。「⬆」「⬇」はツイートの並びからができます。また、「削除」ボタンで特定のツイートを削除できます。
編集が終わったら、④の「HTML出力」ボタンからコードを取得します。
まず①で目的のツイートを検索します。そうすると一覧が表示されますので、②の操作で編集フィールドにツイートを移動させます。「これのみ➡」を選ぶと、選択したツイートのみが編集フィールドに移動します。「返信のみ➡」を選択すると、ツイートの返信のみが編集フィールドに出力されます。「これ+返信➡」は文字通り両方出力します。
次は編集フィールドについてです。ここでも「返信のみ➡」ボタンは設定されています。「⬆」「⬇」はツイートの並びからができます。また、「削除」ボタンで特定のツイートを削除できます。
編集が終わったら、④の「HTML出力」ボタンからコードを取得します。
 このコードをコピーして、先程の2chまとめくすのときと同じ容量でWordPressに投稿してください。
このコードをコピーして、先程の2chまとめくすのときと同じ容量でWordPressに投稿してください。
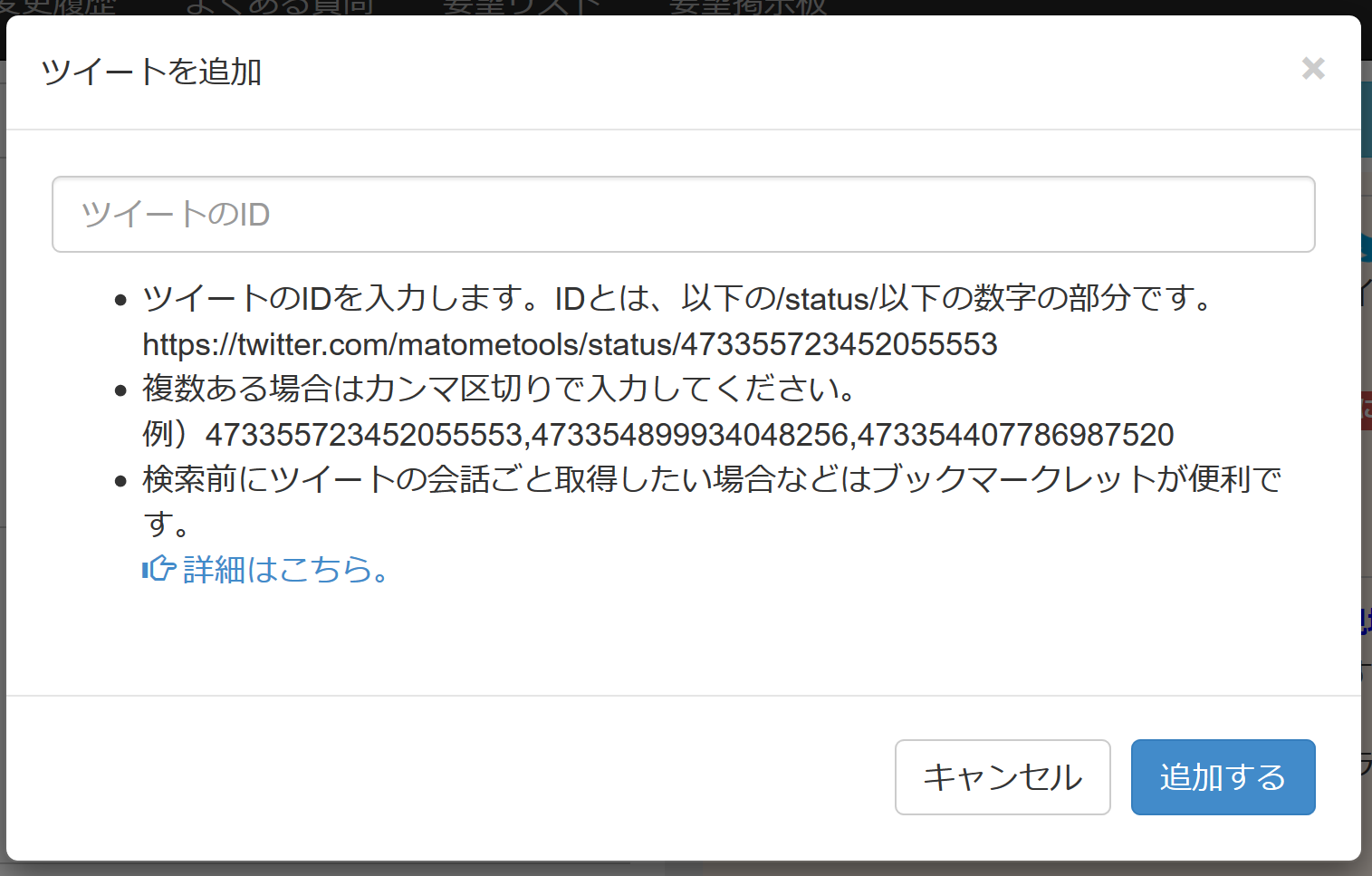
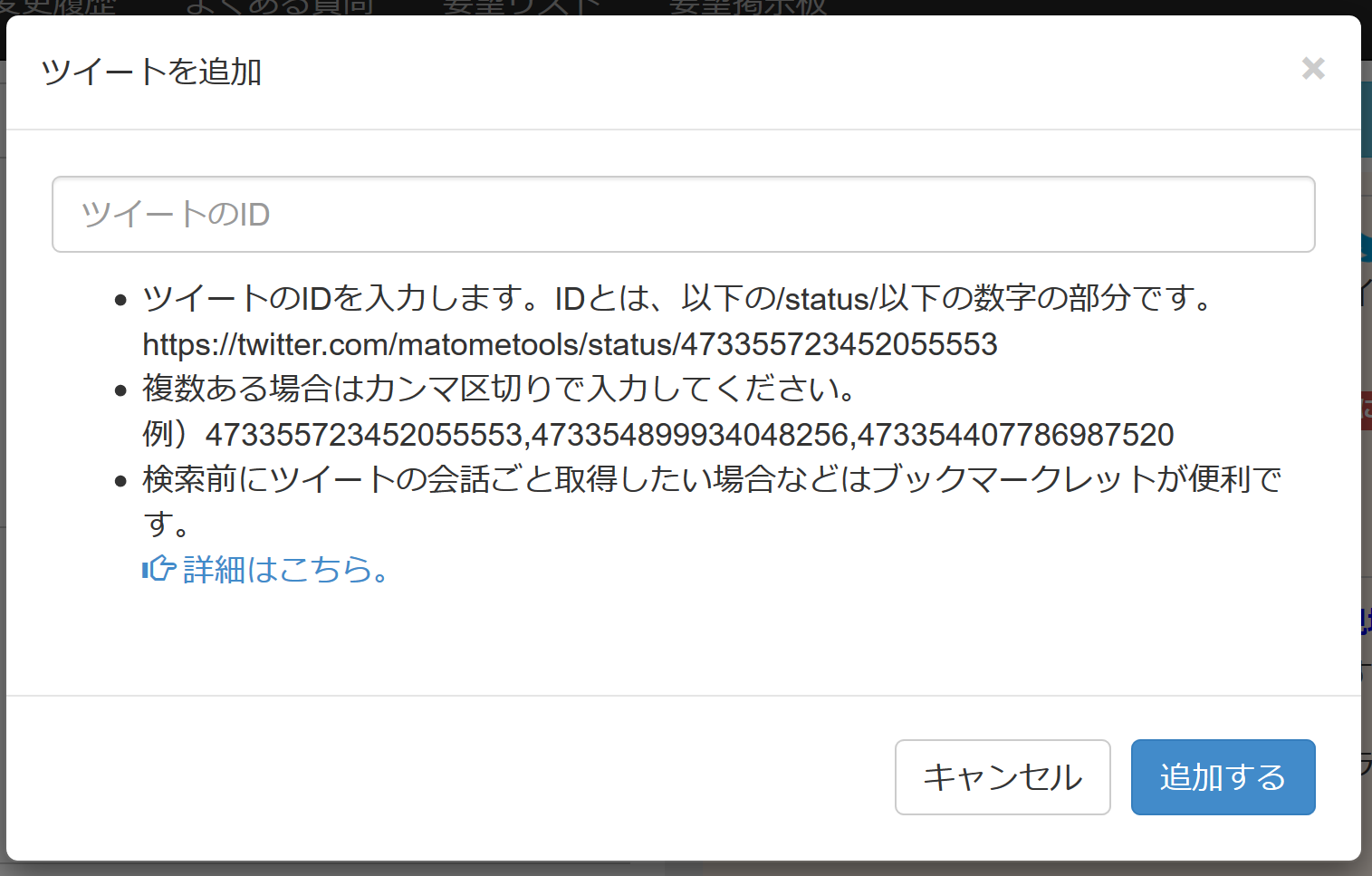
 まず編集フィールドにて、画面上の「➕追加」ボタンを押下。
まず編集フィールドにて、画面上の「➕追加」ボタンを押下。
 ツイート固有のIDを入力して追加できます。IDはTwitterでツイートを表示させたときのURLに記載されています。
補足:Twitterから特定のツイートを出力する方法
ツイート固有のIDを入力して追加できます。IDはTwitterでツイートを表示させたときのURLに記載されています。
補足:Twitterから特定のツイートを出力する方法
 様々な広告業者のアドネットワークを一元管理しており、広告切れの心配はほとんどありません。AdSenseと同じターゲティング広告なので、高い収益性を実現できます。クリック単価は10円~25円程度ですが、インプレッション報酬もあるためクリックされなくても報酬が発生します。また、広告枠も豊富で、通常のインライン広告はもちろん、ネイティブ広告、インタースティシャル広告、トップダウン広告、オーバーレイ広告などなど様々です。
管理画面も見やすく、1日1回夕方にレポートが更新されます。収益は5000円を超えると支払われます。
また、個別に担当者がつくので、サポート体制も充実しています。
様々な広告業者のアドネットワークを一元管理しており、広告切れの心配はほとんどありません。AdSenseと同じターゲティング広告なので、高い収益性を実現できます。クリック単価は10円~25円程度ですが、インプレッション報酬もあるためクリックされなくても報酬が発生します。また、広告枠も豊富で、通常のインライン広告はもちろん、ネイティブ広告、インタースティシャル広告、トップダウン広告、オーバーレイ広告などなど様々です。
管理画面も見やすく、1日1回夕方にレポートが更新されます。収益は5000円を超えると支払われます。
また、個別に担当者がつくので、サポート体制も充実しています。
 豊富な案件を取り揃えており、成約率が非常に良い。案件が豊富なだけならA8.netでもいいのですが、Ad - Seekは成約率がすごいんです。なぜかというと、サイトの内容に沿ったLPを用意してくれるからです。またLPは収益性の高いものに自動で入れ替わったりしてくれるので、こちらが広告の紹介ページを作成する必要がありません。なおかつ、プロのライターがLPを作ってくれるので、成約率は跳ね上がります。はっきり言ってA8.netよりこっちのほうがずっと良い。
管理ページはリアルタイム更新なので、いつでも現時点までの収益を確認できます。収益は5000円を超えると支払われます。
また、個別に担当者がつくのでサポート体制も万全です。
上記2つのASPを紹介した記事もありますので、参考にどうぞ。
【厳選】まとめサイトの収益を最大化させるASPはこれだ!収益も公開!
豊富な案件を取り揃えており、成約率が非常に良い。案件が豊富なだけならA8.netでもいいのですが、Ad - Seekは成約率がすごいんです。なぜかというと、サイトの内容に沿ったLPを用意してくれるからです。またLPは収益性の高いものに自動で入れ替わったりしてくれるので、こちらが広告の紹介ページを作成する必要がありません。なおかつ、プロのライターがLPを作ってくれるので、成約率は跳ね上がります。はっきり言ってA8.netよりこっちのほうがずっと良い。
管理ページはリアルタイム更新なので、いつでも現時点までの収益を確認できます。収益は5000円を超えると支払われます。
また、個別に担当者がつくのでサポート体制も万全です。
上記2つのASPを紹介した記事もありますので、参考にどうぞ。
【厳選】まとめサイトの収益を最大化させるASPはこれだ!収益も公開!
 「カスタムHTML」か「テキスト」ウィジェットを使用し、上記画像のマークを付けた位置を参考に広告を設置してください。サイドバーに関しては、広告量のバランスも考えた上で適宜設置する場所と個数を決めてください。
「カスタムHTML」か「テキスト」ウィジェットを使用し、上記画像のマークを付けた位置を参考に広告を設置してください。サイドバーに関しては、広告量のバランスも考えた上で適宜設置する場所と個数を決めてください。
 公式のサイトにアクセスすると上図のような画面が表示されるのでボックスに取得したいドメインを英数字または日本語で入力し、「検索する」ボタンを押下します。ドメインは、あなたがこれから立ち上げるサイトに関連する文字列にすると良いです。例えば、パズドラの攻略まとめを作るのであれば「pazudoramatome」や日本語なら「パズドラ攻略まとめ」などですね。
ですが日本語ドメインを取得する際は、注意が必要です。というのは、後々運用していく上で英数字に変換しなければならないこともあるからです。
公式のサイトにアクセスすると上図のような画面が表示されるのでボックスに取得したいドメインを英数字または日本語で入力し、「検索する」ボタンを押下します。ドメインは、あなたがこれから立ち上げるサイトに関連する文字列にすると良いです。例えば、パズドラの攻略まとめを作るのであれば「pazudoramatome」や日本語なら「パズドラ攻略まとめ」などですね。
ですが日本語ドメインを取得する際は、注意が必要です。というのは、後々運用していく上で英数字に変換しなければならないこともあるからです。
補足:日本語ドメインのメリットとデメリット
日本語ドメインのメリット
日本語ドメインは、文字通り日本語で表記されたものなので、訪問者に覚えてもらいやすい、URLからの直接アクセスがしやすくなるといったメリットがあります。また、日本語ドメインは、Googleなどの検索エンジンからの評価が多少上昇することも分かっています。日本語ドメインの例としては、「https://アニメまとめ.com」みたいな感じです。日本語ドメインのデメリット
1つは、レンタルサーバーにて取得した日本語ドメインを登録するときに、そのまま登録できないといったことがあります。サーバー側で日本語ドメインをサポートしていないところもあるということです。この場合、英数字に変換したものを登録しなければなりません。しかし、現在では日本語ドメインがかなり普及してきているため、対応するサーバーも多くなってきています。 2つ目は、まとめサイトなどが相互RSSを申請するときは、必ず英数字に変換したものを記載する必要があります。多くのアンテナサイトやまとめサイトではRSSの取得で日本語ドメインは対応していません。 3つ目は、日本語ドメインを英数字に変換すると、ものすごく長くなったり、意味不明な羅列になってしまうという点です。試しに、例で挙げた「https://アニメまとめ.com」を変換ツール(Punycode変換ツール)を使い、英数字に置き換えると 「https://xn--o9j0bk3kniye.com」となります。変換文字列は、URLの最初に「xn--」が付与され、これは全て共通です。 ボックスに取得したいドメインを入力するとこのように様々な種類のドメインが表示されますが、赤枠で囲った「取得できません」というのは既に使用されているということなので、取得することはできません。また、上記画像にもあるように、ドメイン価格が割引されているお得なものもあります。割り引かれるのは、取得年のみですので、2年目からは正規料金がかかります。ですが、年払いで1000円程度、月換算で100円にも満たない額なので、とても安いです。
ボックスに取得したいドメインを入力するとこのように様々な種類のドメインが表示されますが、赤枠で囲った「取得できません」というのは既に使用されているということなので、取得することはできません。また、上記画像にもあるように、ドメイン価格が割引されているお得なものもあります。割り引かれるのは、取得年のみですので、2年目からは正規料金がかかります。ですが、年払いで1000円程度、月換算で100円にも満たない額なので、とても安いです。
 「カートに入れる」を押下して、取得手続きに進むとログイン画面になるので、「Amazon Pay」か「Facebook」アカウントを持っていればすぐにログインできます。どっちもないまたは使いたくない方は、画面下の「新規ユーザー登録」に進んでください。
