
どうもlhaplusです。
今回は当ブログでも利用している美しい高機能WordPressテーマ「DIVER」を紹介します。
「DIVER」はアフィリエイトに最適化された有料のワードプレステーマです。
個人向けのブログ風のお洒落なデザインとなっています。このテーマを使うことで、収益の倍増に加え、誰が見ても美しく機能的なサイトを作ることができます。
アフィリエイト初心者の方はもちろん、上級者の方にもおすすめできる素晴らしいテーマとなっています。
是非最後までご一読ください!!
- アフィリエイトを協力にサポートするテーマがほしい
- 簡単な操作で「誰が見ても美しいデザイン」を実現したい
- 現状の収益に満足できていない
- 購入後のサポートが手厚いテーマがほしい
- 最初のテーマ選びで失敗したくない
目次
DIVERとは
DIVERはワードプレスでアフィリエイトを運営するならオススメのテーマになります。
実際に100以上のワードプレステーマを緻密に分析して制作されたテーマで、
制作者の全員がキュレーションメディアやバイラルメディア運営経験ありでSEOやSNS集客を完全に熟知し、
サイト運営に知識や技術が盛り込まれているワードプレステーマとなっています。
強力なSEO対策
DIVERに高機能なSEO対策が盛り込まれています。
とくにアフィリエイト運営をする場合は検索エンジンの上位表示が重要になってきますので、SEO対策は欠かせない要素です。
検索エンジンのアップデートの際にはテーマをバージョンアップしたり、最新のSEO対策で安心してサイト運営が出来ます。
また、リッチスニペット(現在は「リッチリザルト」とGoogleが名称変更)にも対応しているので、他のテーマよりも高評価を得やすいのです。
リッチリザルトとは、通常の検索結果とは異なり、検索結果で画像の表示や異なったスタイルを適用する仕組みです。主に下記のようなものがそれに当たります。みなさんも時々目にすることがあると思います。
これはまだ一例ですので、詳細な種別を知りたい方は、Google検索のヘルプをご覧ください。これで何が良いかというと、視認性が高まり、ユーザーの反応を得やすくなります。単純にアクセスアップが期待できるというわけですね。
テーマの使いまわしが可能
DIVERは有料テーマですが、一度購入をすれば使いまわしが可能です。ワードプレスのテーマといえば1テーマ=1サイトのみという縛りが多々ありますが、
使いまわしが可能なので複数サイトを運営したい方でも安心です。
また、レイアウトの自由度がとても高いので複数サイトでDIVERを使用しても全く別のサイトのような印象に変えることが可能です。
注意点としては、システムの方でダウンロード期限が設けられているので、購入後2週間以内にダウンロードしなければなりません。ダウンロードしたテーマファイルは、なくさないようにPCやUSBメモリなどにしっかり保存しておきましょう。
万が一、期限までにダウンロードできなかった、保存していたデータが紛失してしまった場合は、販売者(高木貴人氏)に直接連絡する必要があります。
高いレベルの収益化
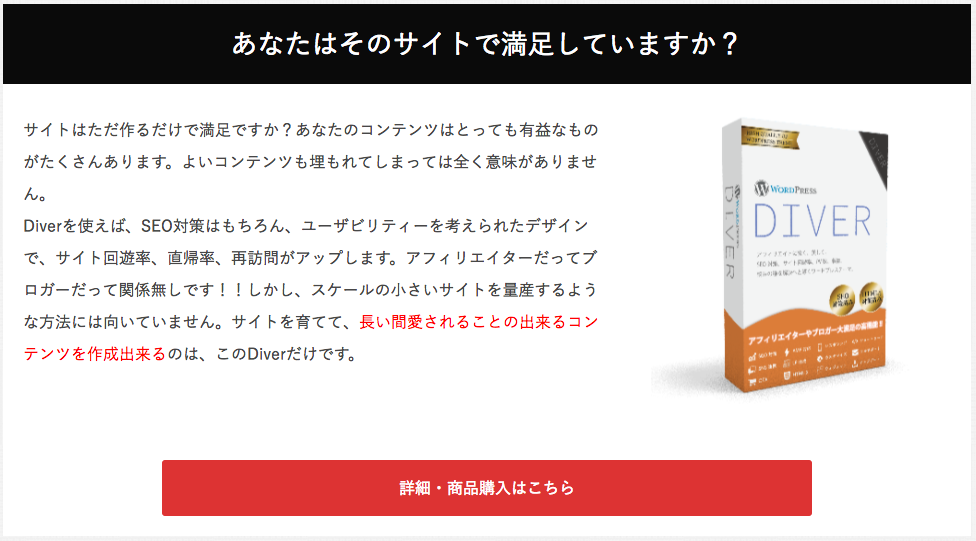
アフィリエイトに欠かせないCTAや記事内のアクションポイントが予め備わっています。
サイトを訪れた方をアフィリエイトリンクが貼ってある記事へ行動喚起ができるので、高レベルの収益化を実現できます。
CTA(Call To Action)を使うと、記事の末尾にリッチなデザインで紹介したい商品や広告を挿入できます。
 イメージだとこんな漢字ですね。多分色々なサイトで見にすることがあると思います。
イメージだとこんな漢字ですね。多分色々なサイトで見にすることがあると思います。
もう一つ紹介しておくと、DIVERではLP(ランディングページ)も、普通に記事を投稿する感覚で作れてしまいます。
高機能なカスタマイズ
HTMLやCSSなどのサイト編集の知識がない方でも、DIVERでは予めカスタマイズ機能が備わっているので簡単にカスタマイズが可能です。
カスタマイズ要素は100箇所以上搭載されているので、サイトを始める際は業者に頼んだりする必要はありません。
クリックひとつで簡単にお洒落なサイトが構築出来ます。
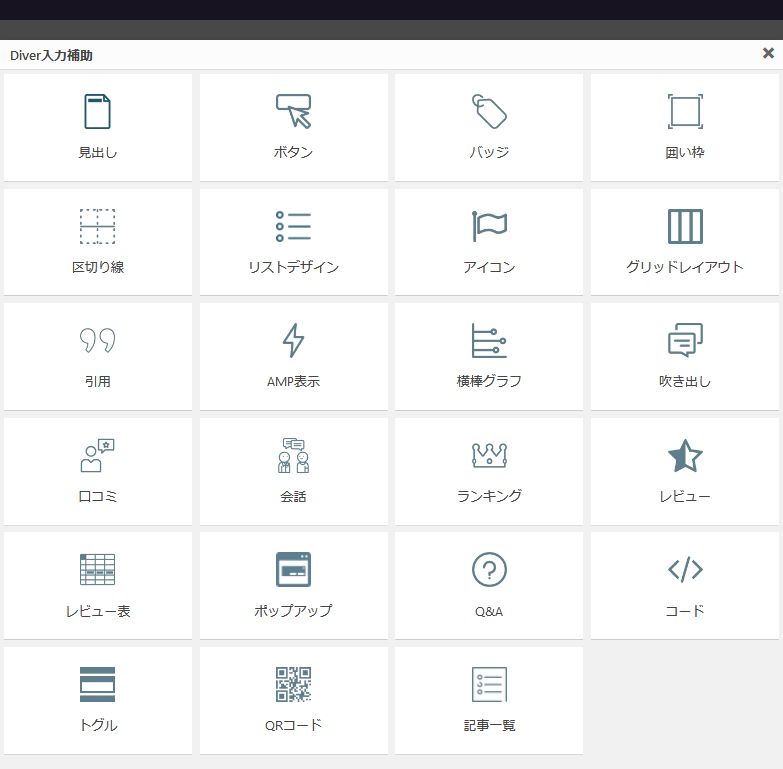
ブログ記事作成の際に役立つ入力補助機能
DIVERには、入力補助という記事を飾るための機能があります。この入力補助機能ですが全部で23の機能が詰め込まれていて、それぞれに詳細なカスタマイズ機能が付いています。
どれもブログ記事を書く際に役立つ機能ばかりで、アフィリエイトやブログサイトを運営する方にとってはとても有難い機能です。
 これらの入力補助機能を利用することで、コードの編集なくマウス操作のみで記事に適用できます。2020年4月時点(DIVERバーション:4.6.8)では、合計23個の入力補助アイテムが実装されています。今後もアップデートで、修正・追加棟されていくので、どんどん便利になりますね。
これらの入力補助機能を利用することで、コードの編集なくマウス操作のみで記事に適用できます。2020年4月時点(DIVERバーション:4.6.8)では、合計23個の入力補助アイテムが実装されています。今後もアップデートで、修正・追加棟されていくので、どんどん便利になりますね。
ちょっと注意点としては、WordPress 5.0から記事の編集画面がデフォルトで、Gutenbergエディターになったので、いくつか対応出来ていない機能もあるようです。
いつものクラシックエディターに慣れている方は、無理にGutenbergエディターを使うこともないと思いますので、専用のプラグインを導入してクラシックエディターに戻すほうが良いでしょう。
私はGutenberg慣れてしまったので、今はバリバリ使ってますが・・・(笑。
クラシックエディターに戻したい場合は、「Classic Editor」というプラグインをインストールするだけで変更できます。
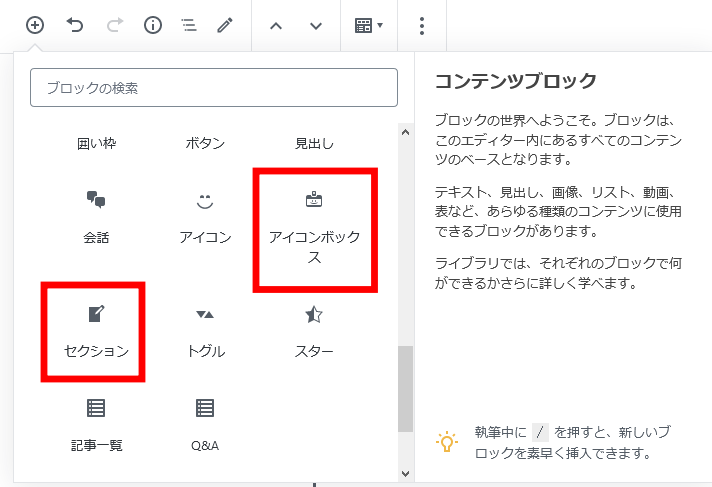
一方、入力補助の機能がGutenbergに対応していないものがいくつかあると上記で書きましたが、逆にGutenbergエディターのみで対応している機能もあります。
 「セクション」では、様々なスタイルのブロックを記事内に配置できるようになります。「アイコンボックス」は、様々なアイコンラベルを付けて、任意の位置に挿入できます。
「セクション」では、様々なスタイルのブロックを記事内に配置できるようになります。「アイコンボックス」は、様々なアイコンラベルを付けて、任意の位置に挿入できます。