「カートに入れる」を押下して、取得手続きに進むとログイン画面になるので、「Amazon Pay」か「Facebook」アカウントを持っていればすぐにログインできます。どっちもないまたは使いたくない方は、画面下の「新規ユーザー登録」に進んでください。
 ユーザー登録が終わるとドメインの取得手続き画面に進みます。そこで、まず「ドメイン設定」の部分は上記画像のように設定してください。今回ConoHa Wingというレンタルサーバーを利用しますので、ネームサーバの設定を「GMOペパボ以外のサービス」にし、ネームサーバ1「ns-a1.conoha.io」、ネームサーバ2「ns-a2.conoha.io」を入力しておいてください。
※上記画像に記載のものは別のサーバーになりますので、画像に記載のネームサーバーは入力しないでください。
また、ネームサーバの設定はあとから変更することもできます。
ユーザー登録が終わるとドメインの取得手続き画面に進みます。そこで、まず「ドメイン設定」の部分は上記画像のように設定してください。今回ConoHa Wingというレンタルサーバーを利用しますので、ネームサーバの設定を「GMOペパボ以外のサービス」にし、ネームサーバ1「ns-a1.conoha.io」、ネームサーバ2「ns-a2.conoha.io」を入力しておいてください。
※上記画像に記載のものは別のサーバーになりますので、画像に記載のネームサーバーは入力しないでください。
また、ネームサーバの設定はあとから変更することもできます。
補足
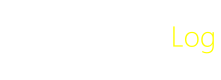
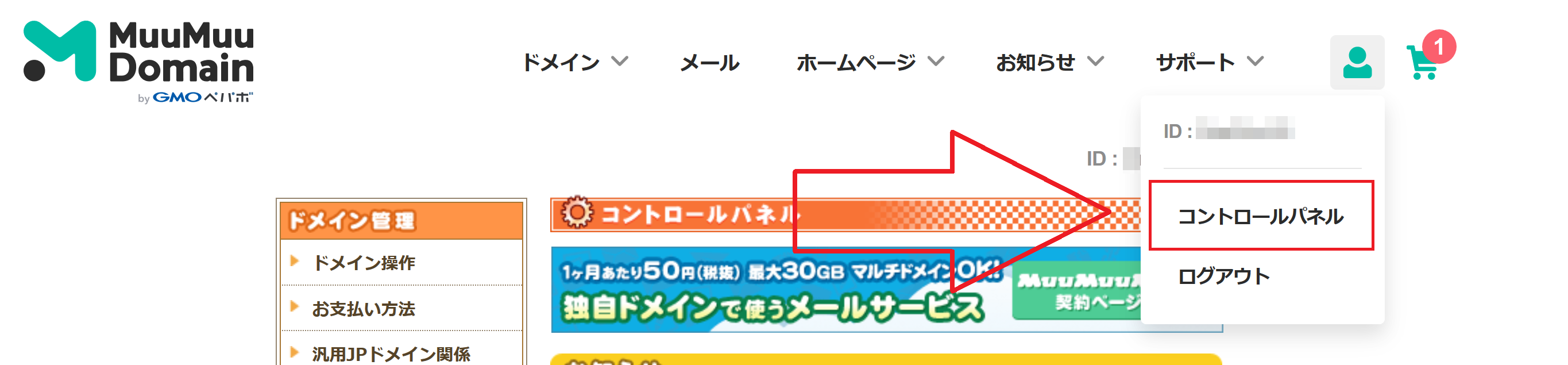
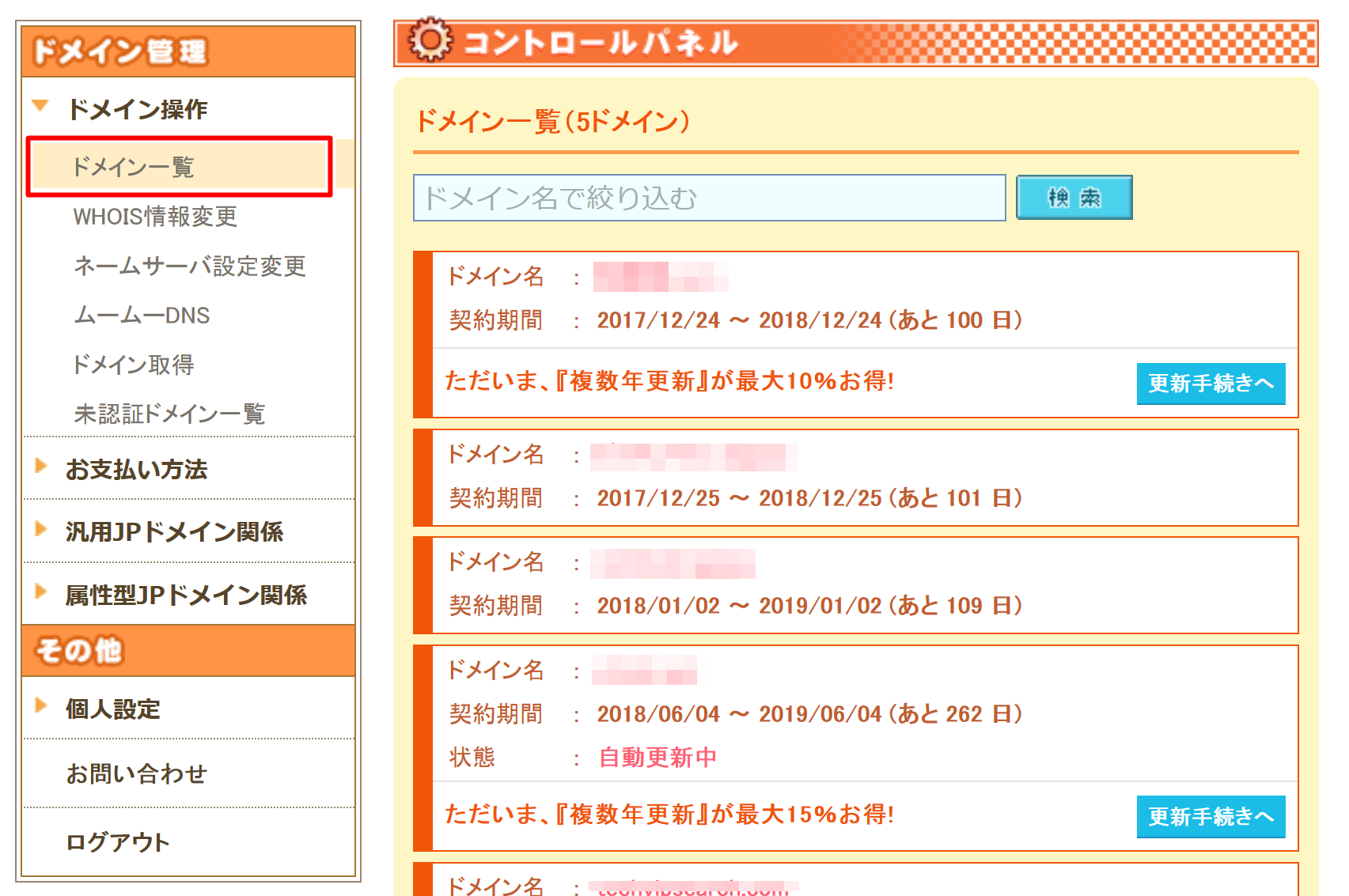
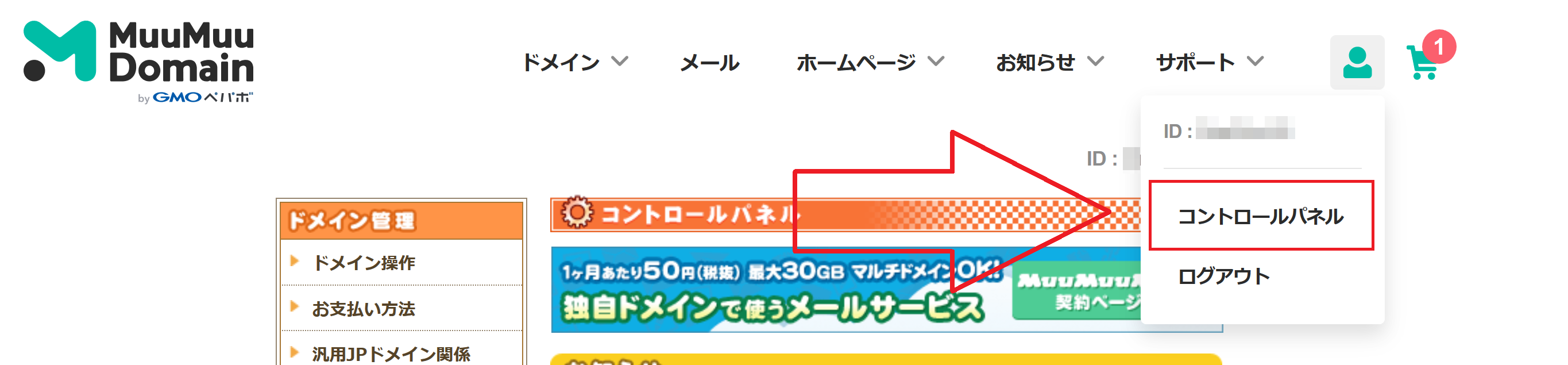
 まずログインした状態で、コントロールパネルにアクセスします。
まずログインした状態で、コントロールパネルにアクセスします。
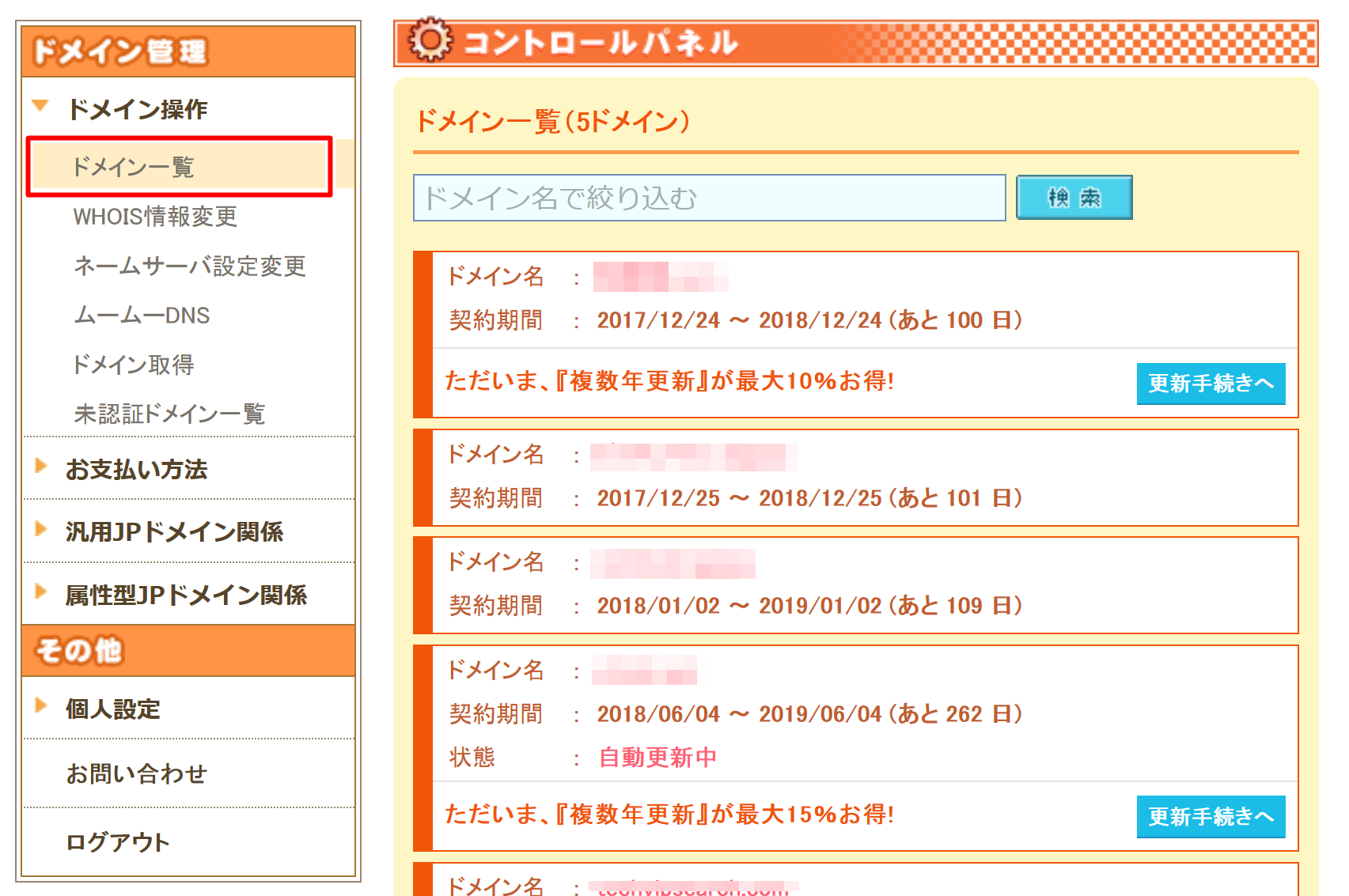
 メニューの「ドメイン管理」>「ドメイン操作」>「ドメイン一覧」に進み、取得したドメインを一覧から選びます。(ドメイン名を押下すると、各ドメインの設定ページに遷移します。)
メニューの「ドメイン管理」>「ドメイン操作」>「ドメイン一覧」に進み、取得したドメインを一覧から選びます。(ドメイン名を押下すると、各ドメインの設定ページに遷移します。)
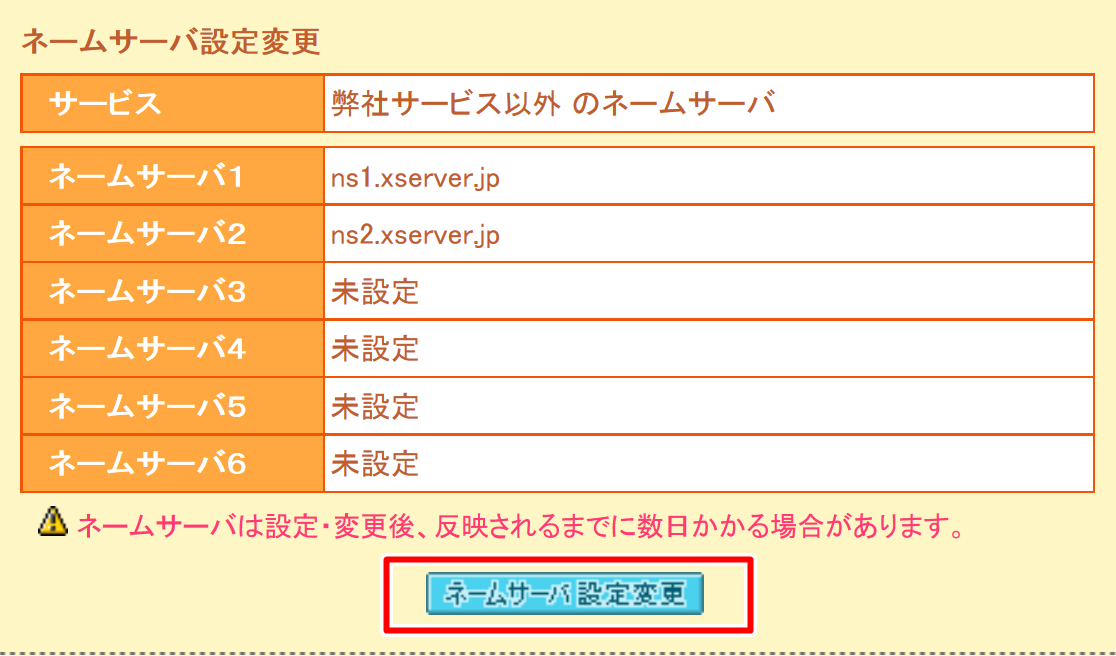
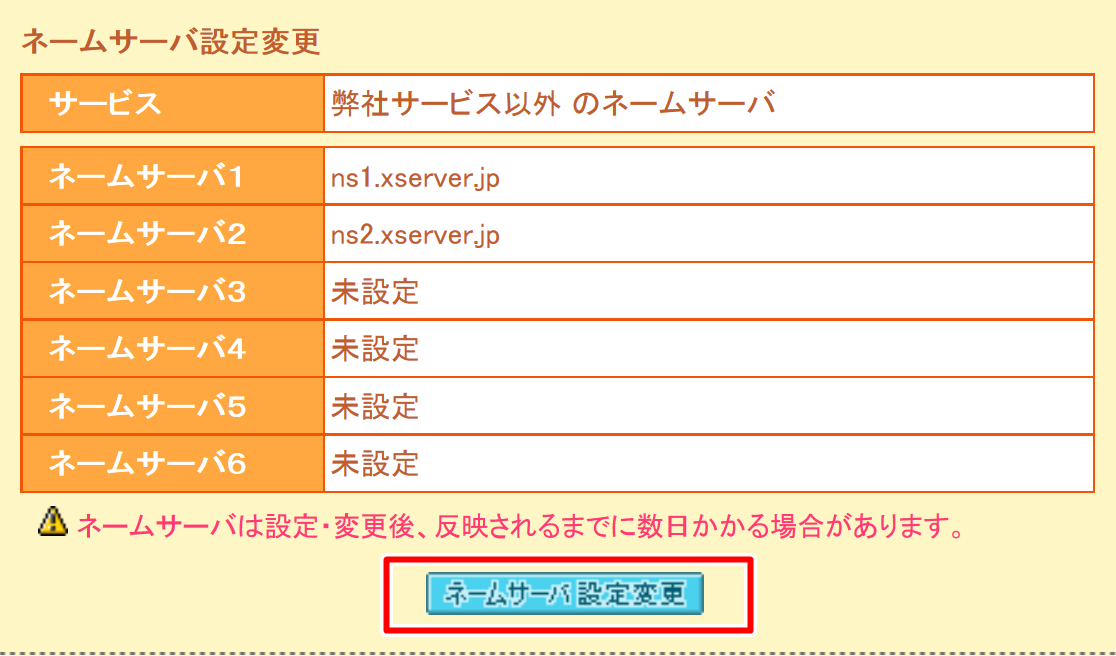
 ネームサーバ設定変更の項目より、ネームサーバを変更することができます。
ネームサーバ設定変更の項目より、ネームサーバを変更することができます。
ムームードメインで取得したドメインのネームサーバを跡から変更する方法
 まずログインした状態で、コントロールパネルにアクセスします。
まずログインした状態で、コントロールパネルにアクセスします。
 メニューの「ドメイン管理」>「ドメイン操作」>「ドメイン一覧」に進み、取得したドメインを一覧から選びます。(ドメイン名を押下すると、各ドメインの設定ページに遷移します。)
メニューの「ドメイン管理」>「ドメイン操作」>「ドメイン一覧」に進み、取得したドメインを一覧から選びます。(ドメイン名を押下すると、各ドメインの設定ページに遷移します。)
 ネームサーバ設定変更の項目より、ネームサーバを変更することができます。
ネームサーバ設定変更の項目より、ネームサーバを変更することができます。
 次は「お支払い」設定です。まずはドメインの契約年数を決めます。デフォルトでは1年となっており、下の「お支払い金額合計」には割引適応された金額が表示されています。もし、割引適応されたドメインを選んだ場合は、2年目の金額がどうなるかを確認したほうが良いでしょう。契約年数の項目で、それぞれの年数を選ぶと連動して合計金額が変動します。
また、支払い方法は「クレジットカード」「おさいぽ!決済」「コンビニ決済」「銀行振込」「Amazon Pay」に対応しているので、お好みの決済手段でお支払いください。
設定する項目は以上で終了(他の設定項目はいじる必要はありません。)なので、「次のステップへ」を押下、次のページで「ドメインと一緒にどうですか?」といった広告ページが表示されるので無視して、ページ下部にある「次のステップへ」を押下します。
そうすると最終確認のページになりますので、間違いがないか確認し、利用規約に同意した上で、「取得する」ボタンを押下してください。
これで、ドメインの取得は完了です。
次は「お支払い」設定です。まずはドメインの契約年数を決めます。デフォルトでは1年となっており、下の「お支払い金額合計」には割引適応された金額が表示されています。もし、割引適応されたドメインを選んだ場合は、2年目の金額がどうなるかを確認したほうが良いでしょう。契約年数の項目で、それぞれの年数を選ぶと連動して合計金額が変動します。
また、支払い方法は「クレジットカード」「おさいぽ!決済」「コンビニ決済」「銀行振込」「Amazon Pay」に対応しているので、お好みの決済手段でお支払いください。
設定する項目は以上で終了(他の設定項目はいじる必要はありません。)なので、「次のステップへ」を押下、次のページで「ドメインと一緒にどうですか?」といった広告ページが表示されるので無視して、ページ下部にある「次のステップへ」を押下します。
そうすると最終確認のページになりますので、間違いがないか確認し、利用規約に同意した上で、「取得する」ボタンを押下してください。
これで、ドメインの取得は完了です。
準備② レンタルサーバーの契約と各種設定
次はレンタルサーバーの契約です。レンタルサーバーも様々な種類がありますが、今回は「ConoHa Wing」というレンタルサーバーを利用します。なぜこのサーバーを選んだのかというと、「非常に安定しているサーバー」だからです。「ConoHa WING独自にチューニングした強力なキャッシュ機能」と「nginx」の採用によって、「サイトの高速化」とアクセス集中時でも軽快に動作する「安定性」を兼ね備えています。 ConoHa Wing自体ここ数年で出てきたベンチャー企業なので、積極的に新技術を採用している点は魅力だと思います。また、GMOグループが運営する事業でもあるので、信頼性は非常に高いです。 では、なぜ「サイトの高速化」と「安定性」が重要になってくるのかというと、まとめサイトは特にアクセスが爆発するサイトジャンルだからです。最初のころは、アクセスが少ないので、実感はないかもしれませんが、ある程度アクセスが取れるようになり、1日数千から数万アクセスを稼げるようになってくると、サイトの表示が重くなることが増えてきます。その原因として、特にサイトへの「同時アクセス数」が問題になります。
同時アクセス数とは、ある一瞬の間に、訪問者が同時にサイトを読み込んだ回数です。たくさんの人達が、一斉にサイトにアクセスすれば、サーバーの負荷も大きくなり、処理が追いつかなくなると、503エラー(503 Service Unavailable:アクセス集中時にページが表示できなかったときに返されるエラー表記)となり、ページが表示できなくなります。そうなってしまうと、せっかくアクセスしてくれた訪問者は離脱してしまいますから、サイト運営者は大きな機会損失をしてしまうことになるというわけです。
普通のブログなら、よっぽど人気のサイトにならなければ問題ないのですが、まとめサイトの場合は、わけが違います。訪問者は主にアンテナサイトやまとめサイトのRSS一覧などからリンクをたどってあなたのサイトに訪れますが、RSSを配信した段階でたくさんのユーザーの目に止まることになりますから、同時アクセス数は数百から数千になるのが普通です。
私は以前、ロリポップやスターサーバーなどを利用していましたが、まとめサイトを始めてから、アクセスが稼げるようになってくると、サイトが重くなり、アクセス集中時(詳しくは、記事投稿してRSSがアンテナに配信された直後)には、何度もエラーページが表示されるという状況に陥りました。
しかし、エックスサーバーに移行してからは、まとめサイトで1日1万PVを超える日があっても、サイトが重いなんてことはなく、とてもサクサク表示されています。また、サーバーを移転するといっても、とても大変で、データベースなどの専門的な知識がなければ、困難を極めます。なので、最初から良いサーバーを選ぶということが重要になってきます。
そして、まとめサイトを運営するにしても、ブログを運営するにしても、極限まで機会損失を減らすことで、想像以上のキャッシュポイントを得られるようになるというわけです。
私自身2019年まではエックスサーバーを利用していたのですが、2020年に入ってからはエックスサーバーよりコスパの良いConoHa Wingに乗り換えました。エックスサーバーと同等スペックにも関わらず料金が安く、何より素晴らしい機能が豊富に揃っています。当ブログも現在はConoHaのサーバーを利用して運営しています。
さて、サーバー選びの重要性が理解できたかと思いますので、今回はConoHa Wingへの登録作業を解説していきます。
現在、独自ドメインが2つ永久無料+初期費用無料のキャンペーンが開催されているようです!