実際に下記で使用してみましたので参考にしてみてください!
こんな漢字で吹き出しセクションを追加できます。
手厚いサポート
DIVERの公式サイトからメールサポートが無期限・無制限で利用可能です。メールサポートでは機能に関するサポートだけではなく、カスタマイズのことやHTML/CSSといった専門的なこともサポートしてもらえます。
また、要望を出した際にはバージョンアップに反映されたりと、手厚いサポートなのが特徴です。
私も何回か問い合わせしていますが、だいたい24時間以内に返信がきます。そしてとても丁寧な対応でいつも安心します。
参考までにやり取りの内容を1つ載せておきます。
お世話になっております。
先日よりDIVERテーマを利用しております。3点お尋ねします。
①ブロックエディター使用時にビジュアルエディターのスタイルが適用されない。これは自分でテンプレート修正して直しましたが、今後のアップデートで修正した方が良いかなと思っています。function add_my_assets_to_block_editor() {
wp_enqueue_style( 'my-gutenberg-style', get_stylesheet_directory_uri() . '/editor- style.css');
}
add_action( 'enqueue_block_editor_assets', 'add_my_assets_to_block_editor' );
add_editor_style( 'editor-style.css' );②YouTube動画のサムネイル設定機能がブロックエディター使用時に表示されない(ないしは表示されている場所がわかりません)。
クラシックエディター使用時のみの対応なのでしょうか?③下書きのプレビュー時にAdSense広告を読み込まない設定にしてほしいです。
「Diverオプション」>「基本設定」>「広告設定」で設定する広告です。
現在のAdSenseでは、クローラーを使って個々に審査しているようです。ですので、記事のプレビュー画面でAdSenseのスクリプトを読み込んでしまうと、その時点でAdSenseにリクエストが送信されてしまい、クローラーはそのURLにアクセスしようとしても、当然開くことができないので、エラーになってしまいます。AdSense管理画面では、エラーの通知が溜まってくるので、あまり良い状況ではないと思います。
自分でテンプレートカスタマイズすることも考えましたが、かなり労力かかりそうなので、できれば対応していただけるとありがたいです。宜しくお願いします。
返信
○○ 様
お世話になっております。Diver ○○です。>①ブロックエディター使用時にビジュアルエディターのスタイルが適用されない。これは自分でテンプレート修正して直しましたが、今後のアップデートで修正した方が良いかなと思います。Diver4.6.8ではスタイルを読み込ませておりますので、最新バージョンをご利用いただいている場合には記述していただく必要はありません。反映されていない場合にはブラウザのキャッシュを削除してご確認ください。<画像省略>
>②YouTube動画のサムネイル設定機能がブロックエディター使用時に表示されない(ないしは表示されている場所がわかりません)。
クラシックエディター使用時のみの対応なのでしょうか?
ページ設定のしたの項目に表示されているかと思います。
diverのバージョンが古いと表示されていない可能性があります。
>③下書きのプレビュー時にAdSense広告を読み込まない設定にしてほしいです。
こちらに関しては確認して次回バージョンアップにて修正させていただきます。
何卒、よろしくお願いいたします。
▼DIVERの詳細ページはこちらからご覧いただけます▼
DIVERは知識がない方でも美しいデザインのサイトに出来る
 上記ではDIVERの機能についてお話しましたが、優れているのは機能だけではありません。デザインについても高いレベルにあります。
上記ではDIVERの機能についてお話しましたが、優れているのは機能だけではありません。デザインについても高いレベルにあります。
デザインの特徴として、「グリッドデザイン」「リストデザイン」など17の項目から任意にカスタマイズが可能です。
サイトのイメージにあわせてレイアウトを自由に変えることが出来ますし、どうしても新しい記事に埋もれがちな過去の記事は「スライダー機能」でトップページにピックアップ配置させることが出来ます。
もちろん、アフィリエイトやグーグルアドセンスといった広告についても専用のカスタマイザーで自由に配置が可能です。
ちなみに当ブログでは、リストデザインを選択しています。多分、記事が増えてきたら後で変えると思いますが。
美しいレスポンシブデザイン
パソコン時のデザインも十分に美しいですが、スマホでの閲覧時もパソコンで閲覧しているときと遜色がないレベルで美しいデザインになっています。
昨今はスマホユーザーのほうがパソコンユーザーを上回っており、高次元のモバイルフレンドリーはスマホユーザーからのアクセスを飛躍的に上昇させてくれるでしょう。
さらにAMP(Accelerated Mobile Pages)にも対応しており、モバイルページを高速化してくれます。グーグルはサイトの表示速度も重要視していますので、SEO的にも強くなります。
多彩なショートコードの数々
ショートコードというのは、固定ページやブログ記事においてコードを挿入するだけでHTMLやCSSでデザインしたかのように様々なコードを挿入できる機能です。