期限:2023年7月11日
※期限は設けられていますが、しばしばキャンペーンを実施しているようなので、おそらく期限を過ぎても近いうちに再度開始される可能性はあります。
今回のキャンペーンは、Wingパックを購入してサーバーを契約することでキャンペーンの対象になります。通常の契約では、1ヶ月単位で課金が実施されますが、Wingパックの場合はまとめて、数ヶ月分の料金を予め支払う形のプランになります。
選べる期間は、下記の画像またはキャンペーンページにアクセスしてもらえればわかると思います。
 12ヶ月契約の場合は月額941円、最大の36ヶ月契約の場合は月額687円になります。
12ヶ月契約の場合は月額941円、最大の36ヶ月契約の場合は月額687円になります。
 12ヶ月契約の場合は月額941円、最大の36ヶ月契約の場合は月額687円になります。
12ヶ月契約の場合は月額941円、最大の36ヶ月契約の場合は月額687円になります。
 ホーム画面に遷移しますので、「今すぐ申込み」から次の画面に進みます。
ホーム画面に遷移しますので、「今すぐ申込み」から次の画面に進みます。
 メールアドレスとパスワードを登録します。
メールアドレスとパスワードを登録します。
 料金タイプはお好みで大丈夫ですが、長期的にサイト運用を考えているなら、Wingパックを購入して数カ月分まとめて支払った方がお得です。今回は、Wingパックの12ヶ月契約、プランはベーシックを選択しました。ベーシックでも容量は250GB用意されるので十分だと思います。
初期ドメインは、基本的にサイト運用する上で利用しないので、お好みの文字列を設定してかまいません。サーバー名は、ConoHa Wingの管理画面でサーバーを識別するために利用しますが、自分が見てわかりやすい名前を設定してください。
料金タイプはお好みで大丈夫ですが、長期的にサイト運用を考えているなら、Wingパックを購入して数カ月分まとめて支払った方がお得です。今回は、Wingパックの12ヶ月契約、プランはベーシックを選択しました。ベーシックでも容量は250GB用意されるので十分だと思います。
初期ドメインは、基本的にサイト運用する上で利用しないので、お好みの文字列を設定してかまいません。サーバー名は、ConoHa Wingの管理画面でサーバーを識別するために利用しますが、自分が見てわかりやすい名前を設定してください。
 「WordPressかんたんセットアップ」の項目は、アカウント登録と同時に自動でWordPressをインストールしてくれる便利な機能です。ドメインも同時に申し込めます。ぶっちゃけConoHa Wingでドメインは取得できるので、ムームードメインを使う必要はそこまでないと思いました。初期インストールするWordPressテーマも選択できるようになっていますが、今回の解説では利用しないので、選択しなくて大丈夫です。すでに利用したいテーマが決まっているという場合は別です。
あとは住所の入力画面と支払いの設定画面になりますので、クレジットカードだけ用意してもらえれば、問題なく完了できると思います。
登録が完了したら、ConoHaのログインページより登録したメールアドレスとパスワードを入力してログインしておいてください。
「WordPressかんたんセットアップ」の項目は、アカウント登録と同時に自動でWordPressをインストールしてくれる便利な機能です。ドメインも同時に申し込めます。ぶっちゃけConoHa Wingでドメインは取得できるので、ムームードメインを使う必要はそこまでないと思いました。初期インストールするWordPressテーマも選択できるようになっていますが、今回の解説では利用しないので、選択しなくて大丈夫です。すでに利用したいテーマが決まっているという場合は別です。
あとは住所の入力画面と支払いの設定画面になりますので、クレジットカードだけ用意してもらえれば、問題なく完了できると思います。
登録が完了したら、ConoHaのログインページより登録したメールアドレスとパスワードを入力してログインしておいてください。
 ログインできたら、上部のタブで「Wing」が選択されていることを確認してください。
ログインできたら、上部のタブで「Wing」が選択されていることを確認してください。
ムームードメインで独自ドメインを取得した場合
STEP3:WordPressのインストールと設定
通常Webサイトというのは、HTMLやCSS、PHPなどのプログラミング言語を用いて制作されますが、高度な専門知識が必要になるので、とてもハードルが高い。しかし、これら専門的な知識を必要としなくても、ブログを直感的に近い操作で誰でも制作できるようにしたのが、WordPressというシステムです。サーバーにインストールさえしてしまえば、基本的な設定を行うだけで、ブログを書き始めることができます。
また、拡張性も無限大で、プログラミングなどの専門知識が豊富な方であれば、WordPressを更に自由にカスタマイズすることもできます。まったくの初心者からシステムエンジニアなどの上級者まで、誰でもWebサイトの運営ができるようにしたのがWordPressなのです。WordPressとは?
このステップでは、WordPressのインストールから設定までを行い、更に誰でも簡単に拡張機能を使えるようにする「プラグイン」の追加、今回まとめサイトで使用する高機能なWordPressテーマのインストールまで解説していきます。
※ConoHa Wingに登録した際に、WordPressかんたんセットアップを選択された方は、①の手順はスキップしてください。
① WordPressのインストールと設定
通常WordPressは、「WordPress.ORG」より入手し、手動でサーバーにインストールしますが、多くのサーバーではWordPressのインストール機能が付いています。ConoHa WingにもWordPressを簡単にインストールする機能がありますので、インストールはとても簡単です。 まず、ConoHa Wingのサーバーパネルにログインします。 最初にSSLの設定を行います。SSLはサイトを安全に表示・接続するための通信方式です。「http」のURLではなく「https」のURLでアクセスできるようになります。GoogleもSSLを強く推奨しているので、必ず設定しておきましょう。 左メニューの「サイト管理」を選択し、先程追加した独自ドメインが選択されていない場合は、「切り替え」ボタンより、ドメインを切り替えてください。次に、「独自SSL」のタブを選択し、利用設定の項目で「ON」にします。反映されるまで少し時間がかかるので、ステータスが「利用中」と表示されるまでお待ち下さい。
次はWordPressのインストール作業です。インストール作業と言っても、非常に簡単です。
左メニューの「サイト管理」を選択し、先程追加した独自ドメインが選択されていない場合は、「切り替え」ボタンより、ドメインを切り替えてください。次に、「独自SSL」のタブを選択し、利用設定の項目で「ON」にします。反映されるまで少し時間がかかるので、ステータスが「利用中」と表示されるまでお待ち下さい。
次はWordPressのインストール作業です。インストール作業と言っても、非常に簡単です。
 左メニューより「サイト管理」を選択し、「サイト設定」より、上部のタブで「アプリケーションインストール」を選択、画面右の「+アプリケーション」をクリックします。そうすると設定フォームが表示されるので、上記画像を参考に設定してください。「URL」の項目では、「www」ありとなしが選択できますが、なしの方がスッキリしますので、「なし」を推奨します。
設定が完了したら、「OK」ボタンでインストール処理を実行してくれます。ステータスが「稼働中」となったら、WordPressにアクセスできるようになります。
左メニューより「サイト管理」を選択し、「サイト設定」より、上部のタブで「アプリケーションインストール」を選択、画面右の「+アプリケーション」をクリックします。そうすると設定フォームが表示されるので、上記画像を参考に設定してください。「URL」の項目では、「www」ありとなしが選択できますが、なしの方がスッキリしますので、「なし」を推奨します。
設定が完了したら、「OK」ボタンでインストール処理を実行してくれます。ステータスが「稼働中」となったら、WordPressにアクセスできるようになります。
② WordPressの簡単な使い方説明
分かりやすく説明している動画がありましたので、こちらを御覧ください。WordPressの基本的な使い方から、投稿まで一通り分かるようになりますので、初心者のかたは必ず見てください。③ 各種プラグインのインストールと設定
まとめサイトを運営することを考慮して、選定していますので全てインストールするようにしてください。プラグインのインストール方法
 メニューの「プラグイン」>「新規追加」ページにて、プラグインを検索して追加する方法と直接プラグインファイル(ZIPファイル)をアップロードする方法の2つがあります。WordPress.ORGに登録されているものであれば、検索で追加できますが、有料プラグインや個人で限定配信しているものは検索できませんので、直接プラグインファイルをアップロードします。
メニューの「プラグイン」>「新規追加」ページにて、プラグインを検索して追加する方法と直接プラグインファイル(ZIPファイル)をアップロードする方法の2つがあります。WordPress.ORGに登録されているものであれば、検索で追加できますが、有料プラグインや個人で限定配信しているものは検索できませんので、直接プラグインファイルをアップロードします。
1,Akismet Anti-Spam (アンチスパム)
 このプラグインは、スパムコメントをブロックしてくれるものです。まとめサイトはアクセスが集まってくると、コメントが増えてくるので、セキュリティを高めるためにも入れておきましょう。また、海外からの迷惑コメントや暴力的なコメントは、自動的に判断してスパムフォルダーに振り分けられるので、手を煩わさずに済みます。
※次に紹介する「Jetpack by WordPress.com」というプラグインと連携することで、永久無料で利用することができます。
このプラグインは、スパムコメントをブロックしてくれるものです。まとめサイトはアクセスが集まってくると、コメントが増えてくるので、セキュリティを高めるためにも入れておきましょう。また、海外からの迷惑コメントや暴力的なコメントは、自動的に判断してスパムフォルダーに振り分けられるので、手を煩わさずに済みます。