このショートコードによってサイトのデザインは無限大に広がります。
▼ショートコードの機能一覧
- 記事取得
- お知らせ・警告
- ボタン
- 吹き出しバルーン
- バッジ
- ボーダー
- スライダートグル
- 横棒グラフ
- レビュー用の星
- SNS(Facebook/Twitter/Instagram/Googleplus)
- 会話風
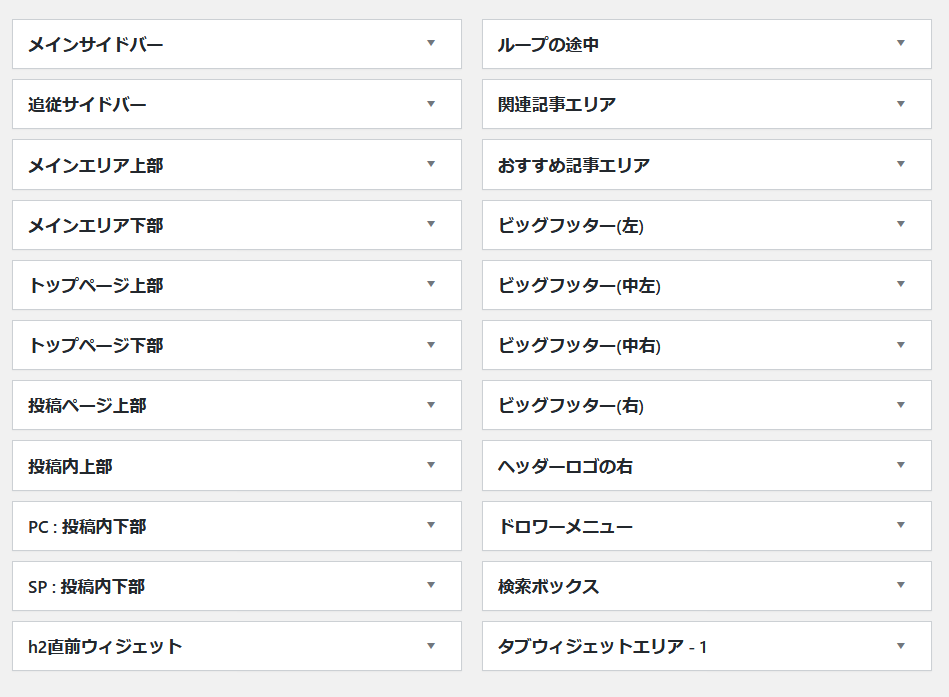
ウィジェットエリア
ワードプレスの機能としておなじみのウィジェット機能ですが、DIVERではウィジェットを自由に設置出来るエリアを複数配置しています。
ウィジェット機能といえば「記事一覧」や「カテゴリ」などを表示させるのが一般的だと思いますが、DIVERでは自由に配置ができるので広告を並べて表示させたり、ショートコードでデザインを施したりとウィジェットエリアを存分に活かすことが可能です。
ファーストビュー設定
ファーストビューとはユーザーが最初に訪れたときに目に入る部分のことを言います。ファーストビューは、ユーザーがサイトに滞在するか離脱するかに大きく影響する部分であり、サイト制作の際に特に注力されます。
そのファーストビューを様々な形に設定することが可能です。動画を背景に設定したり、好きな画像を配置することも可能です。
ファーストビューを独自のデザインにすることで、サイトの印象を大きく変えることが出来ます。
設定項目は何種類もあり、簡単にデモサイト(公式ページ)のようなレイアウトを構成することができます。
LP(ランディングページ)
前章でも少し触れましたが、LP(ランディングページ)をいくらでも作成できるようになっています。LPとは商品やサービスを売るための、一枚の長いWEBページです。そのLPをDIVERではブログ記事の投稿と同じように作成することが出来るんです。LPを作ることで、商品の成約率を高めることができます。
まさに、DIVER公式ページのように↓

LPの投稿ページでは個別に背景画像やスタイル、サイズ等がカスタマイズ出来るので知識がない方でも本格的なLPをサイトに導入することが可能です。
▼DIVERの詳細ページはこちらからご覧いただけます▼
DIVERはどんな人にオススメか?