※次に紹介する「Jetpack by WordPress.com」というプラグインと連携することで、永久無料で利用することができます。
2,Jetpack by WordPress.com
 このプラグインに関しては、機能が多すぎて書ききれませんので、詳細はダウンロードページでご確認ください。主要な機能としては、SNS連携・サイト統計情報の分析・SEO対策機能・独自ウィジェット・コンタクトフォームなどなど、便利な拡張機能を提供する大規模なプラグインです。
まとめサイトでは主に、統計情報の確認とコンタクトフォームの設置に使います。
このプラグインに関しては、機能が多すぎて書ききれませんので、詳細はダウンロードページでご確認ください。主要な機能としては、SNS連携・サイト統計情報の分析・SEO対策機能・独自ウィジェット・コンタクトフォームなどなど、便利な拡張機能を提供する大規模なプラグインです。
まとめサイトでは主に、統計情報の確認とコンタクトフォームの設置に使います。
Jetpack by WordPress.comダウンロードページ
詳しい使い方は下記サイトで説明されていますので参考にしてください。 【2018最新版】WordPressプラグイン『Jetpack by WordPress.com』の設定方法と使い方 理解できている方は、Jetpackプラグインインストール後にSNS連携を設定しておいてください。まとめサイトの初期の流入限は主にSNSになります。Jetpackでは各種主要SNSをサポートしていますが、特にTwitterは必ず連携させておいてください・ SNSの中でも一番ユーザー数がが多く拡散力があるためです。その次に連携させて置きたいのは、Facebookです。 Jetpackプラグインを有効化すると、管理画面の「設定」タブに「共有」というリンクが現れますので、「パブリサイズ設定」ボタンより、WordPress.com側で連携処理をおこなってください。 また、Twitterに関しては、現在AIを活用してフォロワーを増やすツールリリースされています。Twitterの集客をAIに任せて運営効率化図るのも良いと思います。まとめサイトの運営は、記事の更新に労力がかかりますからね。Twitter集客ルール「Autolikes」の紹介
Twitterはツイートに一番労力を注ぐ必要がありますが、フォローやフォロー解除などといったフォロワーを集めるための作業はとても手間がかかります。そういった手間を最小限にしてくれるサービスが「Autolikes」です。主力機能は下記の通りです。
- 自動フォロー・フォロ返しのないユーザーの自動フォロー解除
- 自動いいね・自動いいね解除
- 競合アカウントを判別し、除外する。
- ソフトウェア型なので、セキュリティー面も安全。※PCにインストールする形式です。
- AI(人工知能)で処理を行うので、自然なアクションが可能になり、アカウント凍結のリスクを大幅に下げられる。
3,Easy FancyBox
 このプラグインは、画像や動画などのメディアファイルを、「ポン」と画面の真ん中に拡大表示させることができます。まとめサイトは特に画像や動画が多くなるので、訪問者に見やすくするためにも入れておきましょう。
使い方は簡単で、リンク先を「メディアファイル」にするだけです。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
Easy FancyBoxの使い方ーWordPressプラグイン【初心者向け】
このプラグインは、画像や動画などのメディアファイルを、「ポン」と画面の真ん中に拡大表示させることができます。まとめサイトは特に画像や動画が多くなるので、訪問者に見やすくするためにも入れておきましょう。
使い方は簡単で、リンク先を「メディアファイル」にするだけです。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
Easy FancyBoxの使い方ーWordPressプラグイン【初心者向け】
4,Google XML Sitemaps
 このプラグインは、サイトの構造化データを生成して、検索エンジンにサイトのコンテンツを認識してもらいやすくするためのものです。SEO対策に高い効果をもたらすので、必ず入れておいてください。STEP5.5のウェブマスターツールへの登録で必要になります。
このプラグインは、サイトの構造化データを生成して、検索エンジンにサイトのコンテンツを認識してもらいやすくするためのものです。SEO対策に高い効果をもたらすので、必ず入れておいてください。STEP5.5のウェブマスターツールへの登録で必要になります。
5,Grab & Save
このプラグインはとても便利で、Web上にアップロードされている画像のURLを入力するだけで、PCに保存することなく直接サイトにダウンロードできるようにするものです。スレットなどをまとめていると、画像も多々あるので、いちいちPCに保存してからサイトにアップロードするのは面倒ですからね。 ※現在更新されていないようですが、現バージョンWordPress4.9.8でも動作していますので、大丈夫かと思います。6,TinyMCE Advanced
 このプラグインは、ビジュアルエディターの文字装飾機能を拡張するものです。デフォルトの状態を見れば分かる通り、選べる項目は少ないですが、このプラグインを導入することで、テーブル挿入機能をはじめ、数十種類もの文字装飾要素を追加・削除を自由に行えるようになります。まとめサイトでは主に、レスを見やすく装飾する目的で利用します。
インストールしたら、メニューの「設定」>「TinyMCE Advanced」から設定を行うことができます。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
TinyMCE Advanced の設定方法と使い方
このプラグインは、ビジュアルエディターの文字装飾機能を拡張するものです。デフォルトの状態を見れば分かる通り、選べる項目は少ないですが、このプラグインを導入することで、テーブル挿入機能をはじめ、数十種類もの文字装飾要素を追加・削除を自由に行えるようになります。まとめサイトでは主に、レスを見やすく装飾する目的で利用します。
インストールしたら、メニューの「設定」>「TinyMCE Advanced」から設定を行うことができます。
詳しい使い方は下記サイトで説明されていますので参考にしてください。
TinyMCE Advanced の設定方法と使い方
7,WordPress Popular Posts
 このプラグインは、人気の記事をサムネイル付きで表示することができるものです。よりたくさんの記事を見てもらうためには、ランキング機能を付けて注目度を上げることは、とても重要なことです。
このプラグインは、人気の記事をサムネイル付きで表示することができるものです。よりたくさんの記事を見てもらうためには、ランキング機能を付けて注目度を上げることは、とても重要なことです。
WordPress Popular Postsダウンロードページ
詳しい使い方は下記サイトで説明されていますので参考にしてください。 WordPress Popular Posts で人気記事を表示する方法④ テーマ・テンプレートのインストール
今回、カスタマイズ性・機能性・SEO対策の面から無料の高機能テーマを選びました。私の運営するまとめサイトでも利用していますので、かなりおすすめです。まずは下記のサイトよりテーマをダウンロードしてください。WordPressテーマ「Luxeritas」
 Luxeritasは無料ながら、「超爆速、SEO対策済み、レスポンシブデザイン、多機能」というなんとも素晴らしいテーマです。とにかく本当に多機能で説明しきれませんので、実際に入れてみて公式サイトも確認しながら使いこなしていってください。
まとめサイトを運営する上で良いと感じているのは、サイト全体のカラム数の変更と配置が自由に選択できること、独自ウィジェットとエリアが充実しているということ、カスタマイズ性がよく収益向上につながることが主に挙げられます。
Luxeritasは無料ながら、「超爆速、SEO対策済み、レスポンシブデザイン、多機能」というなんとも素晴らしいテーマです。とにかく本当に多機能で説明しきれませんので、実際に入れてみて公式サイトも確認しながら使いこなしていってください。
まとめサイトを運営する上で良いと感じているのは、サイト全体のカラム数の変更と配置が自由に選択できること、独自ウィジェットとエリアが充実しているということ、カスタマイズ性がよく収益向上につながることが主に挙げられます。
 ダウンロードページから、本体と子テーマをダウンロードします。
ダウンロードページから、本体と子テーマをダウンロードします。
 WordPressにログインして、メニューの「外観」>「テーマ」>「新規追加」に進みます。
WordPressにログインして、メニューの「外観」>「テーマ」>「新規追加」に進みます。
 次のページで、「テーマのアップロード」を押下します。そうするとアップロードエリアが開くので、「選択」を押してPCからテーマを参照するか、PCから直接ドラック&ドロップでもできます。
※テーマをアップロードするときは、必ず親テーマ(本体)をインストールしてから子テーマをインストールしてください。順番を間違えるとエラーになります。
次のページで、「テーマのアップロード」を押下します。そうするとアップロードエリアが開くので、「選択」を押してPCからテーマを参照するか、PCから直接ドラック&ドロップでもできます。
※テーマをアップロードするときは、必ず親テーマ(本体)をインストールしてから子テーマをインストールしてください。順番を間違えるとエラーになります。
STEP4:テーマの設定とカスタマイズ
ここでは基本的なテーマの設定から、まとめサイトに最適なレイアウトを解説します。① Luxeritasテーマのオプション設定
 メニューのLuxeritasで「カスタマイズ」>「圧縮・最適化」に進み、HTMLの圧縮、CSSの最適化、Javascriptの最適化の項目を画像のように変更しておいてください。圧縮することで、サイトの表示速度をより早くすることができるようになります。