高機能かつ美しいデザインなのでワードプレスでブログを運営する方なら上級者だけでなく、初心者の方にもオススメです。
DIVERが向いている方
外注やお金を掛けずに自分でブログをカスタマイズしたい方
DIVERにはブログを運営するにあたって欲しい機能が一通り備わっているので、サイトのデザインから記事のカスタマイズまで簡単に設定が可能です。
また、デフォルトの状態で既に高いレベルのレイアウトなのでワードプレスのテーマ選びに迷っている・・という方でもDIVERを選んでおけば間違いないでしょう。
これからアフィリエイトを始める方&ブログを収益化したい方
DIVERには高いレベルのSEO対策と収益化を助けてくれる機能が予め備わっています。
収益化には欠かせないアクセス・回遊率・再訪問率がもっとも高くなるように研究されつくしているので、他のワードプレスのテーマよりも高い信頼感があります。
実際にDIVERを使用してから「月間100万PVを突破しました。」「SEO順位の調子が良すぎる」といった利用者の声もあり、その実績は本物です。
ワードプレスのテーマをとくに考えないで選んでしまった方
ワードプレスのテーマは有料から無料のものまで様々な数が存在しています。とくにワードプレスのテーマで多いのが「海外産のテーマ」です。
海外産のテーマのすべてが悪いということではありませんが、設定画面がすべて英語であったり、サイトを運営していて何かあった際にお問い合わせをしようにも海外のテーマなのでやりとりができなかったり・・と様々なデメリットがあります。
上記の問題以外にもテーマによっては「SEO対策がされていない」「アップデートがおろそかになっている」といった問題も懸念されます。
とくにアップデートがされないというのは大きな問題で、セキュリティの面でとても危険です。
その点、DIVERは国産のワードプレステーマなのでサポートの面ではとても安心です。テーマをより良くしようとアップデートも頻繁に行っており、セキュリティの面でもとても安心です。
現在、ワードプレスのテーマが「海外産」という方は、この機会にテーマをDIVERへ変えてみてはいかがでしょうか。
逆にDIVERが向いていないかもしれない方
ワードプレスのテーマは無料のものが良いという方
DIVERは有料のテーマなので、「無料のテーマがいい」「自作テーマを作りたい」という方には向いていないでしょう。
DIVERを使い倒して、ガッツリ稼いでやるという意思のある方でなければ、手を出さない方が良いです。
企業型のサイトがほしい方
DIVERはブログ型のデザインなので、企業のサイトが欲しい方には向いていないといえます。
様々なカスタマイズが施せるDIVERですが、さすがに企業サイトのようなカスタマイズは不可能です。よって企業のサイトを運営したいという方はDIVERではなくほかのテーマのほうが最適です。
Twitterの口コミも調べてみました
DIVERの良い口コミ
📌WordPressのテンプレ📌
— 狛江人@副業サラリーマン (@komaebito) November 8, 2019
有料いいのか?無料がいいのか?悩みどころだとは思いますが、個人的には初めは無料で全然問題ないと思います。徐々にアクセスが増えてきたタイミングで有料に変えました。🧐
個人的におすすめは
有料:diver
無料:cocoon
ですね🌈
WordPressのテーマで悩んでいる初心者の方!
— たつぽん@無課金が動画配信始めてみた (@ponslife27) November 5, 2019
有料テーマにしてワンステップ大人の階段登りたい方いませんか?
めっちゃおすすめ!のテーマあります✏️
DIVER
と調べればいい機能たくさん出てくるので、ぜひ初心者に勧めたい。
お昼過ぎにメールでお問い合わせした内容の返事来たので紹介しました🤪
WordPressテーマDiverを新サイトで試しています🌟
— たびずき(タカ)@アイコン変えます (@TabizukiC) January 26, 2020
色々触るところがあって楽しい😁
でも時間があっという間にすぎます😅
時間は限られてるので記事書くことに集中します🤩✨#ブログ書け
パッと見だけどすごくいいwordpress theme見つけた。diverっていうやつ。
— モーリー@ecoばかクリエイション (@yusukemori87) June 24, 2019
17800円するみたいだけどクオリティが今までみたものの中でダントツ一番いいと思った。うちのトイレのHPも乗り換えるか...https://t.co/MPQRXuulZK
WordPressテーマ決めました👏
— ライチ🏠 (@lychee_pk) April 24, 2019
Diver に決定✍️✨
SANGO、cocoonで最後まで
悩みました…💦
ブログ始めるきっかけになった
ぽてこさん(@potekonet )の
diverDIY部を拝見してこれだ‼️
となりました🙌
テーマのインストールに失敗したり
追加CSSでつまづいたりしてますが…
何とかカタチにするぞ🤣
インフルの熱が随分おさまってる😷
— 安村シン (@shinworks_net) January 8, 2019
やはり『ゾフルーザ』の威力はスゴイ・・・
ゆるゆると、休み休み
WordPressの有料テーマを探し中✍️
Diver、やっぱシュッとして情報量が多いなぁ🤔
STORKは使いやすそう。
何にしようかな🤔
どうしようかと迷っていたけど、思い切ってwordpress有料テーマのDiverを買ってしまった。
— ゆう@ブログ×ギター×カメラ (@yu62ballena) November 10, 2018
すごいよ、これ。
こんな吹き出しとか数クリックでどんどん入れていけちゃうんだぜ?#diver #WordPress pic.twitter.com/D56mtn4Zl4
にほんブログ村に更新情報が届かないエラーが解決しました!