メニューのLuxeritasで「カスタマイズ」>「圧縮・最適化」に進み、HTMLの圧縮、CSSの最適化、Javascriptの最適化の項目を画像のように変更しておいてください。圧縮することで、サイトの表示速度をより早くすることができるようになります。
 次は「Hardタグ」に移動し、「トップページの meta description」を入力します。ここにはできるだけキーワードを含めたサイトの全体的な説明を入力してください。SEO対策に効果的なので入力を推奨します。
次は「Hardタグ」に移動し、「トップページの meta description」を入力します。ここにはできるだけキーワードを含めたサイトの全体的な説明を入力してください。SEO対策に効果的なので入力を推奨します。
 次はメニューの「設定」>「投稿設定」より、PING送信先を登録します。ここにPINGURLを登録しておくと、記事を更新したときに、更新情報をネット上の各サービスに通知を送信することができます。利点としては、記事の露出度が上がるので、アクセスが集まりやすくなるということが挙げられます。
下記のURLリストをコピペして登録しておいてください。
次はメニューの「設定」>「投稿設定」より、PING送信先を登録します。ここにPINGURLを登録しておくと、記事を更新したときに、更新情報をネット上の各サービスに通知を送信することができます。利点としては、記事の露出度が上がるので、アクセスが集まりやすくなるということが挙げられます。
下記のURLリストをコピペして登録しておいてください。
http://rpc.pingomatic.com/ http://blogsearch.google.com/ping/RPC2 http://ping.dendou.jp/ http://ping.freeblogranking.com/xmlrpc/ http://pingoo.jp/ping/ http://ping.feedburner.com/ http://ping.rss.drecom.jp/ http://rpc.weblogs.com/RPC2 http://rpc.pingomatic.com/ http://rpc.reader.livedoor.com/ping http://xping.pubsub.com/ping/
 また、サイトタイトルを変更したい場合は、メニューの「設定」>「一般」より設定することができます。しかし、一度決めたタイトルを変更してしますと検索エンジンからの評価が変わる可能性もあるので注意が必要です。
また、サイトタイトルを変更したい場合は、メニューの「設定」>「一般」より設定することができます。しかし、一度決めたタイトルを変更してしますと検索エンジンからの評価が変わる可能性もあるので注意が必要です。
② まとめサイトに最適なレイアウトと設定
まず、まとめサイトに最適なレイアウトを図にしてみましたので、参考にしてみてください。サイト全体のレイアウト
 まとめサイトの全体的なレイアウトとしてはこのような感じになります。
まとめサイトの全体的なレイアウトとしてはこのような感じになります。
- ヘッター画像は、サイトのイメージを決める重要な役割があるので、しっかりマッチしたものを設定してください。設定するには、メニューの「外観」>「カスタマイズ」>「背景・タイトル・ロゴ画像」でできるようになっています。
- ナビゲーションメニューには、カテゴリーやコンタクトフォームへのリンク、サイトの説明を記載したページヘのリンクを設置します。まとめサイトでは優先的にアクセスを送りたいサイトのリンクを設置することもあります。(補足※1)
- 相互RSS記事一覧はまとめサイトでよく見る通り、アクセストレードを行っているサイトの更新情報を表示しているエリアになります。これは次のSTEP5で解説しています。
- メインカラムでは、トップページで記事一覧を表示したあり、記事の本文を表示したりするコンテンツエリアとなります。
- サイドバー左は主に広告エリアとして使用します。私の場合、上から「広告・人気記事・広告....」で成約型広告とクリック課金型の両方を貼り付けています。(補足※2)
- サイドバー右は主にコンテンツエリアとなります。訪問者をサイトに長くとどまってもらうために、記事一覧を多く表示します。渡しの場合は「広告・最新記事・Twitterタイムライン・広告・人気記事(追従表示)」となっています。Luxeritasテーマでは、ウィジェットを追従表示できる機能が備わっています。(補足※2)
- フッターエリアは、もっと見てもらいたいページや広告などリンクを自由に設置してもらってかまいません。それか表示しなくても大丈夫です。というのも、訪問者の半数はフッターまで見ることなく離脱する傾向にあるからです。少しでもサイトの回遊率を挙げたい、キャッシュポイントにつなげたとうう方は、注目されるコンテンツを設置してください。(補足※2)
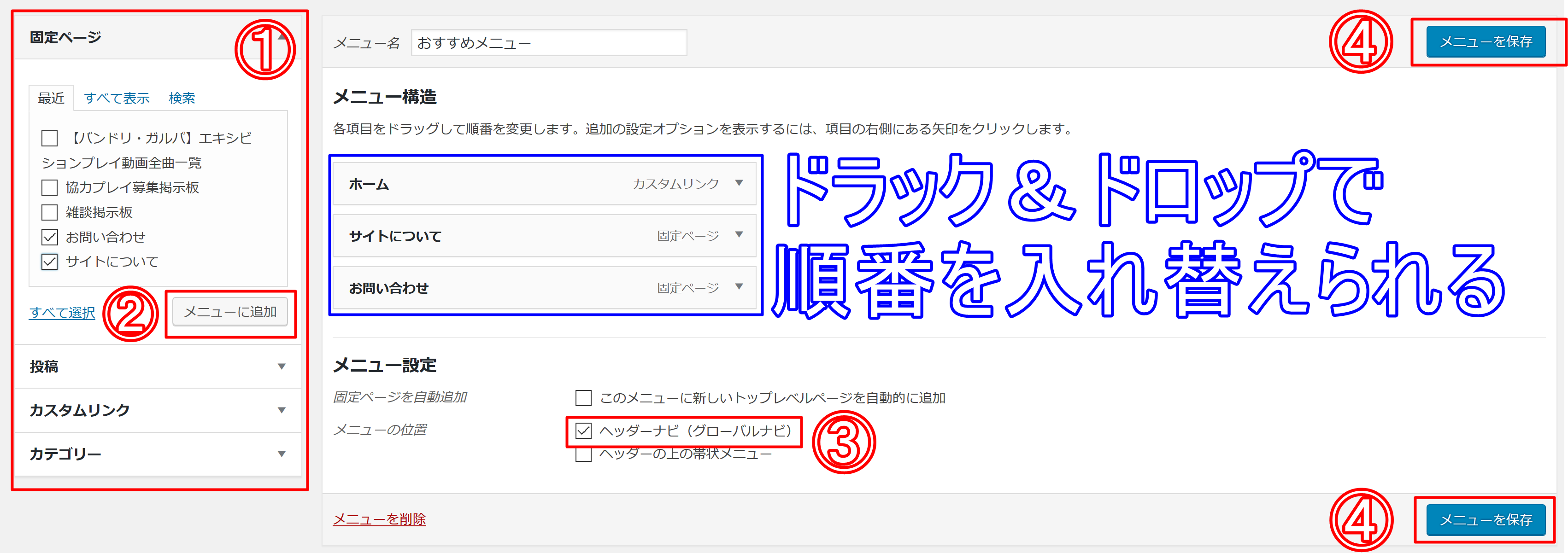
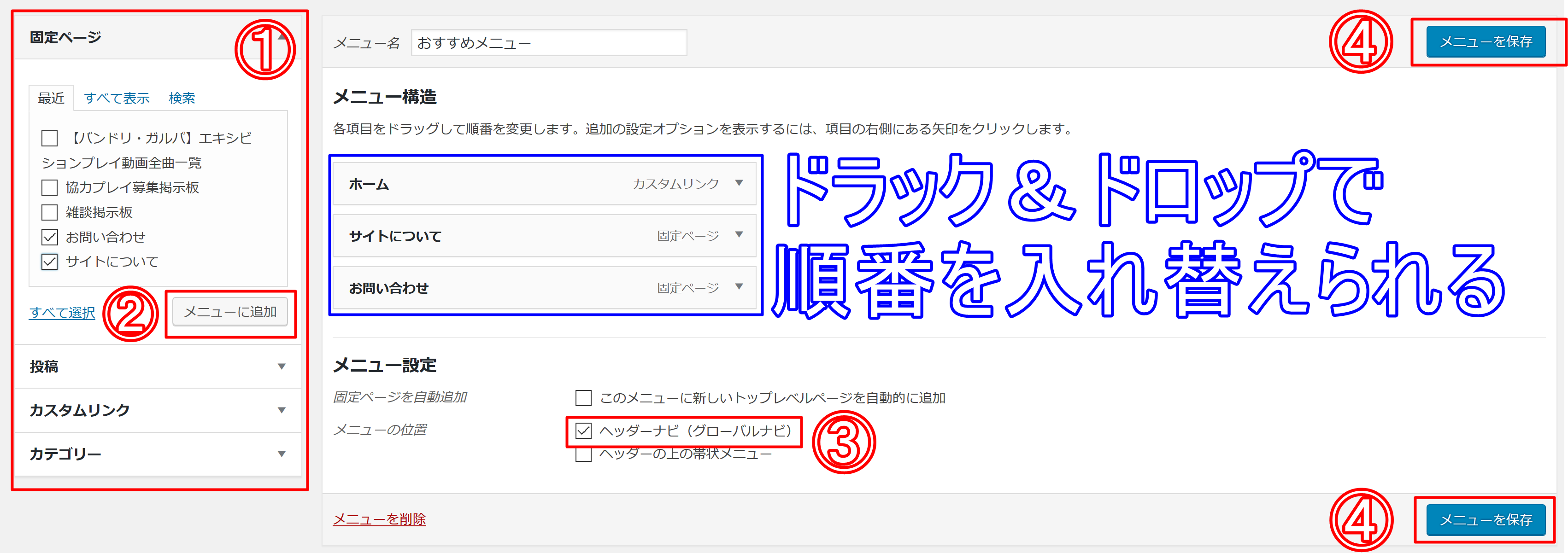
ナビゲーションメニューを設定するには、メニューの「外観」>「メニュー」で行うことができます。
 まず、「新規メニューを作成」を押下し、メニュー名を入力してください。名前は分かりやすいもので大丈夫です。入力したら、画面右の「メニュー作成」を押下します。
まず、「新規メニューを作成」を押下し、メニュー名を入力してください。名前は分かりやすいもので大丈夫です。入力したら、画面右の「メニュー作成」を押下します。
 上記画像の手順でナビゲーションメニューの編集を行ってください。ここでは固定ページからしか追加していませんが、画像にある通り「投稿ページ」「カスタムリンク」「カテゴリー」からリンクを設置できます。補足※1
上記画像の手順でナビゲーションメニューの編集を行ってください。ここでは固定ページからしか追加していませんが、画像にある通り「投稿ページ」「カスタムリンク」「カテゴリー」からリンクを設置できます。補足※1
 まず、「新規メニューを作成」を押下し、メニュー名を入力してください。名前は分かりやすいもので大丈夫です。入力したら、画面右の「メニュー作成」を押下します。
まず、「新規メニューを作成」を押下し、メニュー名を入力してください。名前は分かりやすいもので大丈夫です。入力したら、画面右の「メニュー作成」を押下します。
 上記画像の手順でナビゲーションメニューの編集を行ってください。ここでは固定ページからしか追加していませんが、画像にある通り「投稿ページ」「カスタムリンク」「カテゴリー」からリンクを設置できます。補足※1
上記画像の手順でナビゲーションメニューの編集を行ってください。ここでは固定ページからしか追加していませんが、画像にある通り「投稿ページ」「カスタムリンク」「カテゴリー」からリンクを設置できます。補足※1ヘッターエリア、サイドバーエリア、フッターエリアはウィジェットで編集することができます。また、プラグインなどで追加された機能もウィジェットエリアから選んで、設置することができます。メニューの「外観」>「ウィジェット」で編集できます。
補足※2
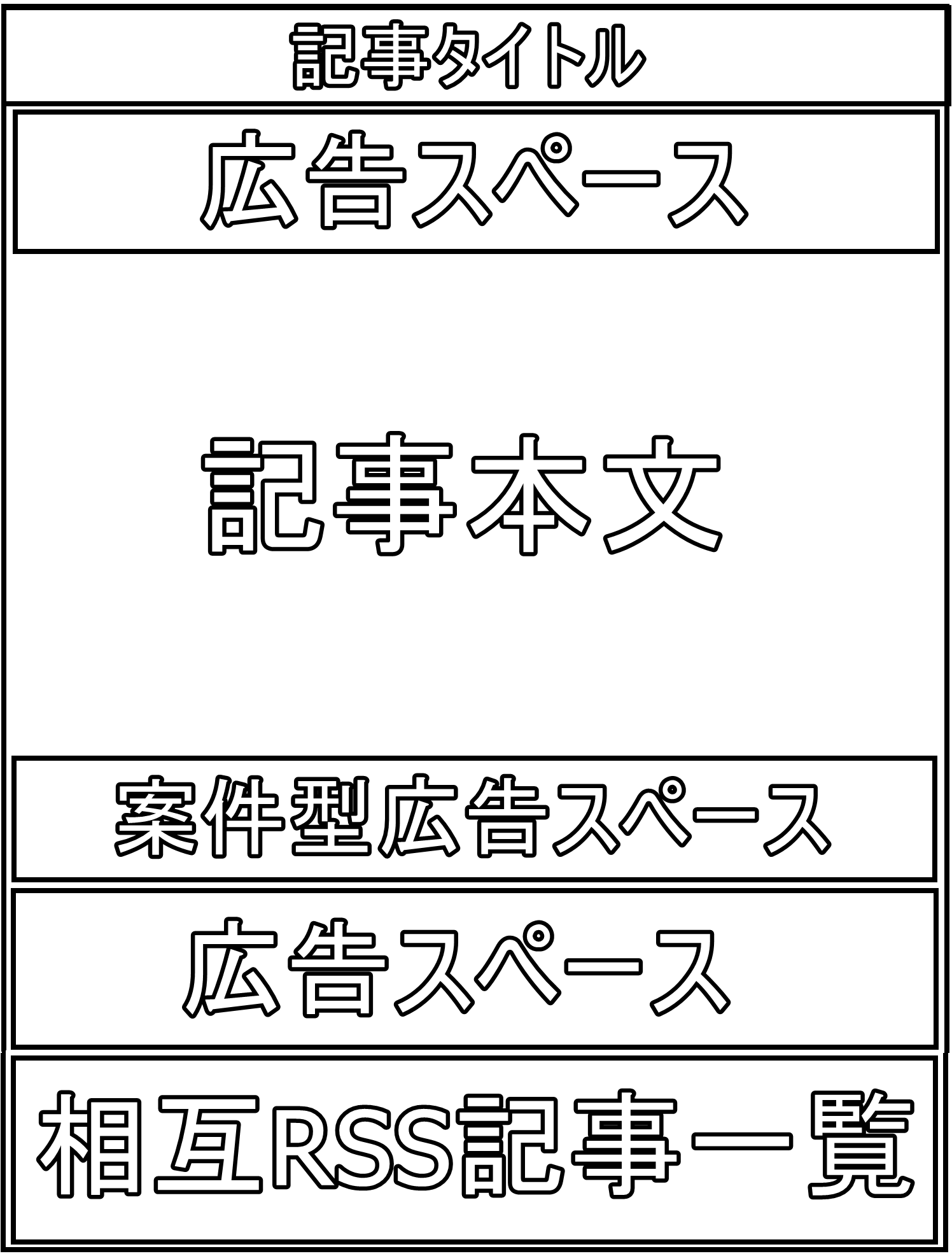
記事本文のレイアウト
 これが収益を最大化するのに最適なレイアウトになります。もちろn収益重視ではなく、相互先との返還率を上げたい場合は「相互RSS記事一覧」を前に持ってくるなどして、適宜調整を行ってください。
これが収益を最大化するのに最適なレイアウトになります。もちろn収益重視ではなく、相互先との返還率を上げたい場合は「相互RSS記事一覧」を前に持ってくるなどして、適宜調整を行ってください。
- 広告スペースには、主にクリック課金型の広告枠をせっちします。
- 案件型広告スペースには、成約報酬型の広告枠を設置します。
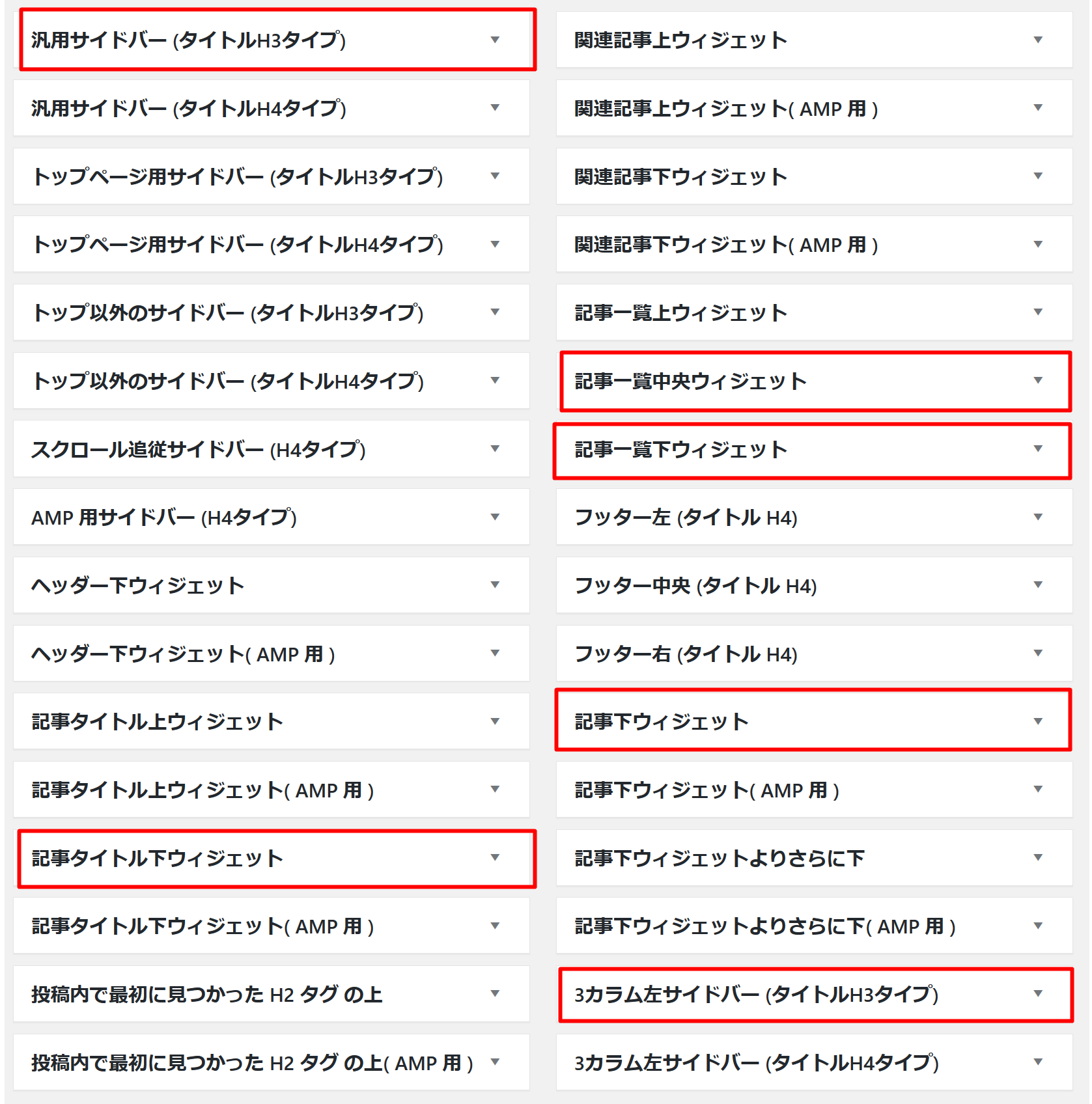
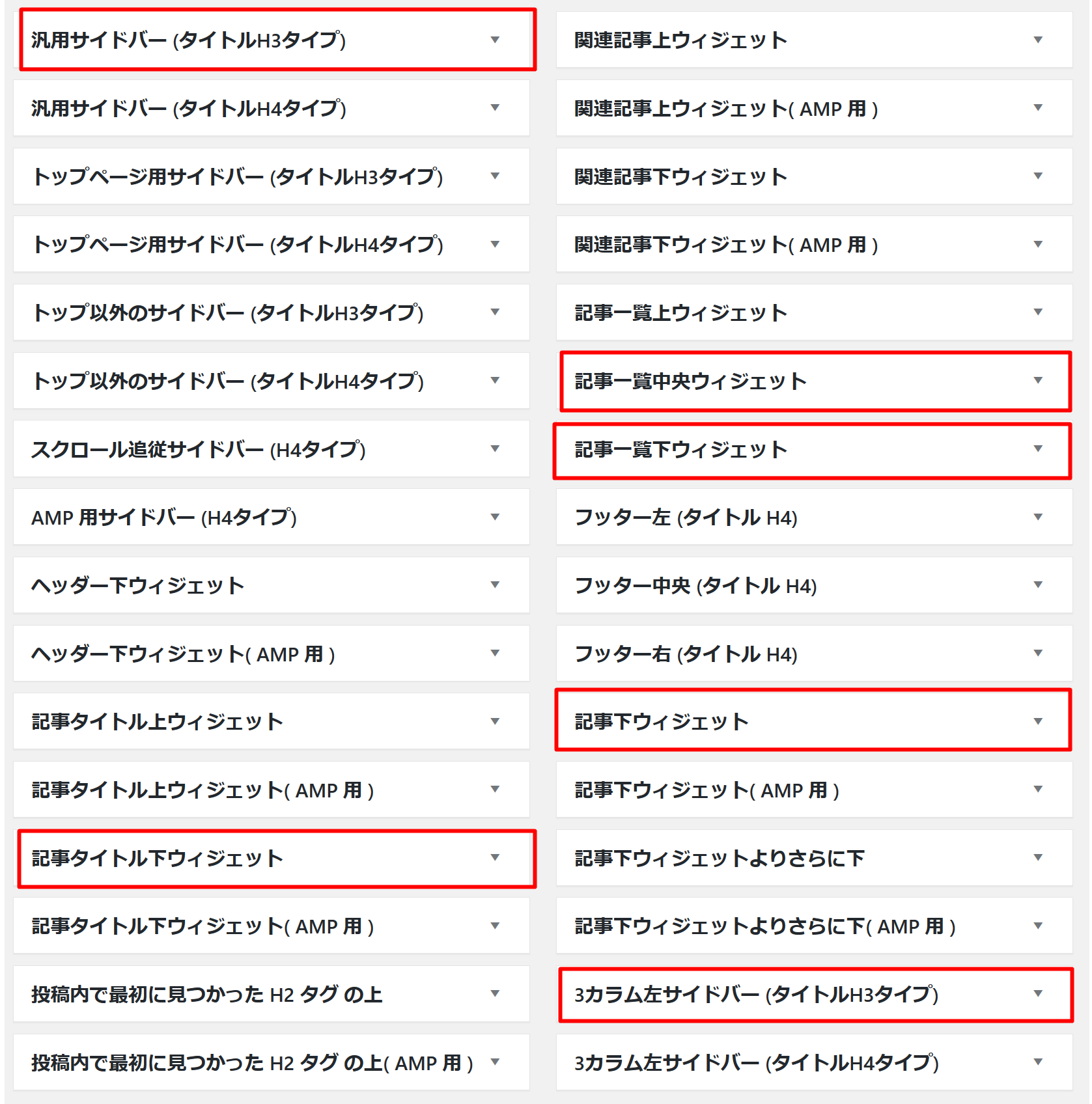
ウィジェットで上記記事構成を実現するには以下のようにウィジェットを設置します。
 ※Luxeritasテーマをインストールしていることが前提です。補足
※Luxeritasテーマをインストールしていることが前提です。補足
 ※Luxeritasテーマをインストールしていることが前提です。補足
※Luxeritasテーマをインストールしていることが前提です。補足④ 固定ページの追加とお問い合わせフォームの設置
まとめサイトには「サイトについて」や「アバウト」といったページをよく見ると思います。これはサイトのポリシーと相互RSSリンクなどを記載する重要なページになります。またそれとともに重要なのが「お問い合わせページ」です。お問い合わせページは他サイトから相互RSSの依頼を受けるとき、コメントや記事などの削除依頼を受けるときなどに使われます。 ではまず、「アバウトページ」の追加を行います。 メニューの「固定ページ」>「新規追加」に進み、サイトのポリシーや相互RSS情報の記載をしてください。 タイトルは「サイトについて」か「アバウト」にしておきましょう。そしたら、ビジュアルモードで下記文章をコピペして貼り付けてください。
タイトルは「サイトについて」か「アバウト」にしておきましょう。そしたら、ビジュアルモードで下記文章をコピペして貼り付けてください。
◆サイトタイトル◆ 【ここにサイトタイトルを記載】 ◆URL◆ URL:【ここにサイトのURLを記載】 RSS URL:【ここにサイトのRSSリンクを記載】 ◆ブログの説明◆ このブログは、【サイトジャンルまたは属するタイトルを記載】に関する情報をまとめたまとめサイトです。 ◆相互RSS・リンクについて◆ 当ブログはリンクフリーです。リンクであれば自由にやっていただいて構いません。むしろそのほうが当ブログの宣伝にもなります。また、相互RSSをご希望のサイト様は「お問い合わせ」タブより、依頼をお願いします。相互RSSは絶賛募集中です。 また、一番アクセスを送ってくれる上位2~3サイト様には、順にメニューバーにてリンクを貼らせていただきます。 ◆各コンテンツの権利について◆ 当ブログで掲載、配信している動画及び画像の著作権 または肖像権等は各権利所有者に帰属します。 このブログは著作権の侵害を目的としたサイトではありません。 また、各権利者、第三者に不利益が及ぶことのないよう注意しておりますが 掲載に問題がある事がありましたらお手数ですが「お問い合わせ」でご連絡下さい。 早急にに対応を取らせて頂きます。 ◆当サイトで使用している広告について◆ 当サイトでは、「クリック報酬型広告」、成果報酬型である「A8.net」、「Amazonアソシエイトプログラム」を使用しています。【】の部分は適宜変更してください。また、最後の「◆当サイトで使用している広告について◆」ですが、こちらは現状サイトで使っているサービス・広告種別などを記載してください。終わったら、「公開」を押下して記事を公開してください。 次は「お問い合わせフォーム」の設置です。
 記事タイトルは「お問い合わせ」か「相互RSS申請フォーム」にしておきましょう。そして、「お問い合わせフォームを追加」を押下し、出力されたフォームを押下、「✏鉛筆マーク」のボタンを押下することで、編集できます。
記事タイトルは「お問い合わせ」か「相互RSS申請フォーム」にしておきましょう。そして、「お問い合わせフォームを追加」を押下し、出力されたフォームを押下、「✏鉛筆マーク」のボタンを押下することで、編集できます。
 フィールドラベルには、ボックスの上に表示する文言をそれぞれ指定します。フィールドの種類には、入力できる形式を指定することができます。例えば、メールアドレスを入力させたければ「メール」を選択肢、URLを入力させたければ「ウェブサイト」を拙宅します。
また、「必須項目ですか?」の部分は、入力を必須にしたい項目にチェックを入れてください。今回の場合は、「名前」「サイトのURL」「RSSURL」は必須としています。
また、フィールドの場所を並べ替えたい場合は、マウスでフィルードごとドラック&ドロップの操作で入れ替えることができます。
※このお問い合わせフォームを追加する機能は、STEP3の②で紹介した「Jetpack for WordPress.com」をインストールしていないと使えませんので、ご注意ください。
STEP4の解説は以上となります。
フィールドラベルには、ボックスの上に表示する文言をそれぞれ指定します。フィールドの種類には、入力できる形式を指定することができます。例えば、メールアドレスを入力させたければ「メール」を選択肢、URLを入力させたければ「ウェブサイト」を拙宅します。
また、「必須項目ですか?」の部分は、入力を必須にしたい項目にチェックを入れてください。今回の場合は、「名前」「サイトのURL」「RSSURL」は必須としています。
また、フィールドの場所を並べ替えたい場合は、マウスでフィルードごとドラック&ドロップの操作で入れ替えることができます。
※このお問い合わせフォームを追加する機能は、STEP3の②で紹介した「Jetpack for WordPress.com」をインストールしていないと使えませんので、ご注意ください。
STEP4の解説は以上となります。
STEP5:相互RSS一覧の設置
このSTEPでは、まとめサイトに欠かせない相互RSS一覧の取得方法から設置までを解説していきます。少し難しいところもありますが、基本手順通りにやってもらえば大丈夫です。
主にまとめサイトなどで使用され、サイトの更新情報をお互いに共有し合うこと。更新情報を共有することで、リンクの露出が増加し、アクセスアップにつながる。しかし、まとめサイトの場合は、検索エンジンからの流入は期待できないため、ほとんどがアクセストレードによるアクセスアップを図ります。
① livedoor相互RSSへの登録
今回は、まずlivedoor相互RSSに登録します。livedoor相互RSSは、シンプルで使いやすいので初心者にはおすすめできます。他にも高機能なRSS取得サービスがいろいろありますので、紹介しておきます。相互RSSサービス一覧
livedoor相互RSSを含めた相互RSS取得サービスのリストです。サイト運営に慣れてきたら適宜使用してください。
またそれぞれのRSS取得サービスについて紹介記事を書いていますので、詳しく知りたい方はそちらを御覧ください。
【常時SSL対応】2chまとめブログでおすすめの相互RSSサービスまとめ
 「いますぐ使ってみる」を押下。
「いますぐ使ってみる」を押下。
 「新規登録」を押下。
「新規登録」を押下。
 必要事項を入力して登録を完了させてください。
必要事項を入力して登録を完了させてください。
② livedoor相互RSSのチャンネル作成
管理画面にログインしたら、まずはチャンネルの作成です。 管理画面トップに「新規チャンネル作成」という項目がありますので、分かりやすい名前で作成してください。ちなみに1つのRSS一覧を1つのチャンネルで管理するので、サイトの複数箇所に設置したい場合は、必要な数チャンネルを作成する必要があります。また、チャンネル名ですが、あとからいつでも変更できます。
※同一のタブコードを同じページに配置することは、仕様上できないようになっています。
管理画面トップに「新規チャンネル作成」という項目がありますので、分かりやすい名前で作成してください。ちなみに1つのRSS一覧を1つのチャンネルで管理するので、サイトの複数箇所に設置したい場合は、必要な数チャンネルを作成する必要があります。また、チャンネル名ですが、あとからいつでも変更できます。
※同一のタブコードを同じページに配置することは、仕様上できないようになっています。
③RSSの取得と登録・設定
 左メニューの「チャンネル一覧」より、「フィード」タブを選択し、フィードURLの登録を行います。「フィードの追加」項目で、「フィード追加」にチェックを入れ、RSSを取得したいサイトのURLはたは、RSSURLが分かる場合はRSSURLを入力して、「追加する」を押下します。
大抵のまとめサイトの場合、RSSリンクを記載しているので、それを入力するのが確実です。
左メニューの「チャンネル一覧」より、「フィード」タブを選択し、フィードURLの登録を行います。「フィードの追加」項目で、「フィード追加」にチェックを入れ、RSSを取得したいサイトのURLはたは、RSSURLが分かる場合はRSSURLを入力して、「追加する」を押下します。
大抵のまとめサイトの場合、RSSリンクを記載しているので、それを入力するのが確実です。
 登録したフィードは、下の「登録されたフィード一覧」より確認できます。そして、配信記事数ですが、返還率の調整を行う関係上、こまめに調整していかなければなりません。調整する場合は、「設定」ボタンより、各フィードごとに変更できます。1つのフィードで取得できる最大値は5までです。
登録したフィードは、下の「登録されたフィード一覧」より確認できます。そして、配信記事数ですが、返還率の調整を行う関係上、こまめに調整していかなければなりません。調整する場合は、「設定」ボタンより、各フィードごとに変更できます。1つのフィードで取得できる最大値は5までです。
 「チャンネル」タブの「チャンネルの設定」より、様々な表示方法の設定をすることができます。渡しの場合見やすくシンプルなデザインにしています。参考にしてみてください。
「チャンネル」タブの「チャンネルの設定」より、様々な表示方法の設定をすることができます。渡しの場合見やすくシンプルなデザインにしています。参考にしてみてください。
 また「NGワードの設定」タブでは、特定の単語を含む記事をブロックしたり、一部単語を置換して表示させることもできます。ASPなどのポリシーに準拠する必要がある場合は、活用してください。
また「NGワードの設定」タブでは、特定の単語を含む記事をブロックしたり、一部単語を置換して表示させることもできます。ASPなどのポリシーに準拠する必要がある場合は、活用してください。
 「レポート」タブでは、本日のクッリク数と月間のクリック数がかくにんできます。
「レポート」タブでは、本日のクッリク数と月間のクリック数がかくにんできます。
④ サイトにRSS一覧を設置&レイアウト編集
WordPress環境下で任意の位置にRSS一覧を設置する場合、多少コードを編集する必要があります。コードを編集するといっても、下記の手順通りやっていただければ大丈夫です。 今回はヘッターに配置するRSS一覧を下記のように・・・ 記事下に配置するRSS一覧を下記のように表示させるようにしたいと思います。
記事下に配置するRSS一覧を下記のように表示させるようにしたいと思います。
 ではまず、WordPress管理画面にログインし、メニューの「Luxeritas」>「子テーマの編集」に進みます。
ではまず、WordPress管理画面にログインし、メニューの「Luxeritas」>「子テーマの編集」に進みます。
 「style.css」のタブに移動し、画像に記載の手順で下記のコードを追記してください。
「style.css」のタブに移動し、画像に記載の手順で下記のコードを追記してください。
.rss_wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-line-pack: stretch;
align-content: stretch;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
width: 100%;
height: 250px;
overflow-y: scroll;
}
.rss_item {
-ms-flex-preferred-size: 50%;
flex-basis: 50%;
height: auto;
padding: 10px;
}
.blogroll-list-wrap {
list-style: none;
font-size: 1em;
}
.blogroll-list-wrap a {
text-decoration: none;
}
.blogroll-list-wrap a:hover {
color: red;
}
@media screen and (max-width: 600px) {
.rss_item {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
}
}
<div class="rss_wrapper">
<div class="rss_item">
<script type="text/javascript">
<!--
var blogroll_channel_id = ○○○○○○;
// -->
</script>
<script type="text/javascript" charset="utf-8" src="https://blogroll.livedoor.net/js/blogroll.js"></script>