— とりカマ@キャンプ (@torikamablog) July 25, 2018
解決してくれたのはWordPress有料テーマ #DIVER に問い合わせたから。
functions.phpを少しいじってしまったので、それによってRSSエラーが出たようです。
自力で解決は難しかったと思うので、DIVERのサポートに感謝です😁🌺
おすすめしたものをいいって思ってもらえるのって本当に嬉しい💕
— ぽてこ@お仕事モード➡︎@potekonetに統合します (@potekowork) May 29, 2018
Diverさんレスポンスも早くて頼りになりますよね。このサポートが無期限でつくので、WordPressに慣れてない初心者さんこそ!って心から思います。
今ちょうどDiverDIYの追加書いてます。特典内容にも満足してもらえるよう頑張ります🤣 https://t.co/TgODIIcvda
しかもこのブログに使われているdiverというWordPressテーマ、これまでの人気テーマの集大成といった感じでめちゃくちゃオシャレですね。グローバルナビが透過してたりオジリナル要素も多いし、メールサポート無制限、何サイトでも使用可能らしい。正直欲しすぎます。 https://t.co/n3x3XrcuqW
— Nishimura Keiichi (@nissy421) January 3, 2018
昨日突如来たGoogle砲の報告を行います🐧
— ぺんぎん🐧福島+🍑 (@fukushimaplus) September 7, 2019
弱小ブログにはあり得ないくらいのアクセスを呼んでくれました❗️
普段のざっくり5倍ほど✨
AdSenseは5〜7倍ほど🤑
約300うまい棒🥺
テーマをDIVERに変えたからかしら(*´ω`*) pic.twitter.com/Ch7o4iOVoR
DIVERの悪い口コミ
WordPressテーマ『Diver』の子テーマをKUSANAGI+Nginx環境のVPSで使うと、親テーマのCSSを読み込まずにグチャグチャになる問題が発生🙄
— ノビタ@THE SONIC開発 👀 (@nobita0926) July 28, 2019
まっさらなプレーン状態のサーバーとテーマを用意しても同じ問題の発生を確認。
1年前は同じ環境で普通に使えたんだけど、アプデでなにか変わったのだろうか…
「Diver」っていうWordPressテーマも制作代行には特別ライセンスいるんだね。文言がほとんどTCDと同じなのはご愛嬌(^_^;)
— みにまる (@minimalgblog) June 25, 2018
ここもTCDと同様にお客さんが個別にテーマ購入済みでも特別ライセンス必要なパターンなのかな。https://t.co/PAk0T6fc50
DIVERの口コミをかなり長時間探しましたが、テーマの使用法や好評のツイートが多く、悪い口コミはほとんど目に止まらなかったというのが本音です。
もっと探せばあるかもですが、正直かなり疲れました^^;
前者のツイートに関しては、VPSという特殊なサーバー環境下で動作させようとしているので、うまくいかないことがあります。一般的にWordPressブログを立ち上げてアフィリエイトするだけなら、一般のレンタルサーバー使いますからね。
これに関しては全く問題ありません。
校舎のツイートでは、DIVERの特別ライセンスについて意見述べられていますが、このライセンスというのはエンジニアやWeb制作会社が業務やビジネスをする上で必要になるものなので、それ以外のアフィリエイター・ブロガーの方には関係ありません。
DIVERについてまとめ
いかがでしたでしょうか?ワードプレスの有料テーマDIVERについて紹介させていただきました。
DIVERは美しいデザインに加えてカスタマイズ機能が充実しており、ブログを運営するならこれほど心強いテーマはありません。
初心者の方はもちろん、上級者の方にも自信をもってオススメできるテーマになっています。
DIVERは価格17000円と少し高く感じるかもしれませんが、購入して失敗したなんてことは絶対ありません。
私は長くに渡りDIVERについて解説してきましたが、確実に有料の価値があると考えています。というか17000円は安すぎると思ってます。
こんなのは初期投資にすぎないし、DIVERをしっかり活用すればテーマ代はすぐに回収できるはずです。
少しの時間で良いので腕を組んで考えてみてください!
あなたの勇気ある行動に期待してこの記事を締めくくりたいと思います。
ここまで読んでいただき、ありがとうございました!