</div>
<div class="rss_item">
<script type="text/javascript">
<!--
var blogroll_channel_id = ○○○○○○;
// -->
</script>
<script type="text/javascript" charset="utf-8" src="https://blogroll.livedoor.net/js/blogroll.js"></script>
</div>
</div> 各チャンネルの「貼り付けコード」タブにある6桁の数字を入力します。
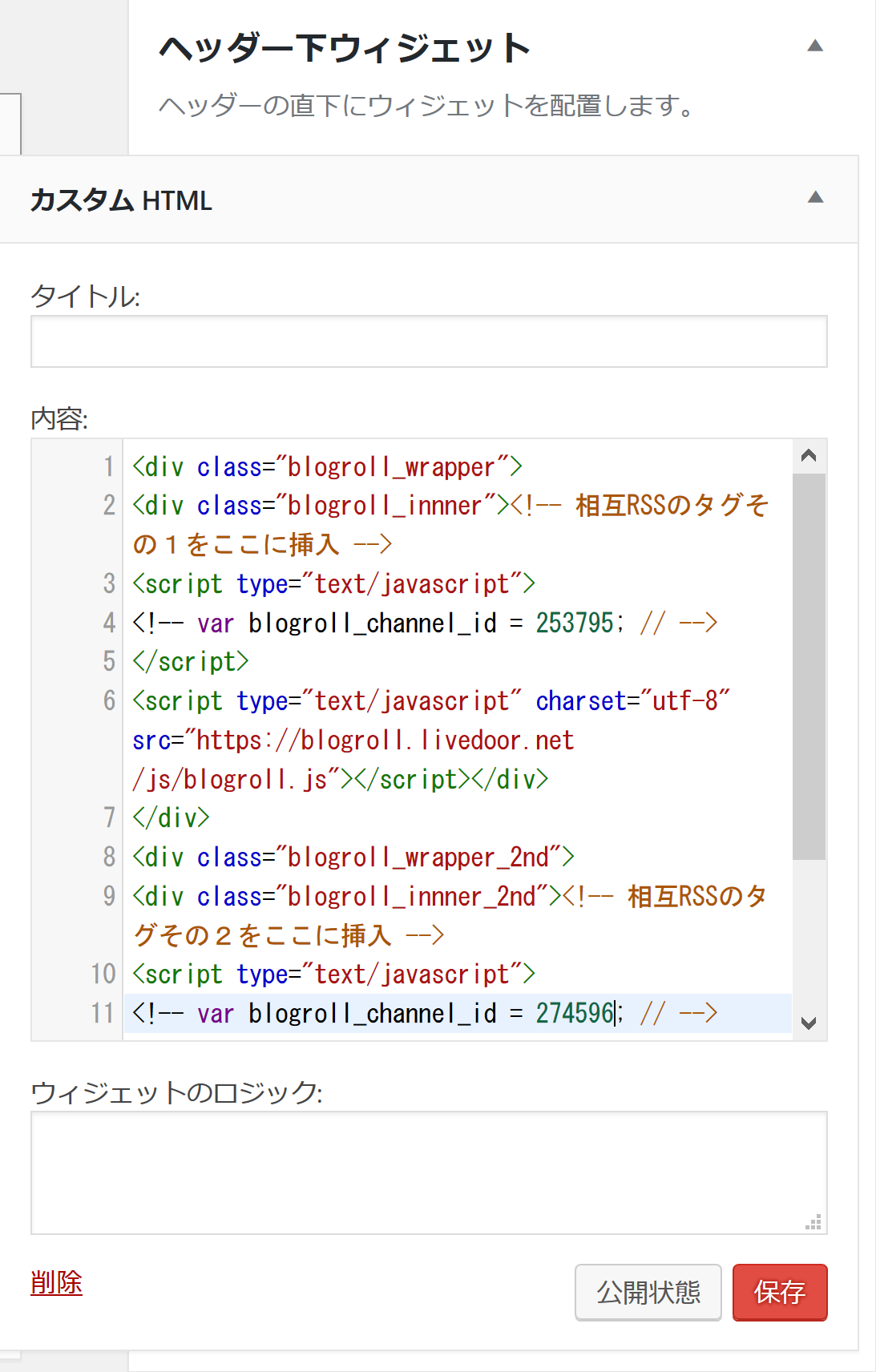
あとは、ウィジェットエリアの「ヘッター下ウィジェット」にて、「カスタムHTML」ウィジェットを追加して、コードを貼り付けてください。
各チャンネルの「貼り付けコード」タブにある6桁の数字を入力します。
あとは、ウィジェットエリアの「ヘッター下ウィジェット」にて、「カスタムHTML」ウィジェットを追加して、コードを貼り付けてください。
 入力が終わったら「保存」して終了です。ヘッターにRSS一覧が表示されているか確認してください。
さて、次は記事下にRSS一覧を表示させる手順です。
まず、livedoor相互RSSにてチャンネルをもう一つ追加で作成しておいてください。ヘッターに2つ、記事下に1つなので合計3つのチャンネルを作成しておく必要があります。
では、準備ができたら下記のコードをコピーして「◯◯◯◯◯◯」の部分を自分のIDに変更してください。
入力が終わったら「保存」して終了です。ヘッターにRSS一覧が表示されているか確認してください。
さて、次は記事下にRSS一覧を表示させる手順です。
まず、livedoor相互RSSにてチャンネルをもう一つ追加で作成しておいてください。ヘッターに2つ、記事下に1つなので合計3つのチャンネルを作成しておく必要があります。
では、準備ができたら下記のコードをコピーして「◯◯◯◯◯◯」の部分を自分のIDに変更してください。
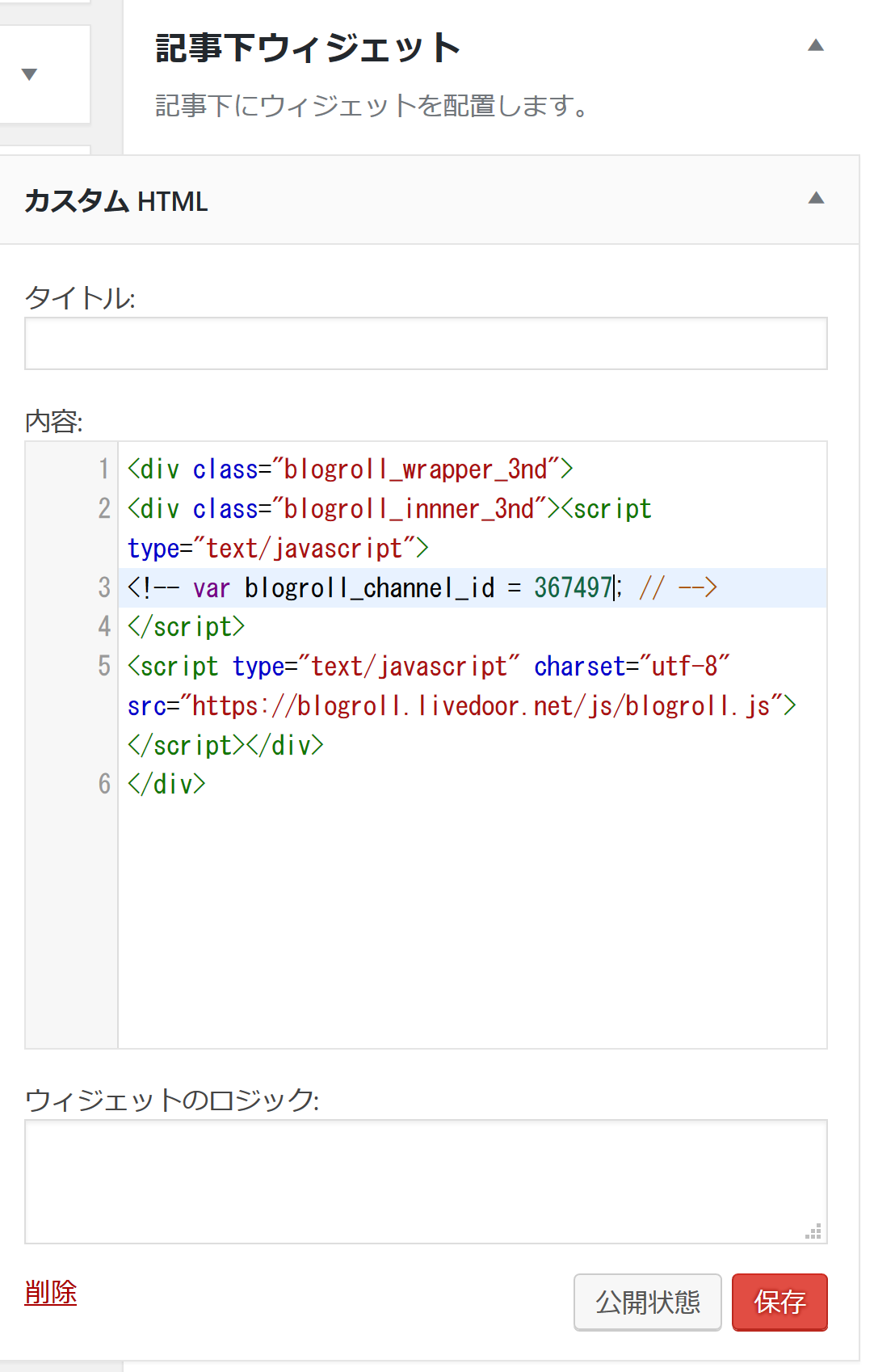
<div class="rss_wrapper">
<script type="text/javascript">
<!--
var blogroll_channel_id = ○○○○○○;
// -->
</script>
<script type="text/javascript" charset="utf-8" src="https://blogroll.livedoor.net/js/blogroll.js"></script>
</div> 入力したら「保存」して終了です。しっかり表示できているか確認してください。
以上で、このSTEPは終了です。
入力したら「保存」して終了です。しっかり表示できているか確認してください。
以上で、このSTEPは終了です。
頻繁ではありませんが、ライブドアの方でコードの仕様変更が行われることがあります。その場合、以前利用していたものが使えなくなることがあります。
その場合の対処方法を書いておこうと思います。
 それぞれのチャンネルで6桁の番号を確認するときに、こちらで用意しているテンプレートではなく、そのままコードもコピーして自サイトに適用してみてください。
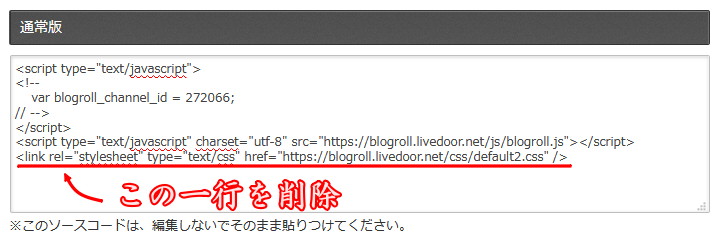
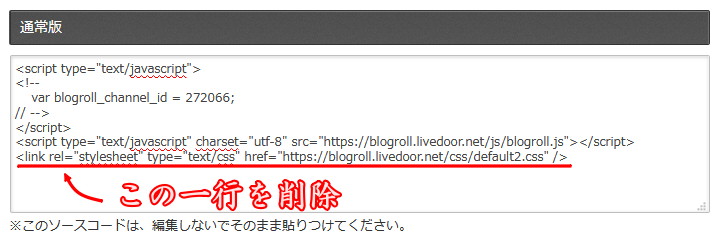
その際、コード下部にある「<link rel="stylesheet" type="text/css" href=".....css" />」と書かれた部分を削除した上で使ってください。
それぞれのチャンネルで6桁の番号を確認するときに、こちらで用意しているテンプレートではなく、そのままコードもコピーして自サイトに適用してみてください。
その際、コード下部にある「<link rel="stylesheet" type="text/css" href=".....css" />」と書かれた部分を削除した上で使ってください。
 それぞれのチャンネルで6桁の番号を確認するときに、こちらで用意しているテンプレートではなく、そのままコードもコピーして自サイトに適用してみてください。
その際、コード下部にある「<link rel="stylesheet" type="text/css" href=".....css" />」と書かれた部分を削除した上で使ってください。
それぞれのチャンネルで6桁の番号を確認するときに、こちらで用意しているテンプレートではなく、そのままコードもコピーして自サイトに適用してみてください。
その際、コード下部にある「<link rel="stylesheet" type="text/css" href=".....css" />」と書かれた部分を削除した上で使ってください。
STEP5.5:投稿を始める前の準備
① Google Search Consoleへの登録
Google Search Consoleに登録することで、検索エンジンにサイトを認識させ、より速いスパンでインデックス登録されるようになります。特にサイト立ち上げ初期のころに有効な方法です。まず、下記リンクよりGoogle Search Consoleにアクセスしてください⬇
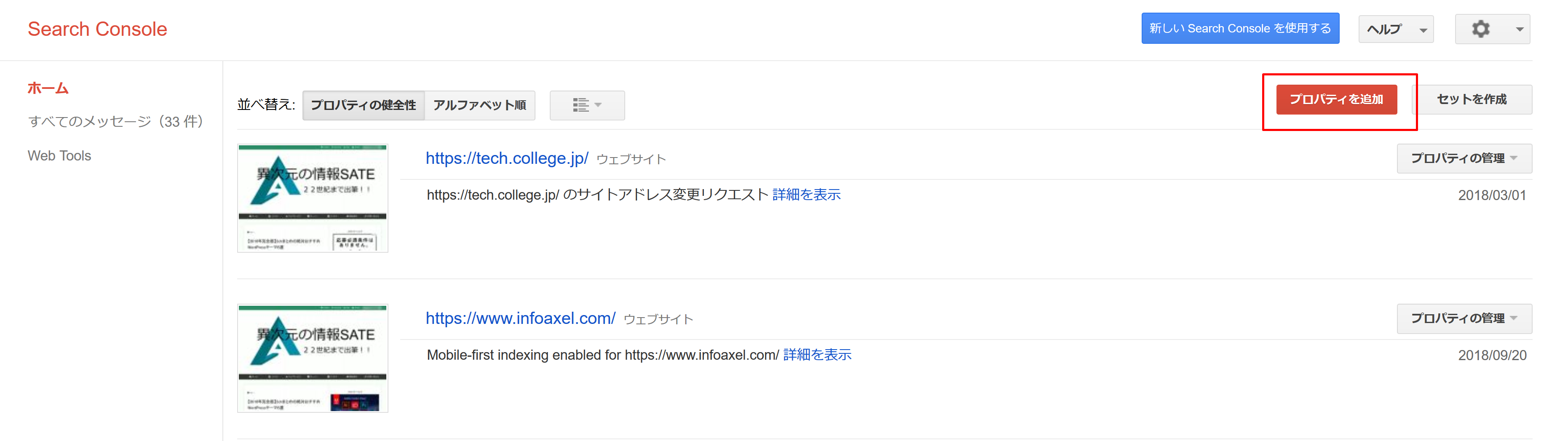
 画面右上の「プロパティを追加」を押下します。
画面右上の「プロパティを追加」を押下します。
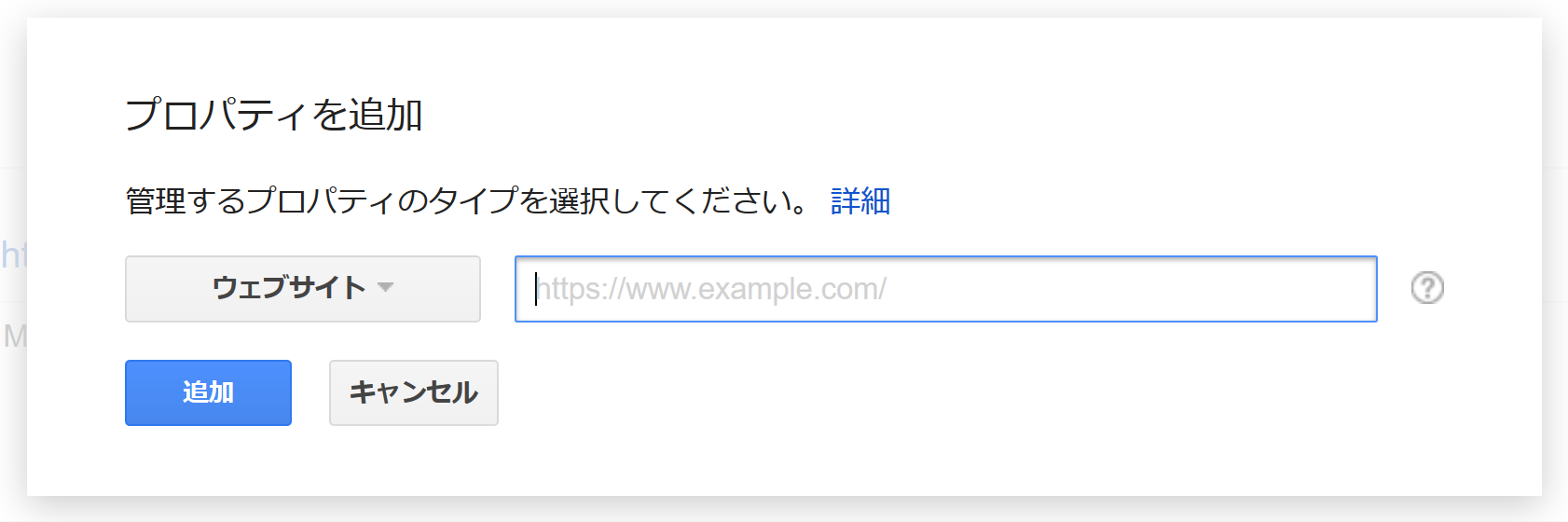
 そうすると画面中央にポップアップが出るので、追加したいサイトのURLを入力して、「追加」を押下します。
そうすると画面中央にポップアップが出るので、追加したいサイトのURLを入力して、「追加」を押下します。
 所有権の確認画面で、「別の方法」タブを選択し、「HTMLタグ」にチェックを入れます。そうするとタグコードが表示されますので、コピーしてください。
所有権の確認画面で、「別の方法」タブを選択し、「HTMLタグ」にチェックを入れます。そうするとタグコードが表示されますので、コピーしてください。
 WordPress管理画面の「Luxeritas」>「子テーマの編集」に進み、「アクセス解析(head)」タブを選択し、先程コピーしたHTMLコードを追加します。最後に「保存」ボタンを押下して終了です。
あとは、Google Search Consoleの所有者確認ページに戻り、「確認」ボタンを押下すれば、サイトの認証が完了します。
WordPress管理画面の「Luxeritas」>「子テーマの編集」に進み、「アクセス解析(head)」タブを選択し、先程コピーしたHTMLコードを追加します。最後に「保存」ボタンを押下して終了です。
あとは、Google Search Consoleの所有者確認ページに戻り、「確認」ボタンを押下すれば、サイトの認証が完了します。
 左メニューの「クロール」>「サイトマップ」に進み、画面右上の「サイトマップの追加/テスト」を押下し、出てきたボックスに「sitemap.xml」と入力して「追加」を押下します。これでサイトマップの追加は終了です。
※これはWordPressプラグイン「Google XML Sitemaps」をインストールしていないとできませんのでご注意ください。基本的にSTEP3でで紹介したプラグインがインストールされていれば大丈夫です。
左メニューの「クロール」>「サイトマップ」に進み、画面右上の「サイトマップの追加/テスト」を押下し、出てきたボックスに「sitemap.xml」と入力して「追加」を押下します。これでサイトマップの追加は終了です。
※これはWordPressプラグイン「Google XML Sitemaps」をインストールしていないとできませんのでご注意ください。基本的にSTEP3でで紹介したプラグインがインストールされていれば大丈夫です。
② アクセス解析ツールへの登録
ここでは「THK Analytics」という無料の高機能アクセス解析ツールを紹介します。WordPressにインストールした「Jetpack」プラグインでも簡易的なアクセス解析はできますが、機能が少ないので、詳細なデータを見ることができません。 「THK Analytics」の主な特徴は下記の通りです。- PC・スマホ・フィーチャーフォンのアクセスを別々に見ることができる
- 検索キーワードや検索エンジンの分析が用意にできる
- 時間別アクセススウを詳細に設定してピンポイントで確認することも可能
- 訪問者のIPアドレスが取得可能
- OS・ブラウザー・画面解像度・都道府県・国・言語別にアクセスス数を見ることができる
- アクセス情報の更新はリアルタイム
- 高機能ながらも無料で使える
 こちら当ブログでも「THK Analytics」を使用しております。高機能すぎて、なんで無料なのか結構考えちゃいました。
サーバー設置型なので、少し難しいかもしれませんが、マニュアルがしっかり用意されているので、それに従っていただければ大丈夫です。
こちら当ブログでも「THK Analytics」を使用しております。高機能すぎて、なんで無料なのか結構考えちゃいました。
サーバー設置型なので、少し難しいかもしれませんが、マニュアルがしっかり用意されているので、それに従っていただければ大丈夫です。
STEP6:まとめツールで記事の投稿をはじめる
このSTEPではTwitterと5ch・したらばをまとめるための無料ツールを紹介し、簡単な使い方まで解説します。記事の作成はできるだけツールで効率化することで、短時間にまとめ記事を量産できるようになります。① 無料のまとめツールを紹介
まずは2chまとめツールから・・・2chまとめくす
 2chまとめくすは無料ながらとても高機能であり、多くのまとめサイト管理人が使っています。マウスで直感的に操作ができる他、レスを見やすくするための装飾機能が充実しています。
もう一つはTwitterまとめツールです。
2chまとめくすは無料ながらとても高機能であり、多くのまとめサイト管理人が使っています。マウスで直感的に操作ができる他、レスを見やすくするための装飾機能が充実しています。
もう一つはTwitterまとめツールです。
ツイートまとめツール
 こちらのツールは、ツイートの返信を含めてツイートをまとめてくれます。ツイートの追加と削除などの編集が容易に行なえます。
こちらのツールは、ツイートの返信を含めてツイートをまとめてくれます。ツイートの追加と削除などの編集が容易に行なえます。
② 各種まとめツールの使い方とWordPressへの投稿
2chまとめくす
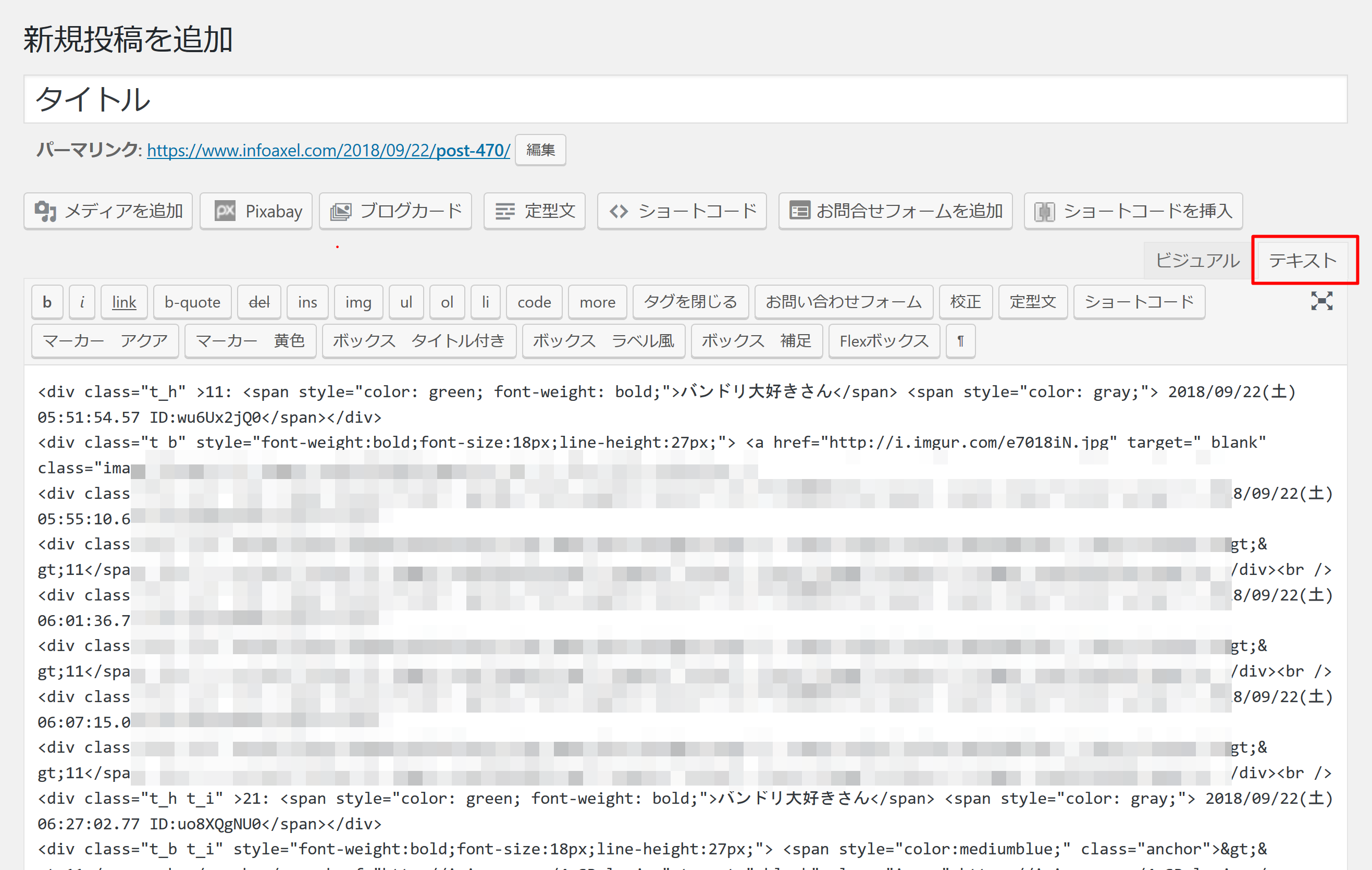
こちらの動画で使い方が解説されていますので、御覧ください。記事の投稿方法が今回WordPressなので、その部分だけこちらで解説します。 編集が終わったら、「タグ発行」よりタグをコピーし、WordPressの投稿画面でテキストエディタに貼り付けます。 この状態で、ビジュアルエディターに戻るとレイアウトを確認できます。その上で修正したい箇所があれば修正してください。また画像などを直接アップロードすたい場合にはSTEP3で紹介した「Grab & Save」プラグインを使ってください。
この状態で、ビジュアルエディターに戻るとレイアウトを確認できます。その上で修正したい箇所があれば修正してください。また画像などを直接アップロードすたい場合にはSTEP3で紹介した「Grab & Save」プラグインを使ってください。
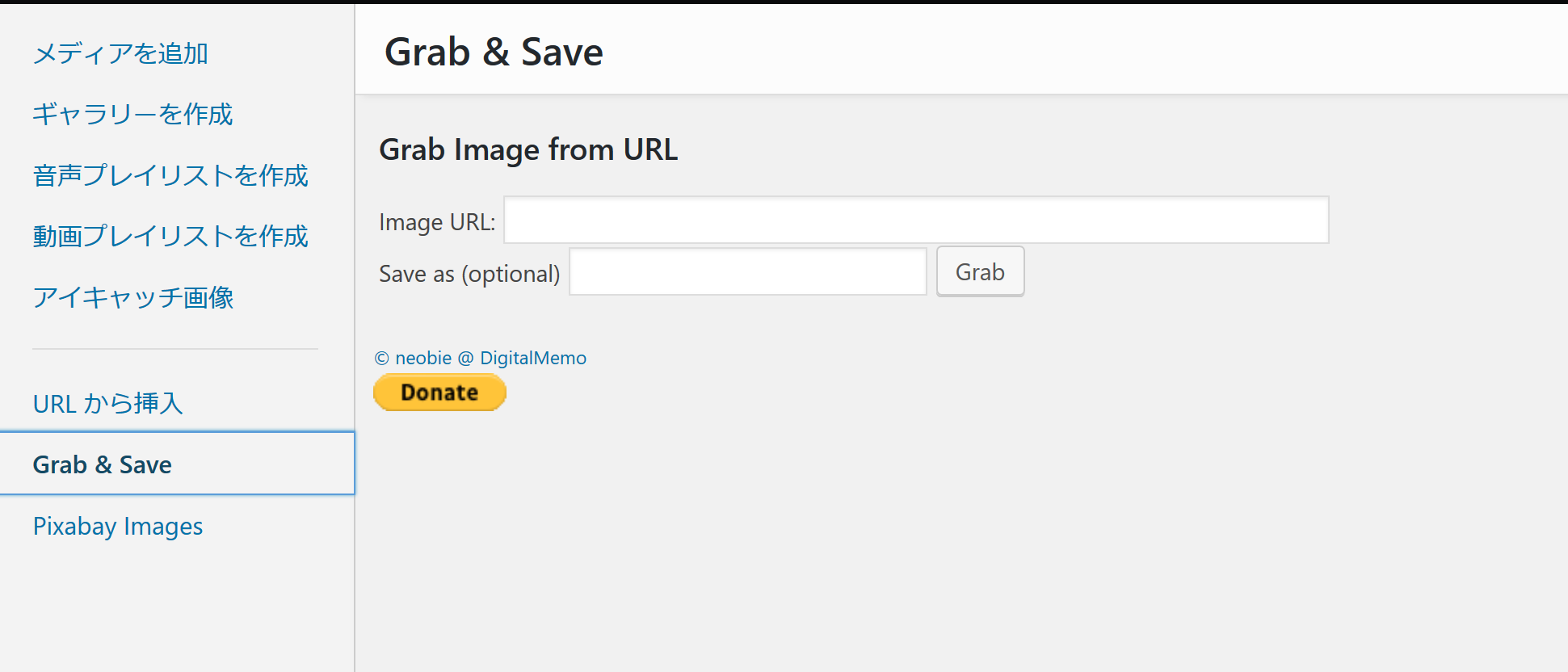
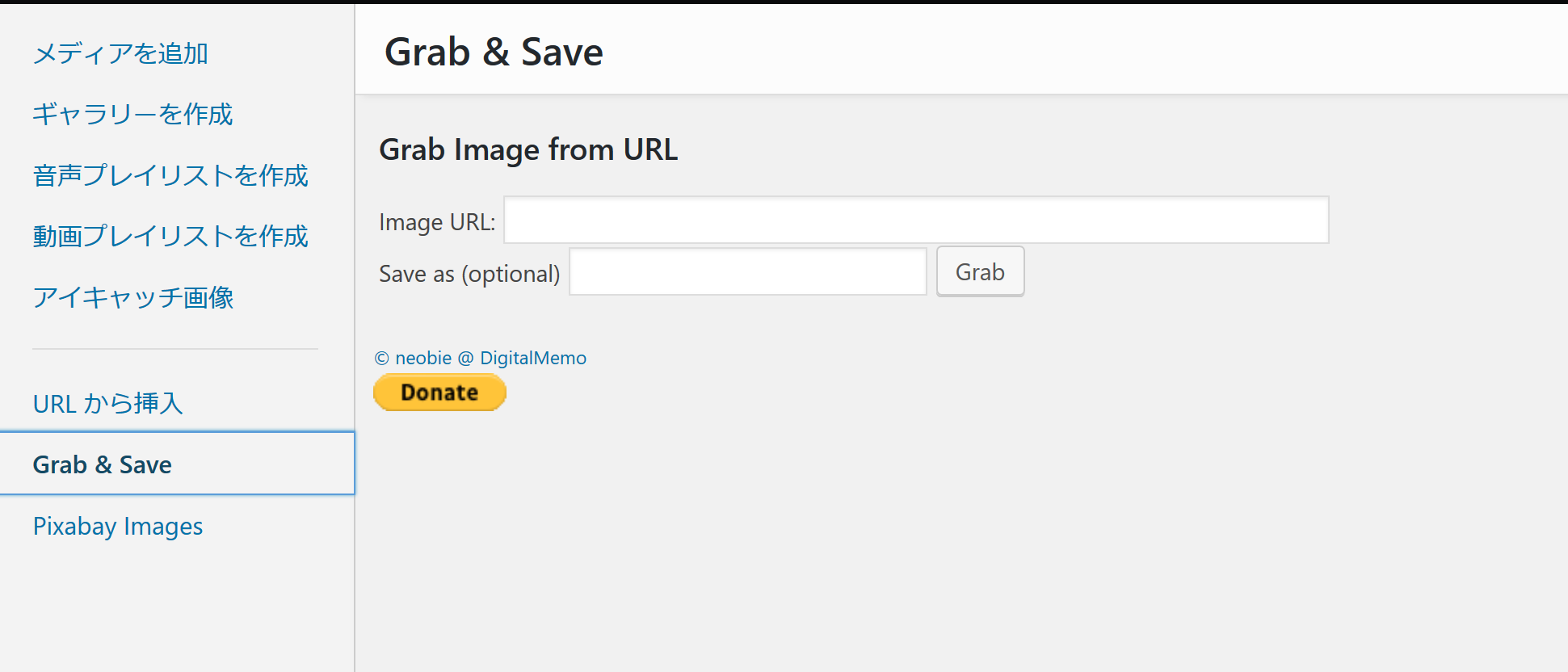
 メディアの追加画面より左メニューの「GraB & Sve」を選択します。「image URL」には画像の直リンクを入力してください(URLの最後が「.png」や「.jpg」などの画像の拡張子で終わっているものに限る)。「Save as (optional)」は画像のファイル名を指定するものなので、特に入力しなくても大丈夫です。
最後に「Grab」ボタンを押下することで、記事に直接画像をアップロードできます。
メディアの追加画面より左メニューの「GraB & Sve」を選択します。「image URL」には画像の直リンクを入力してください(URLの最後が「.png」や「.jpg」などの画像の拡張子で終わっているものに限る)。「Save as (optional)」は画像のファイル名を指定するものなので、特に入力しなくても大丈夫です。
最後に「Grab」ボタンを押下することで、記事に直接画像をアップロードできます。
ツイートまとめツール
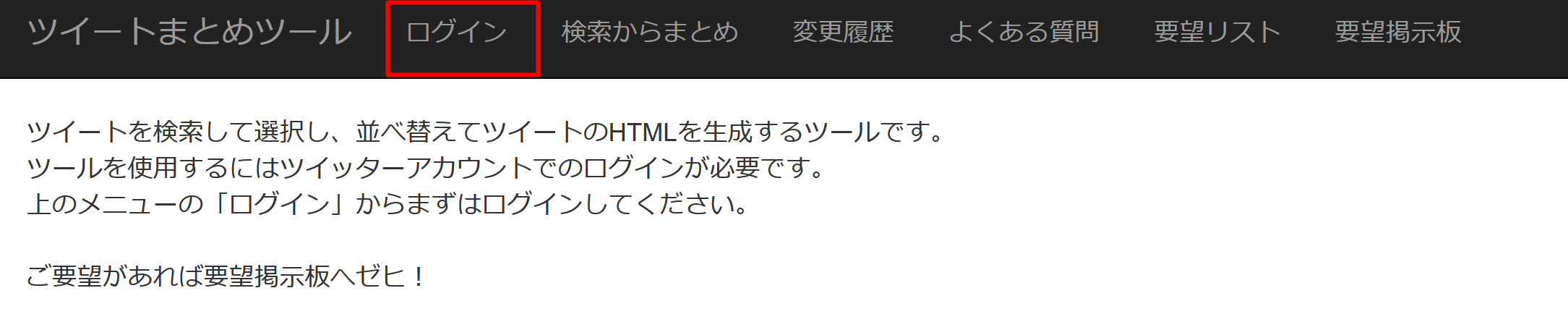
 まずは、Twitterアカウントと連携する必要があるので、「ログイン」を押下し自分のTwitterと連携させてください。Twitterアカウントを持っていないという方は作成しておいてください。
まずは、Twitterアカウントと連携する必要があるので、「ログイン」を押下し自分のTwitterと連携させてください。Twitterアカウントを持っていないという方は作成しておいてください。
 まず①で目的のツイートを検索します。そうすると一覧が表示されますので、②の操作で編集フィールドにツイートを移動させます。「これのみ➡」を選ぶと、選択したツイートのみが編集フィールドに移動します。「返信のみ➡」を選択すると、ツイートの返信のみが編集フィールドに出力されます。「これ+返信➡」は文字通り両方出力します。
次は編集フィールドについてです。ここでも「返信のみ➡」ボタンは設定されています。「⬆」「⬇」はツイートの並びからができます。また、「削除」ボタンで特定のツイートを削除できます。
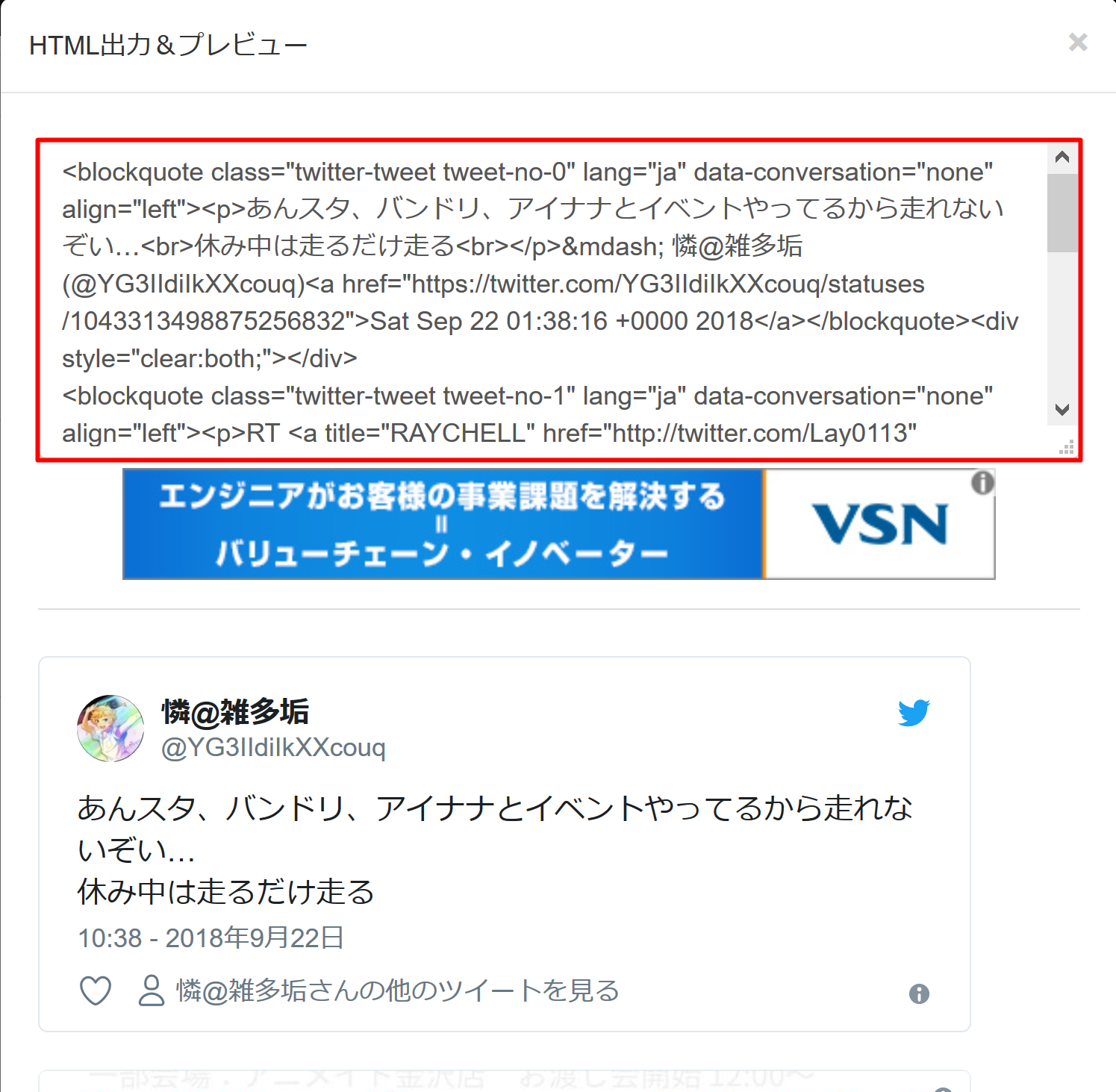
編集が終わったら、④の「HTML出力」ボタンからコードを取得します。
まず①で目的のツイートを検索します。そうすると一覧が表示されますので、②の操作で編集フィールドにツイートを移動させます。「これのみ➡」を選ぶと、選択したツイートのみが編集フィールドに移動します。「返信のみ➡」を選択すると、ツイートの返信のみが編集フィールドに出力されます。「これ+返信➡」は文字通り両方出力します。
次は編集フィールドについてです。ここでも「返信のみ➡」ボタンは設定されています。「⬆」「⬇」はツイートの並びからができます。また、「削除」ボタンで特定のツイートを削除できます。
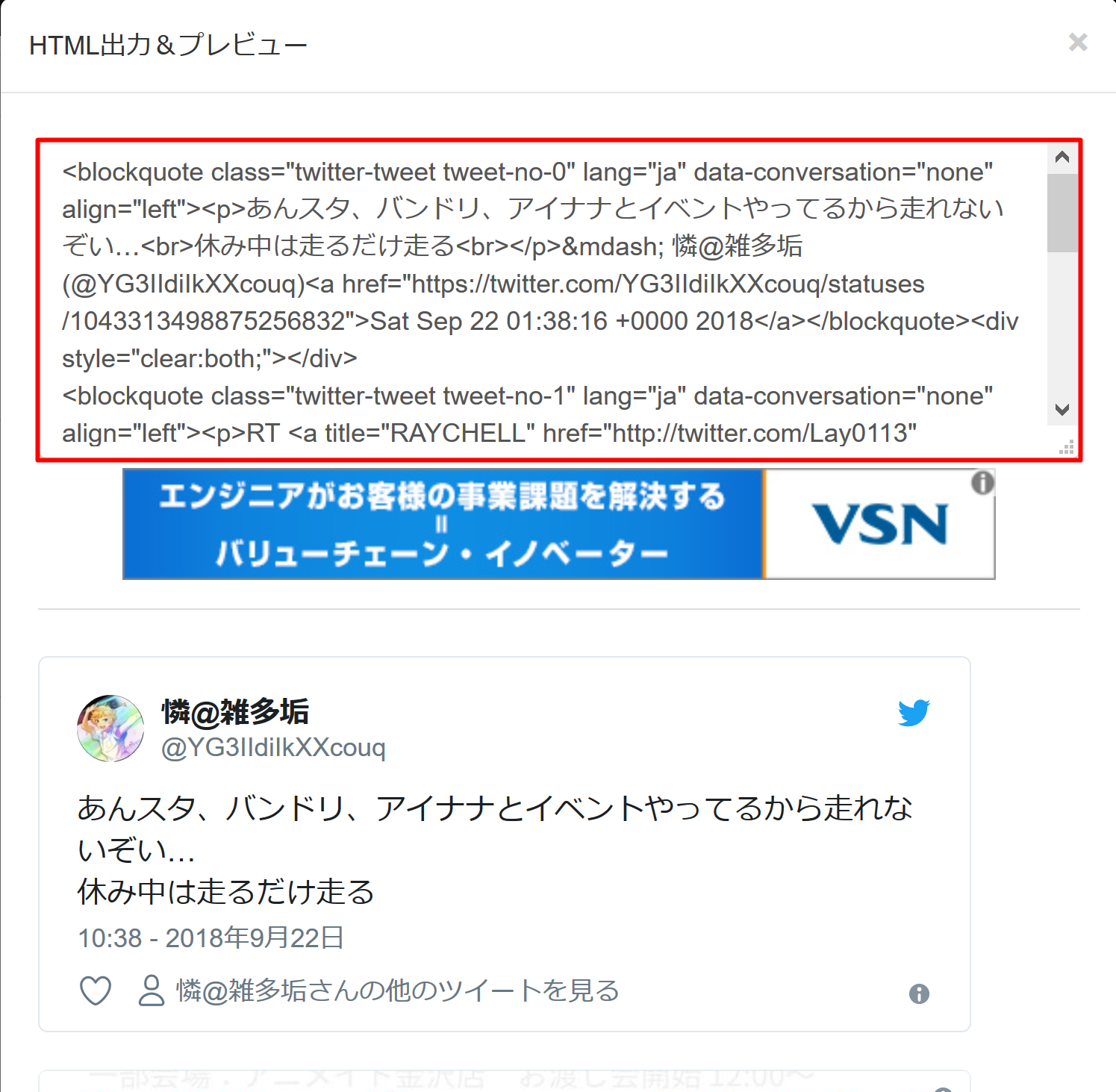
編集が終わったら、④の「HTML出力」ボタンからコードを取得します。
 このコードをコピーして、先程の2chまとめくすのときと同じ容量でWordPressに投稿してください。
このコードをコピーして、先程の2chまとめくすのときと同じ容量でWordPressに投稿してください。
 まず編集フィールドにて、画面上の「➕追加」ボタンを押下。
まず編集フィールドにて、画面上の「➕追加」ボタンを押下。
 ツイート固有のIDを入力して追加できます。IDはTwitterでツイートを表示させたときのURLに記載されています。
補足:Twitterから特定のツイートを出力する方法
ツイート固有のIDを入力して追加できます。IDはTwitterでツイートを表示させたときのURLに記載されています。
補足:Twitterから特定のツイートを出力する方法STEP7:おすすめASPと広告の設置
私が現在も使用している収益性の高いASPを紹介します。クリック報酬型広告で重要なのは単価と広告量です。ここでの広告量というのは、アドネットワークが良質で広告切れ等がないかどうかということです。成果報酬型広告で重要なのは、いかにCV(Conversion:成約率)を高められるかということと、相性の良い案件があるかにかかっています。 これらを考慮した上で、収益性の高い広告業者を選び抜いていますので、是非使ってください。 また、アフィリエイターなら知っているであろうGoogle AdSenseですが、規約が厳しくまとめサイトのような引用をメインとしたサイトにはよろしくないので使いません。また、禁止ワードも多いため、こちらが記事を作るときに気を付けていても、RSS一覧などで表示されてしまうことがありますので、かなりリスキーです。AdSenseは一度アカウントが剥奪されてしまうと2度と取得はできないので、慎重に検討してください。おすすめASP
ユナイテッドブレイズ(クリック報酬型)
 様々な広告業者のアドネットワークを一元管理しており、広告切れの心配はほとんどありません。AdSenseと同じターゲティング広告なので、高い収益性を実現できます。クリック単価は10円~25円程度ですが、インプレッション報酬もあるためクリックされなくても報酬が発生します。また、広告枠も豊富で、通常のインライン広告はもちろん、ネイティブ広告、インタースティシャル広告、トップダウン広告、オーバーレイ広告などなど様々です。
管理画面も見やすく、1日1回夕方にレポートが更新されます。収益は5000円を超えると支払われます。
また、個別に担当者がつくので、サポート体制も充実しています。
様々な広告業者のアドネットワークを一元管理しており、広告切れの心配はほとんどありません。AdSenseと同じターゲティング広告なので、高い収益性を実現できます。クリック単価は10円~25円程度ですが、インプレッション報酬もあるためクリックされなくても報酬が発生します。また、広告枠も豊富で、通常のインライン広告はもちろん、ネイティブ広告、インタースティシャル広告、トップダウン広告、オーバーレイ広告などなど様々です。
管理画面も見やすく、1日1回夕方にレポートが更新されます。収益は5000円を超えると支払われます。
また、個別に担当者がつくので、サポート体制も充実しています。
Ad - Seek(成果報酬型)
 豊富な案件を取り揃えており、成約率が非常に良い。案件が豊富なだけならA8.netでもいいのですが、Ad - Seekは成約率がすごいんです。なぜかというと、サイトの内容に沿ったLPを用意してくれるからです。またLPは収益性の高いものに自動で入れ替わったりしてくれるので、こちらが広告の紹介ページを作成する必要がありません。なおかつ、プロのライターがLPを作ってくれるので、成約率は跳ね上がります。はっきり言ってA8.netよりこっちのほうがずっと良い。
管理ページはリアルタイム更新なので、いつでも現時点までの収益を確認できます。収益は5000円を超えると支払われます。
また、個別に担当者がつくのでサポート体制も万全です。
上記2つのASPを紹介した記事もありますので、参考にどうぞ。
【厳選】まとめサイトの収益を最大化させるASPはこれだ!収益も公開!
豊富な案件を取り揃えており、成約率が非常に良い。案件が豊富なだけならA8.netでもいいのですが、Ad - Seekは成約率がすごいんです。なぜかというと、サイトの内容に沿ったLPを用意してくれるからです。またLPは収益性の高いものに自動で入れ替わったりしてくれるので、こちらが広告の紹介ページを作成する必要がありません。なおかつ、プロのライターがLPを作ってくれるので、成約率は跳ね上がります。はっきり言ってA8.netよりこっちのほうがずっと良い。
管理ページはリアルタイム更新なので、いつでも現時点までの収益を確認できます。収益は5000円を超えると支払われます。
また、個別に担当者がつくのでサポート体制も万全です。
上記2つのASPを紹介した記事もありますので、参考にどうぞ。
【厳選】まとめサイトの収益を最大化させるASPはこれだ!収益も公開!
nend(クリック報酬型)
最近私が収益性の高い広告として使い始めたものになります。nendはモバイル専用広告となります。モバイル専用ということで、広告量はトップクラス、ターゲティング広告なので、高い収益性を実現できます。単価は10円~20円程度で変動します。また、インプレッション報酬もあります。 管理ページはリアルタイム更新です。収益は3000円を超えると支払いが行われます。広告の設置
基本的にはSTEP4の②で説明したレイアウトに従って広告を設置してもらえればOKです。各ASPから生成したコードをウィジェットを利用して挿入します。 「カスタムHTML」か「テキスト」ウィジェットを使用し、上記画像のマークを付けた位置を参考に広告を設置してください。サイドバーに関しては、広告量のバランスも考えた上で適宜設置する場所と個数を決めてください。
「カスタムHTML」か「テキスト」ウィジェットを使用し、上記画像のマークを付けた位置を参考に広告を設置してください。サイドバーに関しては、広告量のバランスも考えた上で適宜設置する場所と個数を決めてください。