補足:DIVERの購入手順を解説
このような種類の買い物が初めての人に向けて、DIVERの購入方法を画像つきで解説します。
まず、DIVER公式サイトにアクセスし、ファーストビューで表示される「今すぐ購入する」ボタンか、
 ページ下部にある、「購入する」のボタンより販売サービス(インフォトップ)のページに遷移します。
ページ下部にある、「購入する」のボタンより販売サービス(インフォトップ)のページに遷移します。
 ちなみに右の「DEMOサイト」ボタンで、デモサイトを閲覧できるので、是非見てくださいね。
ちなみに右の「DEMOサイト」ボタンで、デモサイトを閲覧できるので、是非見てくださいね。
 そうすると、「ご購入画面」が表示されるので、画面下の3パターンで購入手続きができます。
そうすると、「ご購入画面」が表示されるので、画面下の3パターンで購入手続きができます。
※上記画像では価格が14980円と安くなっていますが、割引キャンペーンを時々行っているようです。
電話で注文手続きをする場合、受付番号が発行されるので、画面に表示された番号宛に電話します。受付時間は年中無休9時~21時までとのことなので、融通ききそうですね。
とは言っても、ほとんどのかたはオンライン決済かと思いますので、基本的にはログインして購入可会員登録して購入になりますので、状況に合わせて下の2ついずれかのボタンを押します。
そこからはそれぞれ画面の支持に従って進めれば問題ありません。
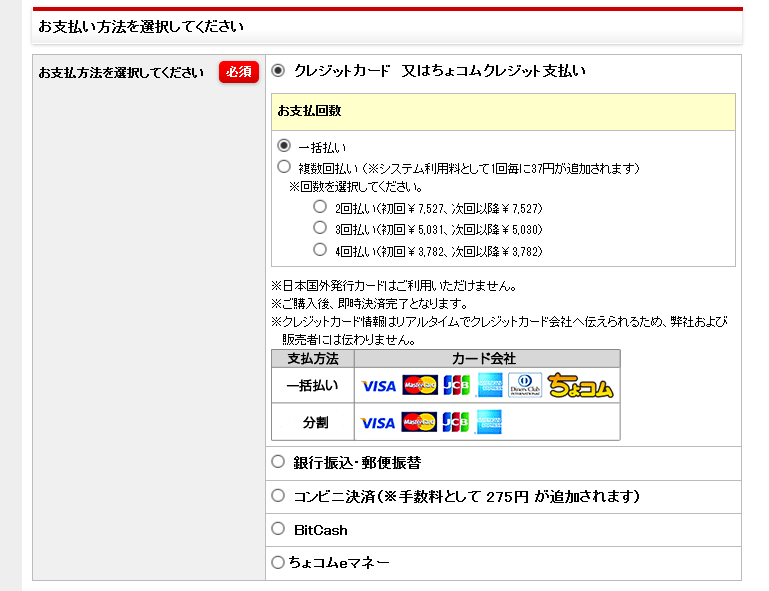
決済方法としては、「クレジットカード支払い」「銀行振込・郵便振替」「コンビニ決済」「BitCash」「ちょコムeマネー」に対応しています。
クレジットカード決済では、4回までの分割払いができるようになっていますので、一度の支払いは最低4000円ほどで収まります。
 購入が完了すると、インフォトップ購入者ページの「注文履歴・ダウンロード」タブで、DIVERがダウンロードできるようになっています。
購入が完了すると、インフォトップ購入者ページの「注文履歴・ダウンロード」タブで、DIVERがダウンロードできるようになっています。
 「ダウンロード」ボタンより、テーマのダウンロードを行ってください。
「ダウンロード」ボタンより、テーマのダウンロードを行ってください。
1つ注意点としては、ダウンロード期限が2週間に設定されていることです。これはこの商品だけでなく、インフォトップ上の商品全てがそうなっています。
なので、2週間を過ぎてしまった場合には、テーマの販売者( 高木 貴人 氏)に連絡する必要があります。2週間が過ぎてもテーマの使用権が失効するわけではありませんのでご安心ください。
まあそもそも、パソコンなりクラウドストレージなりに、バックアップをしっかり取っておけば心配ありません。
それでは、DIVERテーマの購入手順についての解説は以上になります。